บทช่วยสอนนี้จะอธิบายเนื้อหาต่อไปนี้:
- จะใช้โฮเวอร์ โฟกัส และสถานะแอ็คทีฟด้วยความหนาของการตกแต่งข้อความใน Tailwind ได้อย่างไร
- การใช้ความหนาของการตกแต่งข้อความด้วย “ โฮเวอร์ ' สถานะ.
- การใช้ความหนาของการตกแต่งข้อความด้วย “ จุดสนใจ ' สถานะ.
- การใช้ความหนาของการตกแต่งข้อความด้วย “ คล่องแคล่ว ' สถานะ.
จะใช้โฮเวอร์ โฟกัส และสถานะแอ็คทีฟด้วยความหนาของการตกแต่งข้อความใน Tailwind ได้อย่างไร
“ ความหนาของการตกแต่งข้อความ ” สามารถนำไปใช้กับสถานะเหล่านี้ได้โดยใช้สถานะเป้าหมายและ ' การตกแต่งข้อความความหนา ” คุณสมบัติตามด้วยค่าความหนาของเป้าหมายในหน่วยพิกเซล การรวมวิธีการเหล่านี้จะเปลี่ยนความหนาของการตกแต่งข้อความ (เป็นพิกเซล) เมื่อเลื่อนเมาส์ องค์ประกอบที่กำลังโฟกัส หรือองค์ประกอบที่ใช้งานอยู่ พิกเซลเหล่านี้สามารถเป็น “ 1px , ' 2px , ' 4px ' หรือ ' 8px '. ยิ่งพิกเซลมากเท่าไหร่ก็ยิ่งมีความหนามากขึ้นเท่านั้น
ตัวอย่างที่ 1: การใช้ความหนาของการตกแต่งข้อความด้วยสถานะ 'โฮเวอร์'
ตัวอย่างนี้ใช้ ' การตกแต่งข้อความความหนา ” ทรัพย์สินที่มี “ โฮเวอร์ ” สถานะเพื่อกำหนดความหนาเมื่อเลื่อนเมาส์:
< html >
< ศีรษะ >
< เมตาดาต้า ชุดอักขระ = 'utf-8' >
< เมตาดาต้า ชื่อ = 'วิวพอร์ต' เนื้อหา = 'ความกว้าง=ความกว้างของอุปกรณ์, ขนาดเริ่มต้น=1' >
< สคริปต์ src = 'https://cdn.tailwindcss.com' >< / สคริปต์ >< / ศีรษะ >
< ร่างกาย >
< พื้นที่ข้อความ ระดับ = 'ขีดเส้นใต้โฮเวอร์: ตกแต่ง-4' > เจมส์เป็นคนตรงต่อเวลา < / พื้นที่ข้อความ >
< / ร่างกาย >
< / html >
ในข้อมูลโค้ดนี้ ให้รวมเส้นทาง CDN ไว้ในแท็ก “
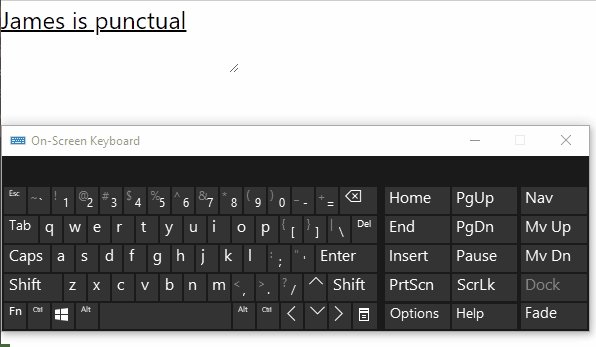
” เพื่อใช้ประโยชน์จากฟังก์ชัน Tailwind หลังจากนั้นภายใน “ <พื้นที่ข้อความ> ” องค์ประกอบ ระบุ “ โฮเวอร์ ” รัฐพร้อมกับนำไปใช้ “ การตกแต่งข้อความความหนา ” คุณสมบัติที่กำหนดความหนาของการตกแต่งจากขีดเส้นใต้เริ่มต้นเป็นความหนาที่เพิ่มขึ้น “4” พิกเซลเมื่อเลื่อนเมาส์เอาท์พุต

