โพสต์บล็อกนี้จะสาธิตกระบวนการสร้างตารางไดนามิกใน JavaScript
จะสร้างตารางแบบไดนามิกใน JavaScript ได้อย่างไร
มาดูตัวอย่างที่อธิบายว่าตารางไดนามิกจะถูกสร้างขึ้นใน JavaScript ได้อย่างไร
ตัวอย่าง
ในการเริ่มต้น ให้เขียนบรรทัดต่อไปนี้ในเอกสาร HTML ใหม่เพื่อสร้างฟอร์มที่รับข้อมูลแล้วแสดงในตารางโดยการเพิ่มแบบไดนามิก:
< รหัส div = 'มายฟอร์ม' >
< h4 > กรอกแบบฟอร์มด้านล่าง : h4 >
< ฉลาก > ชื่อ : ฉลาก >
< ประเภทอินพุต = 'ข้อความ' รหัส = 'ชื่อ' >< br >< br >
< ฉลาก > เพศ : ฉลาก >
< ประเภทอินพุต = 'ข้อความ' รหัส = 'เพศ' >< br >< br >
< ฉลาก > การกำหนด : ฉลาก >
< ประเภทอินพุต = 'ข้อความ' รหัส = 'การกำหนด' >< br >< br >
< ฉลาก > เข้าร่วม วันที่ : ฉลาก >
< ประเภทอินพุต = 'วันที่' รหัส = 'วันที่' >< br >< br >
< รหัสปุ่ม = 'เพิ่ม' ค่า = 'เพิ่ม' > เพิ่มข้อมูลลงในตาราง ปุ่ม >
แผนก >
ในข้อมูลโค้ดด้านบน:
- ขั้นแรก สร้างหัวข้อ “ กรอกแบบฟอร์มด้านล่าง: '.
- สร้างช่องป้อนข้อมูลสำหรับ “ ชื่อ ”, “ เพศ ”, “ การกำหนด ', และ ' วันที่เข้าร่วม ” กับ id ที่กำหนด “ ชื่อ ”, “ เพศ ”, “ การกำหนด ', และ ' วันที่ ” ตามลำดับเพื่อรับค่าอินพุตจากผู้ใช้
