บทช่วยสอนนี้จะแสดงการทำงานของ For-Each loop ใน TypeScript
For-Each แต่ละลูปทำงานใน TypeScript อย่างไร
ใน TypeScript นั้น “ แต่ละ ” วนซ้ำถูกนำมาใช้กับ 'แต่ละ() ” วิธีการซึ่งเป็นวิธีการที่กำหนดไว้ล่วงหน้าของวัตถุ Array ใช้สำหรับการวนซ้ำผ่านองค์ประกอบอาร์เรย์หรือวัตถุที่วนซ้ำได้อื่นๆ ยอมรับฟังก์ชันการโทรกลับเป็นอาร์กิวเมนต์ ซึ่งดำเนินการกับทุกองค์ประกอบในอาร์เรย์
ไวยากรณ์
ไวยากรณ์ต่อไปนี้ใช้สำหรับลูป For-Each:
แต่ละ ( โทรกลับFunc )
ที่นี่ 'callbackFunc' คือฟังก์ชันที่ใช้สำหรับทดสอบแต่ละองค์ประกอบในอาร์เรย์
ตัวอย่างเช่น ใช้ไวยากรณ์ด้านบนเป็น:
array.forEach ( การทำงาน ( ค่า ) {
// รหัสเพื่อดำเนินการ สำหรับ แต่ละองค์ประกอบ
} ) ;
ตัวอย่าง
ในตัวอย่างต่อไปนี้ เรามีอาร์เรย์ประเภทสตริงชื่อ “ แค่ ”:
เรียกใช้เมธอด forEach() เป็น For-Each เพื่อวนซ้ำอาร์เรย์และแสดงแต่ละองค์ประกอบของอาร์เรย์ที่คอนโซล:
lang.forEach ( การทำงาน ( ค่า ) {
คอนโซล.ล็อก ( ค่า ) ;
} ) ;
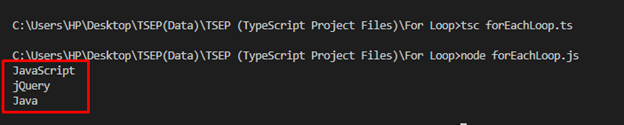
แปลงไฟล์ TypeScript โดยใช้คำสั่ง 'tsc':
tsc สำหรับ EachLoop.tsตอนนี้รหัสถูกแปลงเป็น JavaScript ตอนนี้เราจะเรียกใช้ไฟล์ JavaScript โดยใช้คำสั่งที่กำหนด:
โหนด forEachLoop.jsเอาต์พุตบ่งชี้ว่าองค์ประกอบอาร์เรย์แสดงสำเร็จบนคอนโซลโดยการวนซ้ำอาร์เรย์โดยใช้ลูป For-Each:

ลูป “For-Each” ไม่ได้ใช้เฉพาะกับอาร์เรย์เท่านั้น นอกจากนี้ยังสามารถใช้กับวัตถุที่ทำซ้ำได้ ที่นี่เราจะทำซ้ำวัตถุชื่อ “ ข้อมูลชั่วโมง ” มีสามคู่คีย์-ค่า:
อนุญาต stdInfo = {รหัส : 5 ,
ชื่อ: 'มิลลี่' ,
อายุ: สิบห้า
} ;
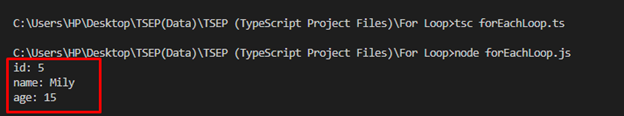
วนซ้ำวัตถุโดยใช้ For-Each ลูปด้วยเมธอด Object.keys() เพื่อพิมพ์คุณสมบัติของวัตถุด้วยค่าที่เกี่ยวข้อง:
Object.keys ( ข้อมูลชั่วโมง ) .แต่ละ ( การทำงาน ( สำคัญ ) {คอนโซล.ล็อก ( คีย์ + ':' + ข้อมูลชั่วโมง [ สำคัญ ] ) ;
} ) ;
เอาต์พุต

นั่นคือทั้งหมดที่เกี่ยวกับการทำงานของ For-Each loop ใน TypeScript
บทสรุป
ลูป 'For-Each' ถูกนำมาใช้ใน TypeScript ด้วย ' แต่ละ() ” วิธีการที่ใช้สำหรับการวนซ้ำผ่านองค์ประกอบอาร์เรย์หรือวัตถุที่วนซ้ำได้อื่นๆ ยอมรับฟังก์ชันการโทรกลับเป็นอาร์กิวเมนต์ ซึ่งดำเนินการกับทุกองค์ประกอบในอาร์เรย์ บทช่วยสอนนี้แสดงการทำงานของลูป For-Each ใน TypeScript