โพสต์บล็อกนี้จะกำหนดกระบวนการกรองตารางใน JavaScript
จะกรองตารางใน JavaScript ได้อย่างไร
มาดูตัวอย่างที่อธิบายวิธีการกรองตารางใน JavaScript
ตัวอย่าง
ขั้นแรก สร้างแถบค้นหาในเอกสาร HTML ด้วยปุ่ม “ เปิดคีย์อัพ ” ทรัพย์สินที่เรียก “ filterTableFunc() ” เมื่อปล่อยคีย์:
< ประเภทอินพุต = 'ข้อความ' รหัส = 'ค้นหา' เปิดคีย์อัพ = 'filterTableFunc()' ตัวยึด = 'ค้นหา.....' >< br >< br >
สร้างตารางที่เก็บข้อมูลพนักงานโดยใช้ <ตาราง> แท็กและกำหนดรหัส “ ข้อมูลพนักงาน ”:
< รหัสตาราง = 'ข้อมูลพนักงาน' ชายแดน = '1' >
< ท >
< ไทย > ชื่อ ไทย >
< ไทย > อีเมล ไทย >
< ไทย > เพศ ไทย >
< ไทย > การกำหนด ไทย >
< ไทย > วันที่เข้าร่วม ไทย >
ท >
< ท >
< td > จอห์น td >
< td > จอห์น @ จีเมล กับ td >
< td > ชาย td >
< td > ส.ส.ท td >
< td > 5 / 5 / 2563 td >
ท >
< ท >
< td > สตีเฟน td >
< td > สตีเฟ่น @ จีเมล กับ td >
< td > ชาย td >
< td > ชม td >
< td > ยี่สิบเอ็ด / 10 / 2563 td >
ท >
< ท >
< td > ใหญ่ td >
< td > มารี78 @ จีเมล กับ td >
< td > หญิง td >
< td > ชม td >
< td > 16 / 05 / 2022 td >
ท >
