กลุ่มตาราง-คอลัมน์คืออะไร?
กลุ่มตาราง-คอลัมน์ ตามชื่อที่แนะนำคือกลุ่มของเซลล์จากหลายคอลัมน์ ค่าทั้งหมดในคอลัมน์เฉพาะมีความสัมพันธ์กัน ตาราง-คอลัมน์โฮสต์องค์ประกอบที่ครอบคลุมหลายคอลัมน์ เราใช้ ' <คอลกรุ๊ป> แท็ก ” เพื่อจัดกลุ่มคอลัมน์เข้าด้วยกันในตารางใน CSS จากนั้นค่า span จะถูกกำหนดเพื่อบันทึกจำนวนคอลัมน์ที่กลุ่มจะมี
ตัวอย่าง
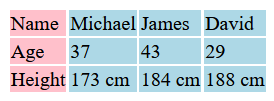
ในตารางเกี่ยวกับข้อมูลทางชีวภาพของพนักงานบริษัทที่มีการบันทึก 'ชื่อ' 'อายุ' และ 'ส่วนสูง' คอลัมน์สีน้ำเงินแต่ละคอลัมน์จะสอดคล้องกับพนักงานเฉพาะ ซึ่งแสดงให้เห็นในตัวอย่างต่อไปนี้:
< โต๊ะ >
< คอลกรุ๊ป >
< พ.อ สไตล์ = 'สีพื้นหลัง: ชมพู' >
< พ.อ ช่วง = '3' สไตล์ = 'สีพื้นหลัง: ฟ้าอ่อน' >
< / คอลกรุ๊ป >
< ท >
< td > ชื่อ < / td >
< td > ไมเคิล < / td >
< td > เจมส์ < / td >
< td > เดวิด < / td >
< / ท >
< ท >
< td > อายุ < / td >
< td > 37 < / td >
< td > 43 < / td >
< td > 29 < / td >
< / ท >
< ท >
< td > ความสูง < / td >
< td > 173 ซม < / td >
< td > 184 ซม < / td >
< td > 188 ซม < / td >
< / ท >
< / โต๊ะ >
ทำตามขั้นตอนด้านล่างตามรหัสด้านบน:
- เริ่มต้นด้วยการสร้างตารางและเพิ่ม <คอลกรุ๊ป> แท็ก
- ใช้ ช่วง คลาสยูทิลิตี้และระบุจำนวนคอลัมน์ที่จะจัดกลุ่มเข้าด้วยกัน
- ตอนนี้ ปิด colgroup โดยใช้ แท็ก
- นอกจากนี้ ให้ป้อนข้อมูลที่ระบุไว้ในแถวของตารางโดยใช้ปุ่ม
และ แท็ก - ปิดท้ายตารางทาง แท็ก
เอาต์พุต

'span' ของเซลล์ในตารางใน HTML แสดงถึงจำนวนคอลัมน์ที่เซลล์เดียวสามารถครอบคลุมได้ มีการใช้งานแบบเดียวกับฟังก์ชัน 'ผสาน' เซลล์ใน Microsoft Excel
กลุ่มแถวตารางคืออะไร?
Table-Row Group คือ การรวมแถวหลายๆ แถวเข้าด้วยกันเพื่อสร้างเป็นกลุ่มเดียว องค์ประกอบเอกพจน์ครอบคลุมหลายแถว ทำได้ผ่านทาง “ <กลุ่มแถว> ” แท็ก
ตัวอย่าง
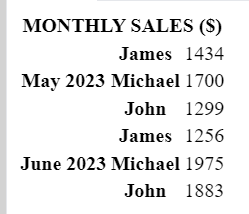
ตารางต่อไปนี้แสดงยอดขายของพนักงานในหนึ่งเดือน สามารถแสดงได้โดยการจัดกลุ่มแถวที่มีชื่อเดือนเทียบกับชื่อของพนักงานหลายคน จากนั้นสามารถแสดงยอดขายได้ตรงกับชื่อของพวกเขา เราได้แสดงให้เห็นเหมือนกันในรหัสด้านล่าง:
< โต๊ะ ระดับ = 'เปียก-โบว์-ม้าลาย' >
< คอลกรุ๊ป >
< พ.อ >
< พ.อ >
< / คอลกรุ๊ป >
< ร่างกาย >
< ท >
< ไทย คอลสแปน = '9' > ยอดขายรายเดือน ( $ ) < / ไทย >
< / ท >
< ท >
< ไทย แถว = '4' >พฤษภาคม 2023 < / ไทย >
< ไทย >เจมส์< / ไทย >
< td > 1434 < / td >
< / ท >
< ท >
< ไทย >ไมเคิล< / ไทย >
< td > 1700 < / td >
< / ท >
< ท >
< ไทย >จอห์น< / ไทย >
< td > 1299 < / td >
< / ท >
< / ร่างกาย >
< ร่างกาย >
< ท >
< ไทย แถว = '4' >มิถุนายน 2023 < / ไทย >
< ไทย >เจมส์< / ไทย >
< td > 1256 < / td >
< / ท >
< ท >
< ไทย >ไมเคิล< / ไทย >
< td > 2518 < / td >
< / ท >
< ท >
< ไทย >จอห์น< / ไทย >
< td > พ.ศ. 2426 < / td >
< / ท >
< / ร่างกาย >
< / โต๊ะ >ในรหัสที่ระบุข้างต้น:
- กำหนดตารางและเพิ่ม <คอลกรุ๊ป> แท็ก
- กำหนดการจัดกลุ่มของคอลัมน์โดยใช้ คอลสแปน ชั้นยูทิลิตี้
- ในทำนองเดียวกัน กำหนดการจัดกลุ่มของแถวผ่าน แถว ชั้นยูทิลิตี้
- ตอนนี้ ป้อนข้อมูลสำหรับการขายของบุคคลทั้งหมดในแต่ละสองเดือน
- สุดท้าย ปิดตารางโดยใช้ปุ่ม แท็ก
เอาต์พุต

บทสรุป
แต่ละเซลล์ในตารางสามารถจัดกลุ่มได้หากค่าหนึ่งสอดคล้องกับหลายรายการอื่นๆ เรายังสังเกตว่าตารางสามารถจัดกลุ่มเป็นคอลัมน์หรือแถวก็ได้ ทั้งสองอย่างนี้มีฟังก์ชันการทำงานของตัวเองและสามารถใช้ได้ทุกที่ที่ต้องการ