บทความนี้สาธิตองค์ประกอบ DOM “clientTop” พร้อมกับการใช้งานจริงใน HTML
จะใช้องค์ประกอบ DOM “clientTop” ใน HTML ได้อย่างไร
คุณสมบัติ “clientTop” มีประโยชน์สำหรับการทำงานกับเค้าโครงและการวางตำแหน่งขององค์ประกอบ HTML ในขณะที่สร้างหน้าเว็บ ซึ่งจะช่วยในการสร้างเลย์เอาต์เว็บไซต์ที่ตอบสนองและไดนามิก
ตัวอย่าง
เรามีตัวอย่างเพื่อความเข้าใจที่ดีขึ้นเกี่ยวกับคุณสมบัติ “clientTop” ตัวอย่างเช่น น้ำหนักของเส้นขอบจากตำแหน่งบนสุดจะได้รับการประเมินในตัวอย่างนี้:
< ร่างกาย >
< h3 รหัส = 'ตัวอย่าง' > บทความที่จัดทำโดย Linuxhint เพื่อคำอธิบายที่ดีขึ้น < / h3 >
< / ร่างกาย >
อันดับแรก ภายใน “ <เนื้อหา> ” แท็กสร้าง “ ” แท็กและให้ข้อมูลจำลองแก่มัน นอกจากนี้ยังกำหนด id ของ “ ตัวอย่าง ” กับมัน
< สไตล์ >
#ตัวอย่าง {
ชายแดน : 2px สีดำทึบ;
ช่องว่างภายใน: 10px;
พื้นหลัง- สี : แสงสีเทา;
}
< / สไตล์ >
หลังจากนั้นภายใน “ <สไตล์> ” แท็ก เลือก “ ตัวอย่าง ” id และตั้งค่าของ “ 2px ป่าทึบสีเขียว ” ถึง “ ชายแดน ' คุณสมบัติ. นอกจากนี้ ใช้สไตล์พื้นฐานบางอย่างโดยใช้ “ การขยายความ ' และ ' สีพื้นหลัง ” คุณสมบัติเพื่อวัตถุประสงค์ในการแสดงภาพที่ดีขึ้น
หลังจากดำเนินการตามรหัสที่ระบุไว้ข้างต้น หน้าเว็บจะมีลักษณะดังนี้:

ผลลัพธ์แสดงว่าองค์ประกอบ div และ h3 แสดงบนหน้าเว็บด้วยสไตล์พื้นฐาน
ใช้คุณสมบัติ “clientTop”
เมื่อต้องการใช้ “ ลูกค้าด้านบน คุณสมบัติ ” ในองค์ประกอบ HTML เพิ่มบรรทัดของรหัสต่อไปนี้ภายใน “ <สคริปต์> ” แท็ก คำอธิบายของข้อมูลโค้ดนี้มีคำอธิบายด้านล่าง:
< สคริปต์ >เป็นตัวอย่าง = document.getElementById ( 'ตัวอย่าง' ) ;
var ด้านบนความสูง = example.clientTop;
คอนโซล.ล็อก ( 'ความสูงของขอบด้านบน:' + ความสูงด้านบน + 'พิกเซล' ) ;
< / สคริปต์ >
ในข้อมูลโค้ดด้านบน:
- อันดับแรก ตัวแปร “ ตัวอย่าง ” ถูกสร้างขึ้นเพื่อเก็บข้อมูลหรือใช้การกระทำบางอย่างกับองค์ประกอบ HTML
- ต่อไป “ ด้านบนความสูง ” ตัวแปรเก็บ “ ตัวอย่าง ” ตัวแปรพร้อมกับ “ ลูกค้าด้านบน ' คุณสมบัติ.
- ในตอนท้าย แสดง “ ด้านบนความสูง ” ตัวแปรบนคอนโซลโดยใช้ “ คอนโซล.ล็อก() ' วิธี.
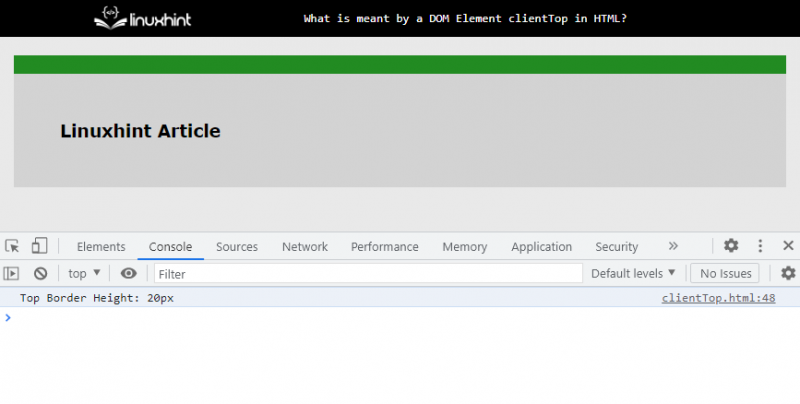
หลังจากดำเนินการตามส่วนย่อยของโค้ดด้านบน คอนโซลจะปรากฏดังนี้:

เอาต์พุตด้านบนแสดงให้เห็นว่าความสูง/น้ำหนักของเส้นขอบด้านบนแสดงบนคอนโซลเป็นพิกเซลสำหรับองค์ประกอบที่เลือก
บทสรุป
“ ลูกค้าด้านบน คุณสมบัติ ” วัดความสูงทั้งหมดขององค์ประกอบ HTML รวมถึงเส้นขอบและการเติม คุณสมบัติ “clientTop” ส่งคืนน้ำหนักเส้นขอบจากตำแหน่งบนสุดสำหรับองค์ประกอบ HTML ที่เลือก ซึ่งช่วยในการสร้างหน้าเว็บแบบโต้ตอบ บทความนี้ได้แสดงให้เห็นความหมายขององค์ประกอบ DOM “clientTop” ใน HTML