< ท >
< td > รอนด้า td >
< td > รอนด้า12 @ ฮอทเมล์. กับ td >
< td > ชาย td >
< td > ผู้สอบบัญชีรับอนุญาต td >
< td > 23 / 06 / 2022 td >
ท >
โต๊ะ >
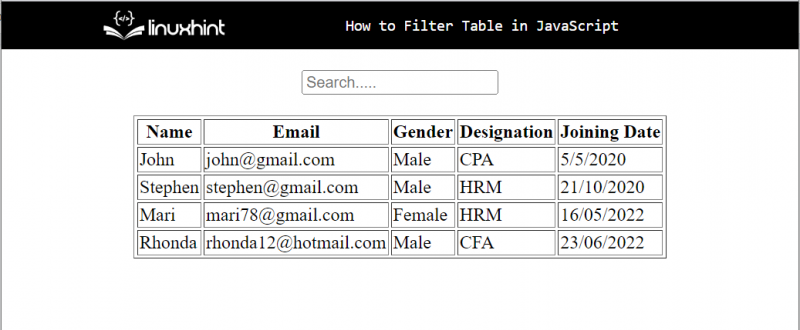
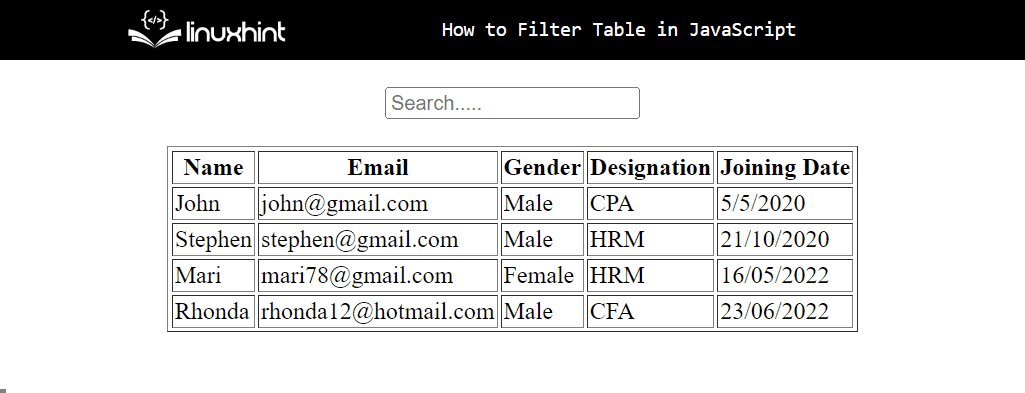
หลังจากเรียกใช้ไฟล์ HTML ผลลัพธ์จะมีลักษณะดังนี้:

หลังจากนั้น เรามาเพิ่มฟังก์ชันให้กับตารางตัวกรอง ในไฟล์หรือแท็กสคริปต์ JavaScript ให้ใช้โค้ดด้านล่างที่จะกรองข้อมูลของตารางตามการค้นหา:
การทำงาน filterTableFunc ( ) {
เคยเป็น ผลการกรอง = เอกสาร. getElementById ( 'ค้นหา' ) . ค่า . เป็นตัวพิมพ์เล็ก ( ) ;
เคยเป็น ตารางว่าง = เอกสาร. getElementById ( 'ข้อมูลพนักงาน' ) ;
เคยเป็น ท = ตารางว่าง getElementsByTagName ( 'ทีอาร์' ) ;
สำหรับ ( เคยเป็น ผม = 1 ; ผม < ท. ความยาว ; ผม ++ ) {
ท [ ผม ] . สไตล์ . แสดง = 'ไม่มี' ;
คอสต์ tdArray = ท [ ผม ] . getElementsByTagName ( 'ทีดี' ) ;
สำหรับ ( เคยเป็น เจ = 0 ; เจ - 1 ) {
ท [ ผม ] . สไตล์ . แสดง = '' ;
หยุดพัก ;
}
}
}
}
ในรหัสที่กำหนดข้างต้น:
- ขั้นแรก กำหนดฟังก์ชัน “ filterTableFunc() '.
