บทช่วยสอนนี้จะกำหนดขั้นตอนในการเพิ่มตัวเลือกจากข้อความที่ป้อนไปยังแท็กที่เลือกโดยใช้ JavaScript
จะเพิ่มตัวเลือกเพื่อเลือกแท็กจากข้อความอินพุตโดยใช้ JavaScript ได้อย่างไร
ในการเพิ่มตัวเลือกจากข้อความที่ป้อนลงในแท็ก select โดยใช้ JavaScript คุณสามารถใช้วิธีการต่างๆ เช่น:
มาสำรวจแต่ละวิธีกัน!
วิธีที่ 1: เพิ่มตัวเลือกเพื่อเลือกแท็กจากข้อความอินพุตโดยใช้วิธีเพิ่ม () พร้อมตัวสร้างตัวเลือก
สำหรับการเพิ่มตัวเลือกจากข้อความที่ป้อนในแท็ก Select ให้ใช้ปุ่ม “ เพิ่ม() ” วิธีการด้วย “ ตัวเลือก ” ตัวสร้าง วิธีการ add() ใช้เพื่อเพิ่มองค์ประกอบให้กับตัวเลือกของ ' HTMLSelectElement ” หรือที่เรียกว่าแท็ก
ไวยากรณ์
ทำตามไวยากรณ์ที่ให้มาเพื่อใช้ add() วิธีการเพิ่มตัวเลือกในแท็กเลือก:
เพิ่ม ( ตัวเลือกที่มีอยู่ตัวเลือก ) ;ที่นี่ “ ตัวเลือก ” แสดงถึงตัวเลือกใหม่ที่จะเพิ่มเข้ามาแทนที่ “ ที่มีอยู่ตัวเลือก ”
ตัวอย่าง
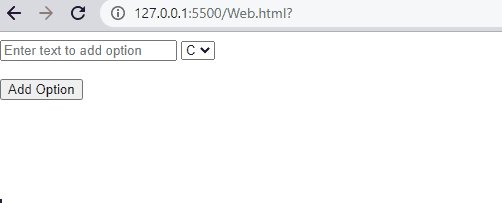
เราจะสร้างช่องใส่เมนูแบบเลื่อนลงโดยใช้ แท็กและปุ่มที่จะเพิ่มตัวเลือกใหม่ในองค์ประกอบที่เลือกโดยเรียกใช้ ' แทรกตัวเลือก () ” เมื่อมีการคลิก:
< ประเภทอินพุต = 'ข้อความ' id = 'txt' ตัวยึดตำแหน่ง = 'ป้อนข้อความเพื่อเพิ่มตัวเลือก' >< เลือกไอดี = 'ตัวเลือก' >
< ตัวเลือกมูลค่า = 'ค' > ค ตัวเลือก >
เลือก >
< br >< br >
< รหัสปุ่ม = 'เพิ่ม btn' เมื่อคลิก = 'insertOption()' > เพิ่มตัวเลือก ปุ่ม >
ในไฟล์ JS กำหนดฟังก์ชันชื่อ “ แทรกตัวเลือก () ” จากนั้นเข้าถึงปุ่ม กล่องข้อความ และองค์ประกอบที่เลือกด้วยรหัสที่กำหนดโดยใช้ปุ่ม “ แบบสอบถามตัวเลือก () ' กระบวนการ. จากนั้น สร้างอินสแตนซ์ของตัวเลือกโดยใช้ตัวสร้างตัวเลือก และเรียกใช้เมธอด add() โดยส่งตัวเลือกที่มีอยู่และตัวเลือกใหม่ที่จำเป็นต้องเพิ่มที่ส่วนท้ายของรายการ:
functioninsertOption ( ){
const addBtn = เอกสาร. แบบสอบถามตัวเลือก ( '#addbtn' ) ;
const กล่องรายการ = เอกสาร. แบบสอบถามตัวเลือก ( '#ตัวเลือก' ) ;
const หล่นลง = เอกสาร. แบบสอบถามตัวเลือก ( '#txt' ) ;
const ตัวเลือก = ใหม่ ตัวเลือก ( หล่นลง. ค่า , หล่นลง. ค่า ) ;
กล่องรายการ เพิ่ม ( ตัวเลือก, ไม่ได้กำหนด ) ;
หล่นลง. ค่า = '' ;
หล่นลง. จุดสนใจ ( ) ;
}
ผลลัพธ์แสดงว่ามีการเพิ่มตัวเลือกใหม่จากฟิลด์ข้อความที่ส่วนท้ายของเมนูแบบเลื่อนลง:

บันทึก: คุณสามารถใช้วิธีนี้เพื่อเพิ่มตัวเลือกที่จุดเริ่มต้นของแท็ก select โดยการเพิ่มค่าของตัวเลือกที่มีอยู่เป็นพารามิเตอร์ที่สองแทน undefined มันจะเพิ่มตัวเลือกใหม่ก่อนตัวเลือกที่มีอยู่
ย้ายไปวิธีอื่นกันเถอะ!