- รหัสเหล่านี้ใช้สำหรับรับการอ้างอิงองค์ประกอบใน JavaScript
- จากนั้นสร้างปุ่มด้วย “ เมื่อคลิก ” ทรัพย์สินที่จะเรียกว่า “ เพิ่มตารางแถว () ” ในไฟล์สคริปต์เพื่อเพิ่มและแสดงข้อมูลในตาราง:
ที่นี่ ในไฟล์ HTML ให้เขียนบรรทัดโค้ดเหล่านี้เพื่อสร้างโครงสร้างตาราง ซึ่งข้อมูลจะถูกเพิ่มแบบไดนามิก:
< แผนก >
< h4 > บันทึกพนักงาน ข > h4 >
< ศูนย์กลาง >
< รหัสตาราง = 'ข้อมูลตาราง' ชายแดน = '1' การเติมเซลล์ = 'สอง' >
< ท >
< td >< ข > ชื่อ ข > td >
< td >< ข > เพศ ข > td >
< td >< ข > การกำหนด ข > td >
< td >< ข > วันที่เข้าร่วม ข > td >
ท >
โต๊ะ >
ศูนย์กลาง >
แผนก >
ในรหัสด้านบน:
- สร้างตารางด้วย id “ ข้อมูลตาราง ” ที่จะใช้ในไฟล์สคริปต์เพื่อรับข้อมูลอ้างอิงของตารางนี้ แล้วจึงเพิ่มข้อมูลลงไป
- ตารางประกอบด้วยสี่คอลัมน์ “ ชื่อ ”, “ เพศ ”, “ การกำหนด ', และ ' วันที่เข้าร่วม ” ที่จะเก็บข้อมูลตามชื่อคอลัมน์
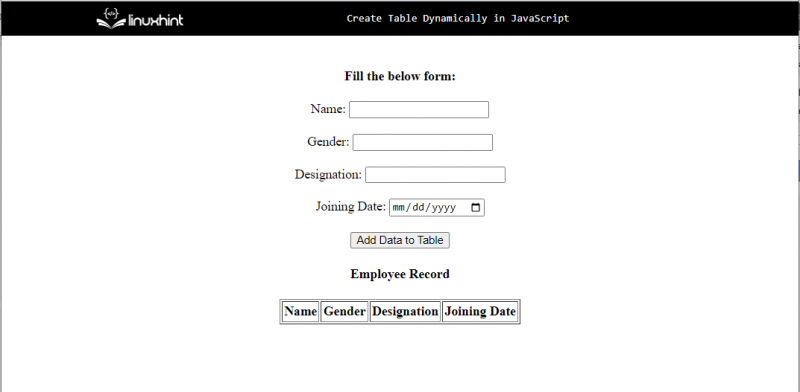
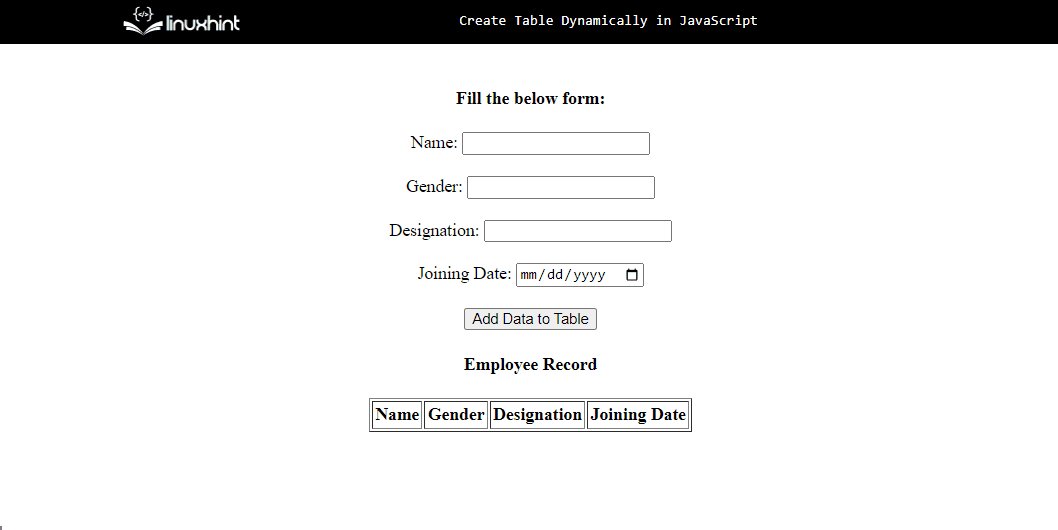
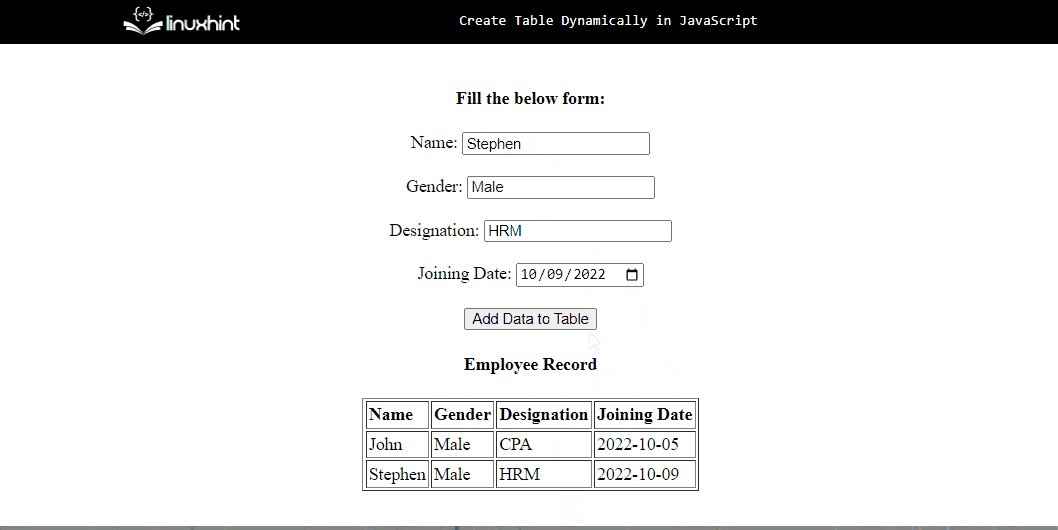
การเรียกใช้ไฟล์ HTML จะทำให้ได้ผลลัพธ์เบราว์เซอร์ต่อไปนี้:

มาเพิ่มฟังก์ชันสำหรับสร้างตารางแบบไดนามิกโดยใช้ JavaScript ในไฟล์สคริปต์หรือแท็ก ใช้โค้ดด้านล่างที่จะสร้างตารางแบบไดนามิก:
