บทความนี้จะสาธิตวิธีการตรวจสอบว่าเนื้อหามีคลาสเฉพาะโดยใช้ JavaScript หรือไม่
วิธีตรวจสอบว่า Body มีคลาสเฉพาะโดยใช้ JavaScript หรือไม่
ในการตรวจสอบว่าเนื้อหามีคลาสเฉพาะโดยใช้ JavaScript ให้ใช้วิธีการต่อไปนี้:
- “ รายการคลาส ” ทรัพย์สิน และ “ ประกอบด้วย() ' กระบวนการ.
- “ getElementsByTagName() ' และ ' การแข่งขัน() ” วิธีการ
- “ jQuery '.
มาอธิบายแนวทางทีละข้อกัน!
วิธีที่ 1: ตรวจสอบว่า Body มีคลาสเฉพาะใน JavaScript โดยใช้คุณสมบัติ classList และประกอบด้วย () เมธอด
“ รายการคลาส ” คุณสมบัติให้ชื่อคลาส CSS ขององค์ประกอบ โดยที่ “ ประกอบด้วย() ” วิธีการให้จริงถ้าโหนดเป็นลูกหลาน สามารถใช้เมธอดเหล่านี้รวมกันเพื่อเข้าถึงคลาสที่มีอยู่ในองค์ประกอบที่เกี่ยวข้อง
ไวยากรณ์
โหนด ประกอบด้วย ( เปล่า )
ในไวยากรณ์ข้างต้น:
- “ เปล่า ” สอดคล้องกับโหนดลูกหลานของโหนดที่เกี่ยวข้อง
ตัวอย่าง
มาดูภาพรวมของตัวอย่างด้านล่าง:
< ศูนย์กลาง >< ร่างกาย ระดับ = 'บรรจุ' >
< ชั่วโมง2 > นี่คือเว็บไซต์ Linuxint ชั่วโมง2 >
ศูนย์กลาง > ร่างกาย >
< ประเภทสคริปต์ = 'ข้อความ/จาวาสคริปต์' >
ถ้า ( เอกสาร. ร่างกาย . รายการคลาส . ประกอบด้วย ( 'บรรจุ' ) ) {
คอนโซล บันทึก ( “ธาตุกายมีคลาส” ) ;
}
อื่น {
คอนโซล บันทึก ( 'องค์ประกอบร่างกายไม่มีคลาส' ) ;
}
สคริปต์ >
ใช้ขั้นตอนที่ระบุไว้ด้านล่างตามที่ระบุในรหัสด้านบน:
- ประการแรก ใส่ “ <เนื้อหา> ” องค์ประกอบที่มีแอตทริบิวต์ชุด “ ระดับ '.
- เพิ่มหัวเรื่องภายในองค์ประกอบเฉพาะ ( )
- ในรหัส JS ใช้ ' รายการคลาส ” ทรัพย์สินรวมกับ “ ประกอบด้วย() ' กระบวนการ.
- สิ่งนี้จะส่งผลให้เข้าถึงคลาสของ ' <เนื้อหา> ” องค์ประกอบตามชื่อคลาสที่ระบุในพารามิเตอร์ของเมธอด
- เมื่อเงื่อนไขเป็นที่พอใจ ' ถ้า ” เงื่อนไขจะดำเนินการ
- ในทางตรงกันข้าม “ อื่น ” บล็อกรหัสคำสั่งจะดำเนินการ
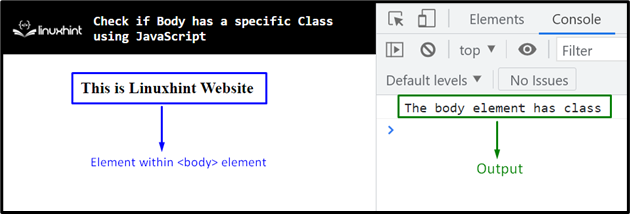
เอาต์พุต