- เข้าถึงแถบค้นหาโดยใช้ id “ ค้นหา ” เพื่อรับค่าที่ป้อนและแปลงเป็นตัวพิมพ์เล็กโดยใช้ปุ่ม “ ถึงตัวพิมพ์เล็ก () ' กระบวนการ.
- รับการอ้างอิงไปยังตารางที่การดำเนินการกรองจะดำเนินการโดยใช้ id “ ข้อมูลพนักงาน '.
- จากนั้นรับแถวของตารางโดยใช้ปุ่ม ' getElementsByTagName ' กระบวนการ.
- ทำซ้ำตารางจนสุดความยาวของตาราง รับข้อมูลสำหรับแต่ละรายการของตาราง และตรวจสอบว่าค่าที่เก็บไว้ของตารางเท่ากับค่าที่ค้นหาหรือไม่ ถ้าเป็นเช่นนั้นให้แสดง
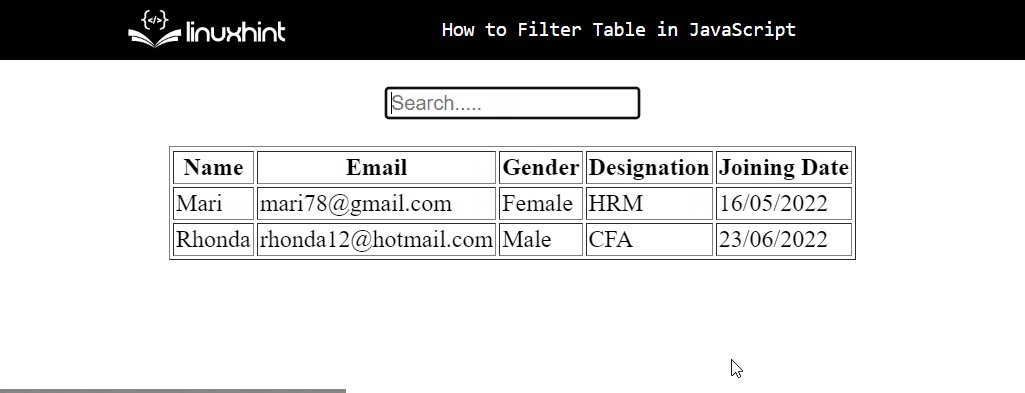
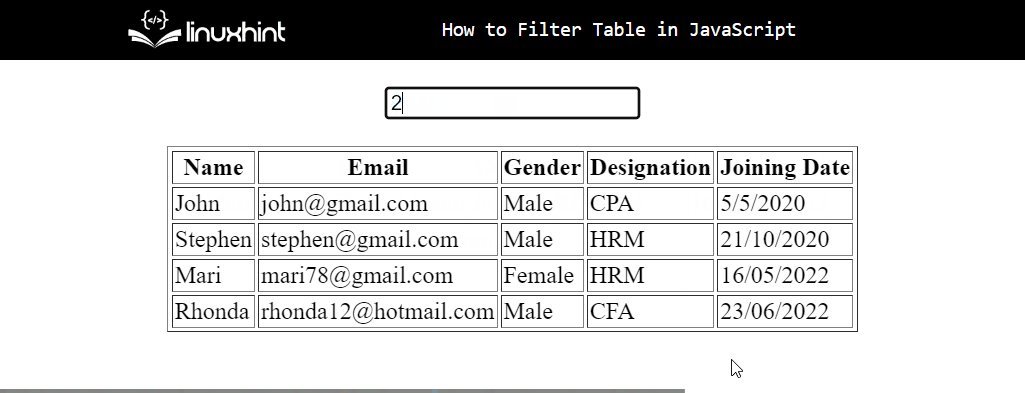
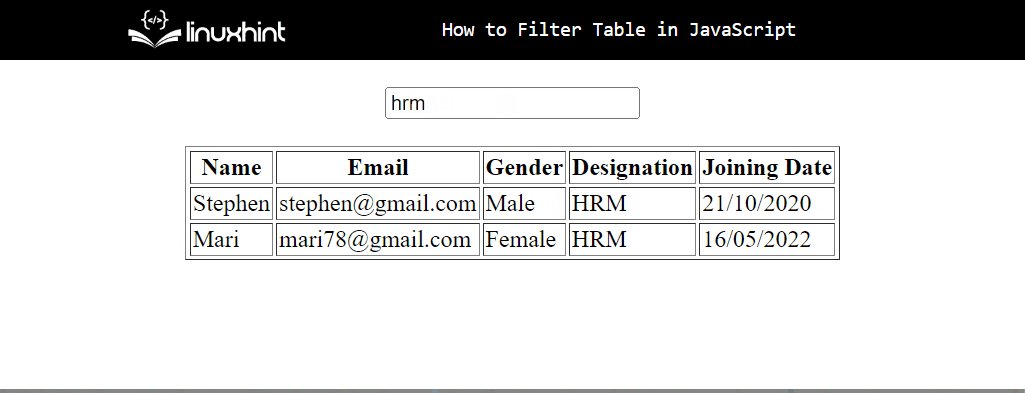
เอาต์พุต

เอาต์พุตด้านบนบ่งชี้ว่าการดำเนินการตัวกรองถูกนำไปใช้กับตารางเรียบร้อยแล้ว
บทสรุป
สามารถกรองตารางใน JavaScript ได้โดยการวนซ้ำข้อมูลตารางและส่งคืนข้อมูลที่เกี่ยวข้อง การกรองนี้ทำผ่านฟังก์ชันที่เรียกตามเหตุการณ์เฉพาะ วิธีการนี้จะทำงานในลักษณะที่ข้อมูลที่ป้อนเหมือนกัน ข้อมูลที่เกี่ยวข้องจากตารางจะถูกดึงออกมา โดยไม่คำนึงถึงความละเอียดอ่อนของตัวพิมพ์เล็กและใหญ่ในช่องข้อความที่ป้อน โพสต์นี้อธิบายแนวทางที่สามารถใช้เพื่อกรองตารางใน JavaScript