การทำงาน เพิ่มตารางแถว ( ) {เคยเป็น ชื่อ = เอกสาร. getElementById ( 'ชื่อ' ) ;
เคยเป็น เพศ = เอกสาร. getElementById ( 'เพศ' ) ;
เคยเป็น การกำหนด = เอกสาร. getElementById ( 'การกำหนด' ) ;
เคยเป็น วันที่ = เอกสาร. getElementById ( 'วันที่' ) ;
เคยเป็น โต๊ะ = เอกสาร. getElementById ( 'ข้อมูลตาราง' ) ;
เคยเป็น จำนวนแถว = โต๊ะ. แถว . ความยาว ;
เคยเป็น แถว = โต๊ะ. แทรกแถว ( จำนวนแถว ) ;
แถว. แทรกเซลล์ ( 0 ) . HTML ภายใน = ชื่อ. ค่า ;
แถว. แทรกเซลล์ ( 1 ) . HTML ภายใน = เพศ. ค่า ;
แถว. แทรกเซลล์ ( สอง ) . HTML ภายใน = การกำหนด ค่า ;
แถว. แทรกเซลล์ ( 3 ) . HTML ภายใน = วันที่. ค่า ;
}
ในตัวอย่างด้านบน:
- ขั้นแรก กำหนดฟังก์ชัน “ เพิ่มตารางแถว () ” ที่จะทำให้เกิดเหตุการณ์การคลิกของปุ่ม HTML
- จากนั้นรับข้อมูลอ้างอิงของช่องป้อนข้อมูลทั้งหมดทีละรายการโดยใช้รหัสที่กำหนดตามลำดับโดยใช้ ' getelementById() วิธีการ” และเก็บไว้ในตัวแปร
- ตัวแปรเหล่านี้จะถูกใช้เพื่อรับค่าของฟิลด์อินพุตโดยใช้ HTML “ ค่า คุณสมบัติ ” และตั้งค่าในแต่ละเซลล์ในตารางโดยใช้ปุ่ม “ HTML ภายใน ' คุณสมบัติ.