จากผลลัพธ์ข้างต้น จะเห็นได้ว่าคลาสเฉพาะรวมอยู่ใน ' <เนื้อหา> ' ธาตุ.
วิธีที่ 2: ตรวจสอบว่าเนื้อหามีคลาสเฉพาะใน JavaScript โดยใช้วิธี getElementsByTagName() และ match()
“ getElementsByTagName() ” วิธีการให้คอลเลกชันขององค์ประกอบทั้งหมดที่มีชื่อแท็กเฉพาะ “ การแข่งขัน() ” วิธีการจับคู่ค่าที่ระบุกับสตริง วิธีการเหล่านี้สามารถใช้เพื่อเข้าถึงองค์ประกอบที่ต้องการด้วยแท็กและตรวจสอบคลาสเฉพาะ
ไวยากรณ์
เอกสาร. getElementsByTagName ( แท็ก )ในไวยากรณ์ที่ระบุ:
- “ แท็ก ” หมายถึงชื่อแท็กขององค์ประกอบ
ตัวอย่าง
ตัวอย่างต่อไปนี้แสดงให้เห็นถึงแนวคิดที่กล่าวถึง:
< img src = 'เทมเพลต 2.png' ความสูง = '150px' ความกว้าง = '150px' >
ศูนย์กลาง > ร่างกาย >
< ประเภทสคริปต์ = 'ข้อความ/จาวาสคริปต์' >
อนุญาต รับ = เอกสาร. getElementsByTagName ( 'ร่างกาย' ) [ 0 ] . ชื่อคลาส . การแข่งขัน ( /ประกอบด้วย/ )
ถ้า ( รับ ) {
คอนโซล บันทึก ( “ธาตุกายมีคลาส” ) ;
}
อื่น {
คอนโซล บันทึก ( 'องค์ประกอบร่างกายไม่มีคลาส' ) ;
}
สคริปต์ >
ในข้อมูลโค้ดด้านบน:
- ในทำนองเดียวกัน ใส่ “ <เนื้อหา> ” องค์ประกอบที่มีคลาสที่ระบุ
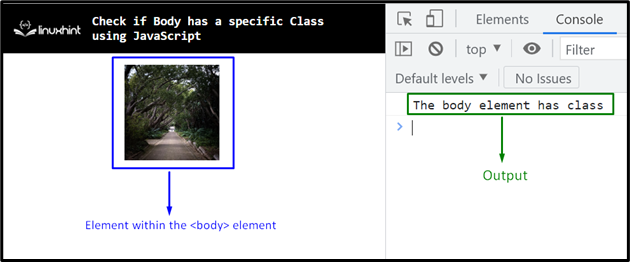
- นอกจากนี้ ยังมีรูปภาพที่มีขนาดที่ตั้งไว้ภายในองค์ประกอบที่ระบุไว้ในขั้นตอนก่อนหน้า
- ในบรรทัดโค้ด JavaScript ให้เข้าไปที่ “ <เนื้อหา> ” องค์ประกอบตามแท็กโดยใช้ “ getElementsByTagName() ' กระบวนการ.
- “ [0] ” ระบุว่าองค์ประกอบแรกที่ตรงกับแท็กที่ระบุไว้ในขั้นตอนก่อนหน้าจะถูกดึงข้อมูล
- “ ชื่อคลาส ” ทรัพย์สินและ “ การแข่งขัน() ” วิธีการจะจับคู่กับคลาสที่ระบุในพารามิเตอร์กับ “ <เนื้อหา> ' ธาตุ.
- ข้อความเดิมใน ' ถ้า ” เงื่อนไขจะดำเนินการเมื่อเงื่อนไขทั้งหมดเป็นไปตามขั้นตอนก่อนหน้า
- มิฉะนั้น ข้อความหลังจะแสดงขึ้น
เอาต์พุต

เอาต์พุตด้านบนบ่งชี้ว่าเป็นไปตามเงื่อนไขที่ใช้สำหรับคลาสเฉพาะ
วิธีที่ 3: ตรวจสอบว่า Body มีคลาสเฉพาะใน JavaScript โดยใช้ jQuery หรือไม่
วิธีนี้สามารถนำไปใช้เพื่อเข้าถึงองค์ประกอบที่ต้องการโดยตรงและค้นหาคลาสเฉพาะกับมันด้วยความช่วยเหลือของวิธีการง่ายๆ
ตัวอย่าง
มาดูตัวอย่างด้านล่าง:
< ศูนย์กลาง >< ร่างกาย ระดับ = 'ประกอบด้วย' >
< ตัวยึดพื้นที่ข้อความ = 'พิมพ์ข้อความอะไรก็ได้...' > พื้นที่ข้อความ >
ศูนย์กลาง > ร่างกาย >
ถ้า ( $ ( 'ร่างกาย' ) . มีคลาส ( 'ประกอบด้วย' ) ) {
เตือน ( “ธาตุกายมีคลาส” )
}
อื่น {
เตือน ( 'องค์ประกอบร่างกายไม่มีคลาส' )
}
สคริปต์ >
ในบรรทัดโค้ดด้านบน:
- รวมถึง “ jQuery ” ไลบรารีเพื่อใช้ฟังก์ชันต่างๆ
- ในทำนองเดียวกัน รวมถึง “ <เนื้อหา> ” องค์ประกอบที่มีคลาสที่ระบุ
- นอกจากนี้ ให้เพิ่ม “ <พื้นที่ข้อความ> ” องค์ประกอบภายในองค์ประกอบที่ระบุไว้ในขั้นตอนก่อนหน้า
- ในรหัส JS ให้เข้าไปที่ “ <เนื้อหา> ' ธาตุ. นอกจากนี้ ให้ใช้ “ มีคลาส () ” วิธีการค้นหาคลาสที่ระบุในองค์ประกอบที่ดึงข้อมูล
- สิ่งนี้จะแจ้งเตือนข้อความเดิมตามเงื่อนไขที่พอใจ
- ในอีกกรณีหนึ่ง คำสั่งหลังจะปรากฏขึ้น
เอาต์พุต

ผลลัพธ์ข้างต้นหมายความว่าบรรลุความต้องการที่ต้องการแล้ว
บทสรุป
“ รายการคลาส ” ทรัพย์สิน และ “ ประกอบด้วย() ” วิธีการ “ getElementsByTagName() ' และ ' การแข่งขัน() ” วิธีการ หรือ “ jQuery ” สามารถใช้เพื่อตรวจสอบว่าเนื้อหามีคลาสเฉพาะหรือไม่โดยใช้ JavaScript วิธีการเหล่านี้สามารถใช้เพื่อค้นหาคลาสเฉพาะภายในองค์ประกอบ โดยอ้างอิงถึงองค์ประกอบที่เกี่ยวข้องโดยตรง โดยใช้แท็ก หรือใช้เมธอด jQuery บล็อกนี้อธิบายเพื่อตรวจสอบว่าเนื้อหามีคลาสเฉพาะใน JavaScript หรือไม่