ผลลัพธ์นี้บอกเป็นนัยว่าความหนาของการตกแต่งข้อความ เช่น ขีดเส้นใต้ ถูกตั้งค่าไว้ตามนั้น
ตัวอย่างที่ 2: การใช้ความหนาของการตกแต่งข้อความด้วยสถานะ 'โฟกัส'
โค้ดตัวอย่างต่อไปนี้ใช้ความหนาของการตกแต่งข้อความกับค่าพิกเซลเป้าหมายเมื่อองค์ประกอบได้รับการโฟกัสโดยใช้เครื่องหมาย “ แท็บ ' สำคัญ:
< html >
< ศีรษะ >
< เมตาดาต้า ชุดอักขระ = 'utf-8' >
< เมตาดาต้า ชื่อ = 'วิวพอร์ต' เนื้อหา = 'ความกว้าง=ความกว้างของอุปกรณ์, ขนาดเริ่มต้น=1' >
< สคริปต์ src = 'https://cdn.tailwindcss.com' >< / สคริปต์ >< / ศีรษะ >
< ร่างกาย >
< พื้นที่ข้อความ ระดับ = 'ขีดเส้นใต้ การตกแต่ง-1 โฟกัส:การตกแต่ง-4' >เจมส์เป็นคนตรงต่อเวลา< / พื้นที่ข้อความ >
< / ร่างกาย >
< / html >
ในบล็อกโค้ดนี้ ให้ทำซ้ำแนวทางที่กล่าวถึงเพื่อรวมเส้นทาง CDN และ ' <พื้นที่ข้อความ> ' องค์ประกอบ. ตอนนี้ ให้ระบุความหนาเริ่มต้นพร้อมกับความหนาที่เปลี่ยน เช่น พิกเซล “4” พร้อมด้วยเครื่องหมาย “ จุดสนใจ ” เพื่อใช้การเปลี่ยนแปลงกับสถานะที่ถูกทริกเกอร์
บันทึก: ค่าเริ่มต้น “ ขีดเส้นใต้ ' และ ' ขีดเส้นใต้การตกแต่ง-1 ” คุณสมบัติก็ให้ผลลัพธ์เหมือนกัน
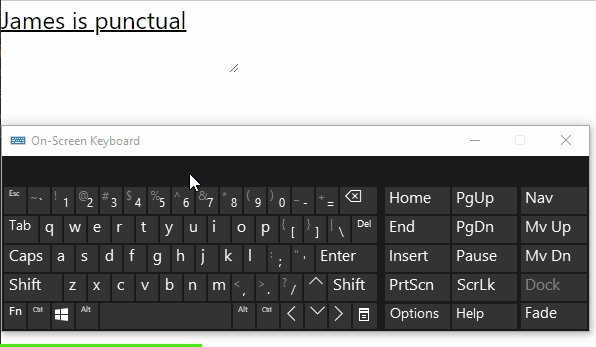
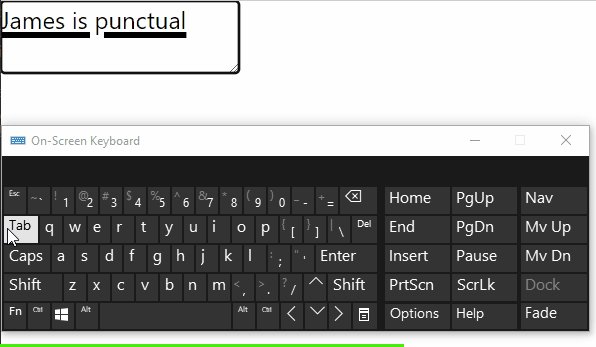
เอาท์พุต

จากเอาต์พุตนี้ สามารถตรวจสอบได้ว่าความหนาของการตกแต่งข้อความมีการเปลี่ยนแปลงตามนั้น
ตัวอย่างที่ 3: การใช้ความหนาของการตกแต่งข้อความด้วยสถานะ 'ใช้งานอยู่'
ในตัวอย่างโค้ดนี้ ความหนาของการตกแต่งข้อความจะเปลี่ยนไปตามองค์ประกอบที่ใช้งานอยู่:
< html >
< ศีรษะ >
< เมตาดาต้า ชุดอักขระ = 'utf-8' >
< เมตาดาต้า ชื่อ = 'วิวพอร์ต' เนื้อหา = 'ความกว้าง=ความกว้างของอุปกรณ์, ขนาดเริ่มต้น=1' >
< สคริปต์ src = 'https://cdn.tailwindcss.com' >< / สคริปต์ >< / ศีรษะ >
< ร่างกาย >
< พื้นที่ข้อความ ระดับ = 'ขีดเส้นใต้ การตกแต่ง-1 ใช้งานอยู่:การตกแต่ง-8' >เจมส์เป็นคนตรงต่อเวลา< / พื้นที่ข้อความ >
< / ร่างกาย >
< / html >
ตามบรรทัดโค้ดเหล่านี้ ให้รวมเส้นทาง CDN และองค์ประกอบ “