ในขณะที่จัดการกับข้อมูลจำนวนมาก มีความต้องการในการจัดเรียงข้อมูลเพื่อระบุอย่างถูกต้อง ตัวอย่างเช่น ในการดึงชื่อเฉพาะตามอักขระ นอกจากนั้น ยังปรับปรุงการแสดงภาพ การวิเคราะห์ และลดเวลาที่ใช้ไป ในกรณีเช่นนี้ การจัดเรียงแผนที่ ES6 ใน JavaScript เป็นเทคนิคที่มีประสิทธิภาพสำหรับการค้นหาข้อมูลเฉพาะ
บล็อกนี้จะอธิบายวิธีการจัดเรียง ES6 Map ใน JavaScript
จะจัดเรียงแผนที่ ES6 โดยใช้ JavaScript ได้อย่างไร
หนึ่ง ' แผนที่ ES6 ” สามารถจัดเรียงใน JavaScript ได้โดยการสร้างวัตถุแผนที่ใหม่และใช้ร่วมกับ “ แพร่กระจาย ” โอเปอเรเตอร์ และ “ เรียงลำดับ() ' กระบวนการ.
ตัวอย่างที่ 1: จัดเรียงแผนที่ ES6 ใน JavaScript ตามตัวอักษร
ตัวอย่างนี้จะอธิบายวิธีการจัดเรียงแผนที่ตามตัวอักษร
ไวยากรณ์
ชุด ( คีย์, ค่า ) ;ในไวยากรณ์ข้างต้น:
“ กุญแจ ' และ ' ค่า ” สอดคล้องกับวัตถุหรือตัวแปรของข้อมูลชนิดใดก็ได้
ทำตามรหัสที่ระบุไว้ด้านล่าง:
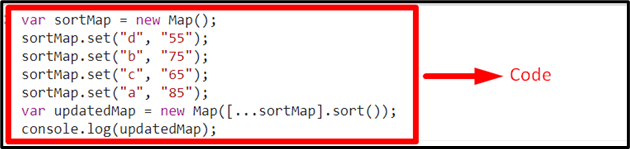
< สคริปต์ พิมพ์ = 'ข้อความ/จาวาสคริปต์' >var sortMap = แผนที่ใหม่ ( ) ;
sortMap.set ( 'ง' , '55' ) ;
sortMap.set ( 'ข' , '75' ) ;
sortMap.set ( 'ค' , '65' ) ;
sortMap.set ( 'ก' , '85' ) ;
var updatedMap = แผนที่ใหม่ ( [ ...sortMap ] .เรียงลำดับ ( ) ) ;
คอนโซล.ล็อก ( อัพเดทแผนที่ ) ;
สคริปต์ >
ในข้อมูลโค้ดด้านบน ให้ทำตามขั้นตอนต่อไปนี้:
- สร้างใหม่ “ แผนที่ ” วัตถุโดยใช้ “ แผนที่() ” ตัวสร้าง
- หลังจากนั้นให้ตั้งค่าตัวอักษรที่ระบุพร้อมกับค่าที่ระบุในรูปแบบ “ คีย์-ค่า “คู่.
