บทช่วยสอนนี้จะกำหนดขั้นตอนการส่งออกข้อมูลตาราง HTML ไปยัง Excel โดยใช้ JavaScript
จะส่งออกตาราง HTML ไปยัง Excel โดยใช้ JavaScript ได้อย่างไร
สำหรับการส่งออกตารางจาก HTML ไปยังสเปรดชีต excel ให้ใช้ JavaScript Library “ SheetJS '. มีคุณสมบัติในการอ่าน แก้ไข และส่งออกสเปรดชีตขณะทำงานในเว็บเบราว์เซอร์
เพิ่มแหล่งที่มาด้านล่างของ “ SheetJS ” ไลบรารี JavaScript ใน <หัว> แท็กของโครงการ:
< ประเภทสคริปต์ = 'ข้อความ/จาวาสคริปต์' src = 'https://unpkg.com/ [ป้องกันอีเมล] /dist/xlsx.full.min.js' > สคริปต์ >
มาลองตัวอย่างการส่งออกตาราง HTML ที่มีข้อมูลในสเปรดชีต
ตัวอย่าง
ขั้นแรก สร้างตารางในไฟล์ HTML โดยใช้ <ตาราง> แท็ก:
< รหัสตาราง = 'tblToExcl' ชายแดน = 'สอง' >
< มด >
< ไทย > รหัส ไทย >
< ไทย > ชื่อ ไทย >
< ไทย > ระดับ ไทย >
< ไทย > ม้วน# ไทย >
< ไทย > อายุ ไทย >
มด >
< ร่างกาย >
< ท >
< td > 1 td >
< td > จอห์น td >
< td > 8 td >
< td > 118 td >
< td > 13 td >
ท >
< ท >
< td > สอง td >
< td > โรห์นด้า td >
< td > 7 td >
< td > 153 td >
< td > 12 td >
ท >
< ท >
< td > 3 td >
< td > สตีเฟน td >
< td > 9 td >
< td > 138 td >
< td > 14 td >
ท >
ร่างกาย >
โต๊ะ >
จากนั้นสร้างปุ่มโดยแนบ “ เมื่อคลิก ” เหตุการณ์ที่จะทำให้เกิด “ htmlTableToExcel() ” ฟังก์ชันเพื่อส่งออกตารางไปยังแผ่นงาน Excel:
< รหัสปุ่ม = 'ปุ่ม' เมื่อคลิก = 'htmlTableToExcel('xlsx')' > ส่งออกตาราง HTML เป็น EXCEL ปุ่ม >ผลลัพธ์แสดงตารางพร้อมข้อมูล:

รหัส JavaScript สำหรับส่งออกตารางข้อมูลเป็นแผ่นมีดังนี้:
การทำงาน htmlTableToExcel ( พิมพ์ ) {เคยเป็น ข้อมูล = เอกสาร. getElementById ( 'tblToExcl' ) ;
เคยเป็น excelFile = XLSX. ยูทิลิตี้ . table_to_book ( ข้อมูล , { แผ่น : 'แผ่นที่ 1' } ) ;
XLSX. เขียน ( excelFile , { หนังสือประเภท : พิมพ์ , หนังสือ สทศ : จริง , พิมพ์ : 'ฐาน 64' } ) ;
XLSX. เขียนไฟล์ ( excelFile , 'ไฟล์ที่ส่งออก: HTMLTableToExcel' + พิมพ์ ) ;
}
โค้ด JavaScript ด้านบนทำตามขั้นตอนที่กำหนดเพื่อส่งออกตารางไปยังแผ่นงาน excel:
- กำหนดฟังก์ชัน “ htmlTableToExcel() ' ใน <สคริปต์> แท็กหรือไฟล์ JavaScript โดยผ่าน “ พิมพ์ ” เป็นพารามิเตอร์
- จากนั้นดึงตารางโดยใช้ id “ tblToExcl ” ด้วยความช่วยเหลือของ “ getElementById() ' กระบวนการ.
- แปลงตารางเป็นชีตโดยเรียก ' table_to_book() ' กระบวนการ.
- เขียนข้อมูลตารางลงในแผ่นงาน excel และตั้งชื่อไฟล์
หลังจากคลิกปุ่ม แผ่นงานจะถูกดาวน์โหลด

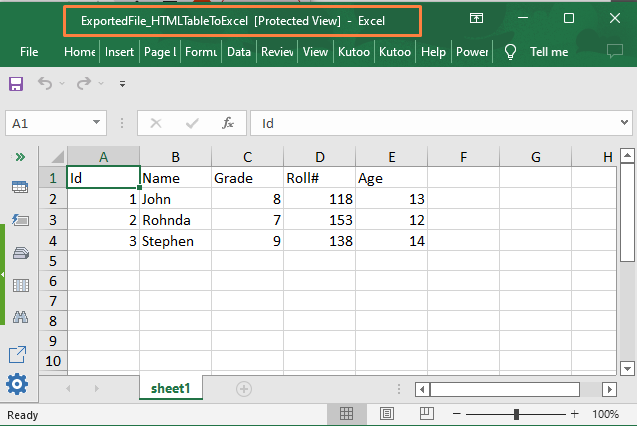
เปิดไฟล์ที่ดาวน์โหลด ตอนนี้ตาราง HTML ส่งออกไปยังแผ่นงาน excel เรียบร้อยแล้ว:

เห็นได้ชัดจากภาพหน้าจอด้านบนว่าข้อมูลได้ส่งออกไปยังไฟล์ excel เรียบร้อยแล้วด้วยความช่วยเหลือของ JavaScript
บทสรุป
สำหรับการส่งออกตาราง HTML ไปยังสเปรดชีต excel ให้ใช้ JavaScript Library “ SheetJS '. มีคุณลักษณะสำหรับการอ่าน แก้ไข และส่งออกสเปรดชีตขณะทำงานในเว็บเบราว์เซอร์ ตรวจสอบให้แน่ใจว่าข้อมูลที่จะส่งออกเขียนไว้ในตาราง HTML เหตุผลก็คือ SheetJS รับแถวและคอลัมน์จากแท็กตารางของเอกสาร HTML บทช่วยสอนนี้อธิบายการส่งออกข้อมูลตาราง HTML ลงในแผ่นงาน Excel