โพสต์นี้สาธิตการทำงานของ Window “ ย้ายไปยัง () วิธีการ” ใน JavaScript
หน้าต่าง “moveTo()” วิธีการคืออะไร?
หน้าต่าง ' ย้ายไปยัง () ” วิธีการย้ายหน้าต่างไปยังตำแหน่งที่ต้องการโดยระบุพิกัดแนวนอนและแนวตั้ง ช่วยให้สามารถเคลื่อนย้ายหน้าต่างที่สร้างขึ้นหรือเปิดในตำแหน่งเฉพาะตามความต้องการของผู้ใช้
ไวยากรณ์
หน้าต่าง. ย้ายไปยัง ( x,ย )
ในไวยากรณ์นี้:
- x: แสดงพิกัดแนวนอนของหน้าต่างเป็นพิกเซล
- และ: ซึ่งระบุพิกัดแนวตั้งของหน้าต่างเป็นพิกเซล
มาใช้หน้าต่างที่กำหนดไว้ข้างต้น ' ย้ายไปยัง () ” ไวยากรณ์ของเมธอดในทางปฏิบัติ
ตัวอย่าง: การใช้เมธอดหน้าต่าง “moveTo()” เพื่อย้ายหน้าต่างในตำแหน่งที่กำหนด
ตัวอย่างนี้ใช้ ' เคลื่อนไหว () ” วิธีการย้ายหน้าต่างที่สร้างขึ้นไปยังตำแหน่งเฉพาะ
รหัส HTML
ขั้นแรก ให้ดูภาพรวมของโค้ด HTML ที่ระบุ:
< สไตล์ h2 = 'สี:เขียว;' > หน้าต่าง ย้ายไปยัง ( ) วิธี ชั่วโมง2 >
< หน้า > ย้ายที่สร้าง 'หน้าต่างใหม่' ถึงตำแหน่ง 700 x 200 : หน้า >
< ปุ่มบนคลิก = 'myFunc()' > เคลื่อนไหว 'หน้าต่างใหม่' ปุ่ม >
ในบล็อกรหัสด้านบน:
- “ แท็ก ” สร้างหัวข้อย่อยระดับ 2 ของสีข้อความที่ระบุโดยใช้ “ สไตล์ ' คุณลักษณะ.
- “ ” แท็กเพิ่มคำสั่งย่อหน้าที่ระบุ
- “ <ปุ่ม> ” แท็กสร้างปุ่มด้วย “ เมื่อคลิก ” เหตุการณ์การเข้าถึงฟังก์ชั่น “myFunc()” เมื่อคลิกปุ่ม
รหัสจาวาสคริปต์
ตอนนี้ พิจารณารหัส JavaScript ต่อไปนี้:
< สคริปต์ >ฟังก์ชัน myFunc ( ) {
var mywindow = หน้าต่าง. เปิด ( '' , 'หน้าต่างใหม่' , 'กว้าง=400,สูง=300' ) ;
หน้าต่างของฉัน เอกสาร . เขียน ( '
ชื่อหน้าต่างนี้คือ: '
+ หน้าต่างของฉัน ชื่อ + '' ) ;หน้าต่างของฉัน ย้ายไปยัง ( 700 , 200 ) ;
}
สคริปต์ >
ในข้อมูลโค้ดด้านบน:
- กำหนดฟังก์ชันชื่อ “ myFunc() '.
- ในนิยามของฟังก์ชัน ตัวแปร “ หน้าต่างของฉัน ” ใช้หน้าต่าง “ เปิด() ” วิธีการที่สร้างหน้าต่างใหม่ชื่อ “ ใหม่ หน้าต่าง ” มีขนาดที่กำหนด ได้แก่ ความกว้างและความสูง
- “ document.write() ” วิธีการเชื่อมโยงกับตัวแปร “mywindow” เพื่อเขียนย่อหน้าที่กล่าวถึงลงในหน้าต่างที่สร้างขึ้นใหม่แล้วส่งคืนชื่อหน้าต่างผ่านทาง “ window.name ' คุณสมบัติ.
