โพสต์นี้จะกล่าวถึงเมธอด Array.findIndex() ใน ES6
Array.findIndex() ใน ES6 คืออะไร
Array.findIndex() เป็นวิธี JavaScript ที่นำมาใช้ใน ES6 ใช้สำหรับการส่งคืนดัชนีขององค์ประกอบอาร์เรย์เริ่มต้นที่ตรงตามความคาดหวังตามเงื่อนไขที่ระบุ ไม่มีผลกับอาร์เรย์เดิม ในทางกลับกัน ถ้าไม่มีองค์ประกอบในอาร์เรย์ ก็จะส่งกลับค่าในรูปแบบเชิงลบ อย่างไรก็ตาม วิธีนี้ไม่สามารถเรียกใช้ฟังก์ชันสำหรับองค์ประกอบอาร์เรย์ได้หากไม่มีค่า
จะใช้วิธี Array.findIndex() ใน ES6 ได้อย่างไร?
หากต้องการใช้ array.findIndex() ใน ES6 ให้ลองใช้ไวยากรณ์ที่มีให้:
อาร์เรย์ ค้นหาดัชนี ( การทำงาน ( ค่าปัจจุบัน ดัชนี arr ) ค่านี้ )
ที่นี่:
- “ ค่าปัจจุบัน ” กำหนดค่าที่จะพบในอาร์เรย์
- “ ดัชนี ” ใช้สำหรับกำหนดดัชนีอาร์เรย์
- “ อร๊าย ” ใช้เพื่อกำหนดอาร์เรย์
- “ ค่านี้ ” เป็นค่าทางเลือกที่ส่งไปยังฟังก์ชันเพื่อใช้เป็นฟังก์ชันของ “ นี้ ' ค่า.
ตัวอย่างที่ 1: ใช้ Array.findIndex() ด้วยค่าตัวเลข
หากต้องการใช้ array.findIndex() กับค่าตัวเลข ให้ลองใช้คำแนะนำที่ระบุไว้:
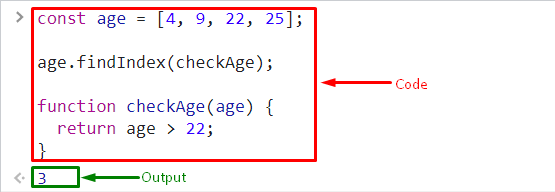
- ประกาศและเริ่มต้นค่าคงที่ด้วยชื่อเฉพาะและกำหนดค่าในรูปแบบตัวเลขในอาร์เรย์
- ถัดไปเรียกใช้ ' ค้นหาดัชนี () ” วิธีการที่จะค้นหาดัชนีตามพารามิเตอร์ที่ระบุ:
อายุ. ค้นหาดัชนี ( ตรวจสอบอายุ ) ;
ต่อไป กำหนด “ ตรวจสอบอายุ() ” และเพิ่มเครื่องหมาย “ กลับ ” คำสั่งเพื่อส่งคืนผลลัพธ์ของเงื่อนไข:
ฟังก์ชั่นตรวจสอบอายุ ( อายุ ) {กลับ อายุ > 22 ;
}
ฟังก์ชันส่งคืน “ 3 ” ซึ่งแสดงว่ามีค่ามากกว่า “ 22 ” ถูกพบในดัชนีที่สามของอาร์เรย์:

ตัวอย่างที่ 2: ใช้ Array.findIndex() ด้วยค่าข้อความ
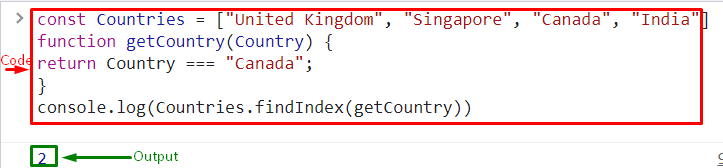
“ array.findIndex() นอกจากนี้ยังสามารถใช้เมธอดกับค่าข้อความในอาร์เรย์ได้อีกด้วย ในการทำเช่นนั้น ให้กำหนดค่าคงที่ด้วยชื่อเฉพาะและกำหนดค่าในอาร์เรย์:
คอสต์ ประเทศ = [ 'ประเทศอังกฤษ' , 'สิงคโปร์' , 'แคนาดา' , 'อินเดีย' ]ต่อไป กำหนดฟังก์ชั่นด้วยชื่อ “ เก็ทคันทรี่() '. จากนั้นใช้ “ กลับ ” คำสั่งส่งออกประเทศด้วยค่า “ แคนาดา ”:
ฟังก์ชัน getCountry ( ประเทศ ) {กลับ ประเทศ === 'แคนาดา' ;
}
สุดท้าย เรียกใช้ “ คอนโซล.ล็อก() ” วิธีการแสดงผลบนคอนโซล ในการทำเช่นนั้น ให้เรียกใช้เมธอด findIndex() และส่งผ่าน “ getCountry ” เป็นพารามิเตอร์:
คอนโซล บันทึก ( ประเทศ. ค้นหาดัชนี ( getCountry ) ) 
นั่นคือทั้งหมดที่เกี่ยวกับการใช้วิธี array.findIndex() ใน ES6
บทสรุป
Array.findIndex() เป็นวิธี JavaScript ที่นำมาใช้ใน ES6 ใช้สำหรับส่งคืนดัชนีขององค์ประกอบอาร์เรย์เริ่มต้นที่ประเมินว่าเป็นจริงตามเงื่อนไขที่ระบุ คุณยังสามารถเรียกใช้เมธอดนี้เพื่อค้นหาค่าดัชนีของชุดข้อมูลตัวเลขและข้อความในอาร์เรย์ บทช่วยสอนนี้ได้สาธิตการใช้งานเมธอด JavaScript ของ Array.findIndex()