วิธีที่ 2: เพิ่มตัวเลือกเพื่อเลือกแท็กจากข้อความอินพุตโดยใช้ createElement() ด้วย appendChild() Method
มีอีกแนวทางหนึ่งที่คุณสามารถสร้างองค์ประกอบใหม่โดยใช้ปุ่ม “ createElement() ” ด้วยวิธีการ “ ผนวกเด็ก() ' กระบวนการ. โดยใช้วิธีการนี้ เราจะเพิ่มตัวเลือกที่จุดเริ่มต้นของแท็กเลือก
ไวยากรณ์
ใช้ไวยากรณ์ต่อไปนี้เพื่อเพิ่มตัวเลือกในแท็กที่เลือกจากข้อความที่ป้อนโดยใช้วิธี appendChild():
ผนวกเด็ก ( ใหม่OptionValue ) ;ตัวอย่าง
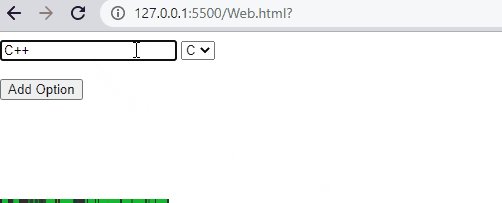
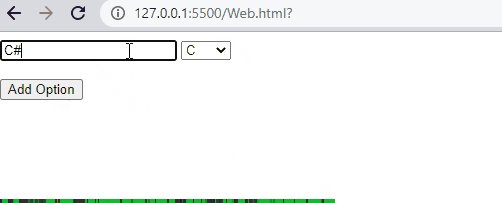
ที่นี่ เราจะสร้างรายการดรอปดาวน์โดยเพิ่มสองตัวเลือก “ ค ' และ ' C++ ” ฟิลด์อินพุตและปุ่มที่จะเรียกใช้ฟังก์ชัน JavaScript ที่ผู้ใช้กำหนดชื่อ “ แทรกตัวเลือก () ” เมื่อเกิดเหตุการณ์ onclick:
< ประเภทอินพุต = 'ข้อความ' id = 'txt' ตัวยึดตำแหน่ง = 'ป้อนข้อความเพื่อเพิ่มตัวเลือก' >< เลือกไอดี = 'หล่นลง' >
< ตัวเลือก > ค ตัวเลือก >
< ตัวเลือก > ค ++ ตัวเลือก >
เลือก >
< br >< br >
< ปุ่ม onclick = 'insertOption();' > เพิ่มตัวเลือก ปุ่ม >
ในหน้าที่ชื่อว่า “ แทรกตัวเลือก () ” ขั้นแรกให้เข้าถึงองค์ประกอบที่เลือกและช่องข้อความโดยใช้รหัสที่กำหนด จากนั้นเรียกใช้เมธอด createElement() และ createTextNode() เพื่อสร้างอินสแตนซ์ตัวเลือกและดึงค่าข้อความเป็นตัวเลือก หลังจากนั้นให้เรียกใช้เมธอด appendChild() และส่งค่าข้อความเป็นตัวเลือก จากนั้นเพิ่มตัวเลือกนี้ที่จุดเริ่มต้นของรายการที่เลือกโดยใช้ ' แทรกก่อน () ” วิธีการด้วยองค์ประกอบที่เลือก:
functioninsertOption ( ){
var select = เอกสาร. getElementById ( 'หล่นลง' ) ,
textValue = เอกสาร. getElementById ( 'txt' ) . ค่า ,
ใหม่ตัวเลือก = เอกสาร. createElement ( 'ตัวเลือก' ) ,
ใหม่OptionValue = เอกสาร. createTextNode ( textValue ) ;
ใหม่ตัวเลือก ผนวกเด็ก ( ใหม่OptionValue ) ;
เลือก. แทรกก่อน ( ใหม่ตัวเลือก เลือก ลูกคนแรก ) ;
}
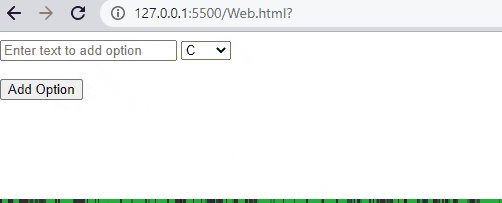
ดังที่คุณเห็นว่าผลลัพธ์แสดงให้เห็นว่ามีการเพิ่มตัวเลือกใหม่จากฟิลด์ข้อความที่จุดเริ่มต้นของเมนูแบบเลื่อนลง:

เราได้รวบรวมวิธีแก้ปัญหาที่เป็นไปได้ทั้งหมดสำหรับการเพิ่มตัวเลือกจากข้อความที่ป้อนไปยังแท็กที่เลือก
บทสรุป
หากต้องการเพิ่มตัวเลือกจากข้อความที่ป้อนลงในแท็ก Select โดยใช้ JavaScript คุณสามารถใช้เมธอดในตัวของ JavaScript รวมถึงเมธอด add() หรือเมธอด appendChild() คุณสามารถเพิ่มตัวเลือกในแท็ก Select ที่จุดเริ่มต้นของรายการและจุดสิ้นสุดของรายการได้ ในบทช่วยสอนนี้ เราได้กำหนดขั้นตอนในการเพิ่มตัวเลือกจากข้อความอินพุตไปยังแท็กที่เลือกโดยใช้ JavaScript พร้อมตัวอย่างโดยละเอียด