- สุดท้ายนี้ “ ย้ายไปยัง () ” วิธีการระบุพิกัด 'แนวนอน' และ 'แนวตั้ง' ที่ต้องการเป็นอาร์กิวเมนต์ตามลำดับเพื่อย้ายหน้าต่างที่สร้างขึ้นใหม่ไปยังตำแหน่งนั้น
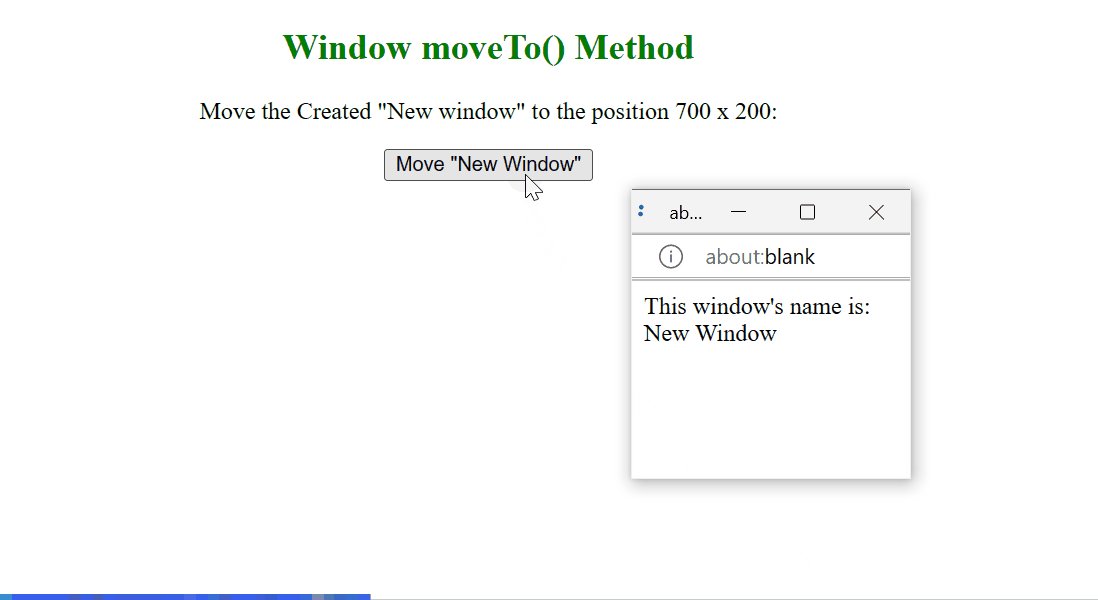
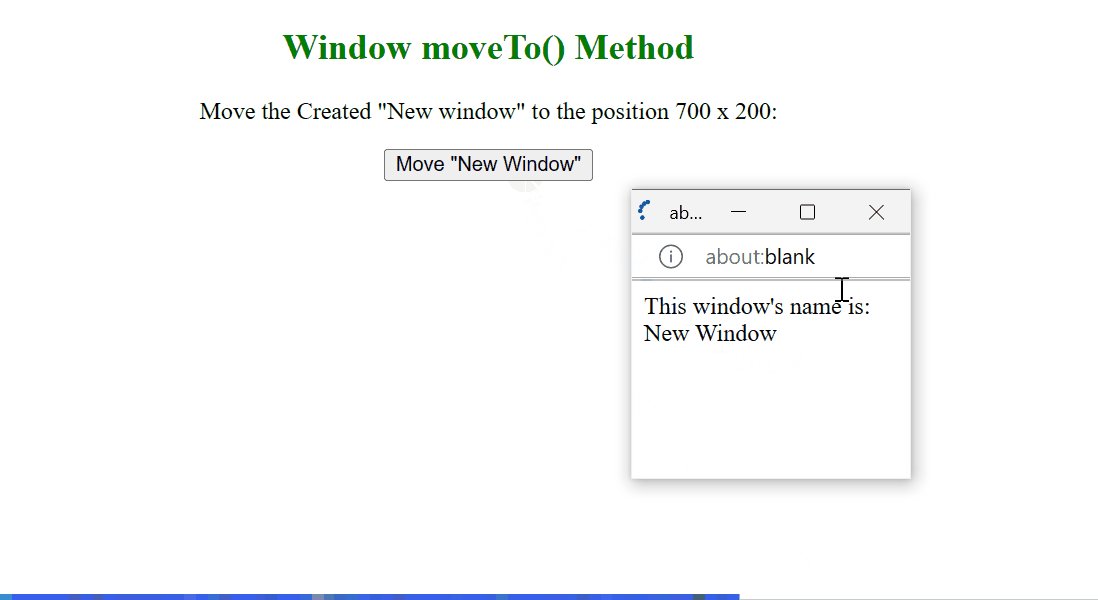
เอาต์พุต

ตามที่วิเคราะห์ในเอาต์พุตนี้ หน้าต่างที่สร้างขึ้นใหม่จะถูกย้ายไปยังตำแหน่งที่ระบุโดยใช้หน้าต่าง “ ย้ายไปยัง () ” วิธีการเมื่อคลิกปุ่ม
บทสรุป
JavaScript ให้หน้าต่าง “ ย้ายไปยัง () ” วิธีการเลื่อนหน้าต่าง ณ ตำแหน่งใดตำแหน่งหนึ่งโดยระบุพิกัดแนวนอนและแนวตั้ง ช่วยในการย้ายหน้าต่างใหม่ไปยังตำแหน่งที่ระบุ อย่างไรก็ตาม หน้าต่างที่สร้างขึ้นใหม่สามารถเปิดได้โดยใช้ปุ่ม “ window.open() ' วิธี. โพสต์นี้จะอธิบายเมธอด Window “moveTo()” ใน JavaScript