- เพิ่มแถวในตารางโดยใช้ปุ่ม “ table.rows.length ” คุณสมบัติแล้วเก็บค่าไว้ในนั้น
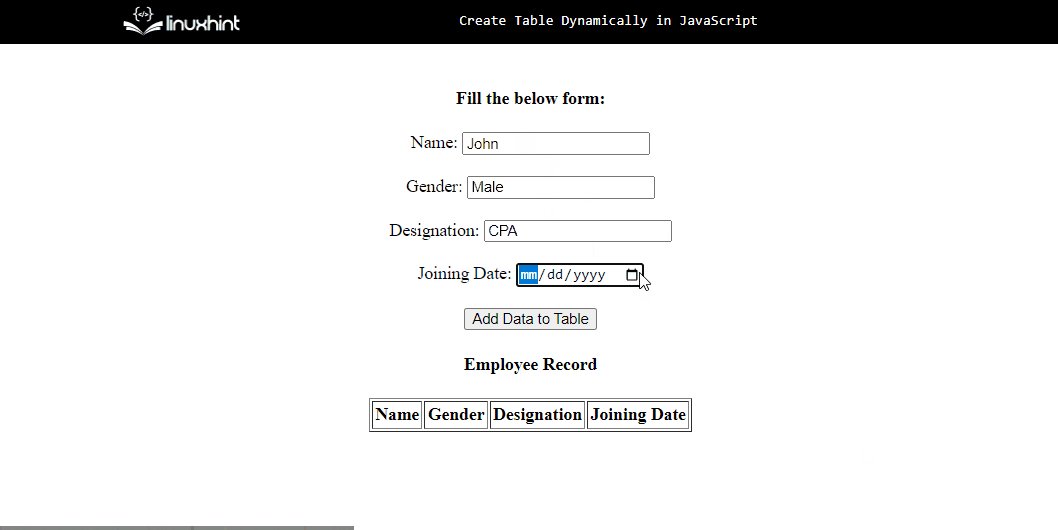
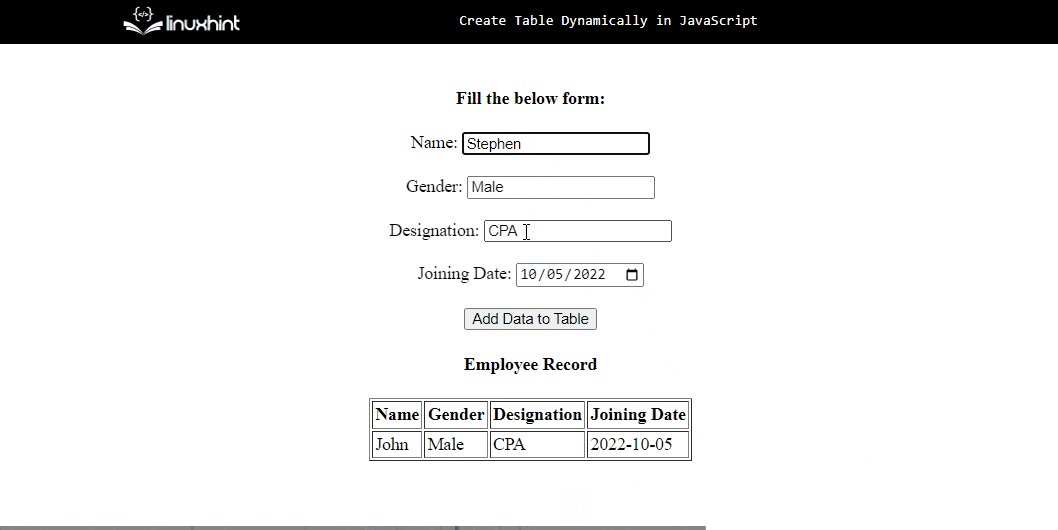
เอาต์พุต

เอาต์พุตด้านบนบ่งชี้ว่าสร้างตารางไดนามิกสำเร็จโดยการเพิ่มข้อมูลในฟอร์มโดยใช้ JavaScript
บทสรุป
ตารางไดนามิกถูกสร้างขึ้นโดยใช้คุณสมบัติ HTML ที่แตกต่างกันด้วยเมธอดที่กำหนดไว้ล่วงหน้าของ JavaScript ขั้นแรก สร้างฟอร์มในไฟล์ HTML จากนั้นรับข้อมูลอ้างอิงของฟิลด์โดยใช้วิธีการที่กำหนดไว้ล่วงหน้าของ JavaScript เช่น ' getElementById() ” วิธีการแล้วดึงค่าที่ป้อนโดยใช้ “ ค่า ' คุณสมบัติ. ตั้งค่าเหล่านี้ในคอลัมน์ที่เกี่ยวข้องของตารางโดยใช้ปุ่ม ' HTML ภายใน ' คุณสมบัติ. บล็อกโพสต์นี้สาธิตกระบวนการสร้างตารางไดนามิกใน JavaScript