- ในขั้นตอนถัดไป สร้างใหม่ “ แผนที่ ” วัตถุและวางค่าที่ตั้งไว้โดยใช้ปุ่ม “ แพร่กระจาย ” โอเปอเรเตอร์
- นอกจากนี้ ให้ใช้ “ เรียงลำดับ() ” วิธีการจัดเรียงตัวอักษรและแสดงแผนที่ที่ปรับปรุงแล้ว
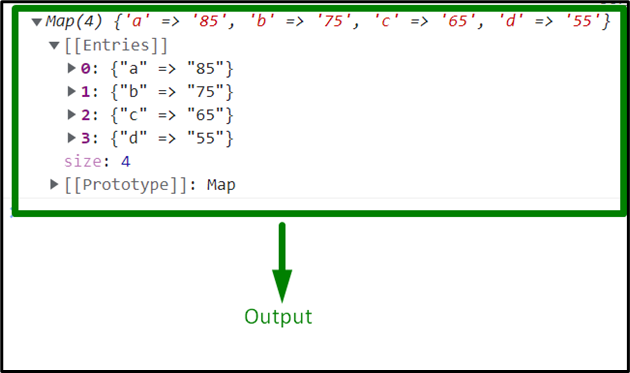
เอาต์พุต


จากผลลัพธ์ข้างต้น สังเกตได้ว่าแผนที่จะจัดเรียงตามตัวอักษร
ตัวอย่างที่ 2: จัดเรียงแผนที่ ES6 ใน JavaScript ตามตัวเลข
ตัวอย่างนี้จะนำไปสู่การจัดเรียงแผนที่ตามตัวเลข
ลองสังเกตตัวอย่างด้านล่าง:
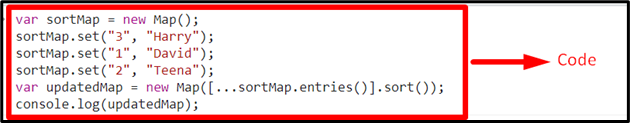
< สคริปต์ พิมพ์ = 'ข้อความ/จาวาสคริปต์' >var sortMap = แผนที่ใหม่ ( ) ;
sortMap.set ( '3' , 'แฮร์รี่' ) ;
sortMap.set ( '1' , 'เดวิด' ) ;
sortMap.set ( 'สอง' , 'ปฏิเสธ' ) ;
var updatedMap = แผนที่ใหม่ ( [ ...sortMap.entries ( ) ] .เรียงลำดับ ( ) ) ;
คอนโซล.ล็อก ( อัพเดทแผนที่ ) ;
สคริปต์ >
ในข้อมูลโค้ดด้านบน:
- ทำซ้ำขั้นตอนที่กล่าวถึงในตัวอย่างก่อนหน้าเพื่อสร้างใหม่ “ แผนที่ ” วัตถุและตั้งค่าในนั้นโดยใช้ปุ่ม “ ชุด() ' กระบวนการ.
- ในขั้นตอนถัดไป ในทำนองเดียวกัน ให้ใช้ “ แพร่กระจาย ” โอเปอเรเตอร์ และ “ เรียงลำดับ() ” วิธีการเรียงลำดับแผนที่ตามตัวเลขที่ตั้งไว้
- เพิ่มเติม “ รายการ() ” วิธีการที่นี่ส่งผลให้แผนที่กลับมาเป็น “ คีย์-ค่า “คู่.
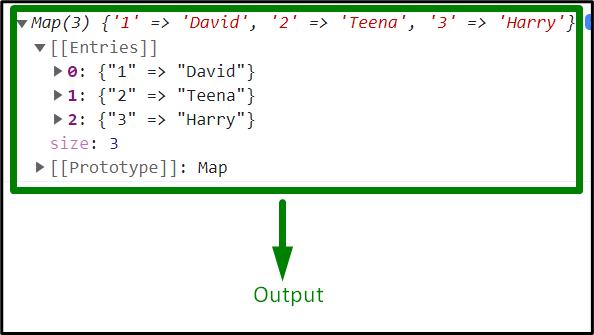
เอาต์พุต


จากผลลัพธ์ข้างต้น จะเห็นว่าแผนที่ถูกจัดเรียงตามตัวเลข
บทสรุป
หนึ่ง ' แผนที่ ES6 ” สามารถจัดเรียงใน JavaScript ได้โดยใช้วัตถุแผนที่รวมกับ “ แพร่กระจาย ” โอเปอเรเตอร์ และ “ เรียงลำดับ() ” วิธีการตามตัวอักษรและตัวเลข ซึ่งสามารถทำได้โดยการสร้างวัตถุแผนที่ใหม่และตั้งค่าในรูปแบบ ' คีย์-ค่า ” จับคู่แล้วจัดเรียงตามอักขระตัวอักษรที่มีอยู่ในตัวอย่างแรกและตัวเลขในอีกตัวอย่างหนึ่ง บล็อกนี้อธิบายวิธีการจัดเรียงแผนที่ ES6 ใน JavaScript