บทความนี้สาธิตการใช้งาน input type=“date” ใน HTML พร้อมกับการใช้งานจริง
จะใช้ input type=”date” ใน HTML ได้อย่างไร?
'input type='data'' สามารถใช้ในเว็บไซต์ต่างๆ เช่น เว็บไซต์ด้านการดูแลสุขภาพ เว็บไซต์จองสายการบิน เว็บไซต์อีคอมเมิร์ซ เว็บไซต์เครือข่ายสังคม ฯลฯ ไวยากรณ์ของเครื่องมือเลือกวันที่ระบุไว้ด้านล่าง:
< ป้อนข้อมูล พิมพ์ = 'วันที่' รหัส = '' ชื่อ = '' >
แอตทริบิวต์ที่ใช้ในข้อมูลโค้ดด้านบนคือ:
- ประการแรก “ พิมพ์ แอตทริบิวต์ ” อนุญาตให้ช่องป้อนข้อมูลทำหน้าที่เป็นตัวเลือกวันที่ซึ่งผู้ใช้สามารถเลือกวันที่ใดก็ได้
- ต่อไป “ รหัส แอตทริบิวต์กำหนดเอกลักษณ์ขององค์ประกอบนั้น เมื่อใช้องค์ประกอบนี้ สามารถเลือกองค์ประกอบและใช้ฟังก์ชัน JavaScript ได้
- หลังจากนั้น “ ชื่อ ” แอตทริบิวต์ระบุชื่อขององค์ประกอบนั้น โดยจะให้ความช่วยเหลือในกระบวนการตรวจสอบการรับค่าขององค์ประกอบที่เลือก
เพื่อเพิ่มระดับความเข้าใจ ให้เราพิจารณาตัวอย่างต่างๆ:
ตัวอย่างที่ 1: การใช้ type= “date” ใน HTML
ในไฟล์ HTML ให้สร้าง “ <รูปแบบ> แท็ก ” สำหรับสร้างคอนเทนเนอร์ฟอร์มและแทรกบรรทัดของรหัสต่อไปนี้:
< รูปร่าง >
< ฉลาก สำหรับ = 'เข้าร่วมวันที่' > เลือกวันที่เข้าร่วมของคุณ: < / ฉลาก >
< ป้อนข้อมูล พิมพ์ = 'วันที่' รหัส = 'เข้าร่วมวันที่' ชื่อ = 'เข้าร่วมวันที่' >
< / รูปร่าง >
ในข้อมูลโค้ดด้านบน:
- ประการแรก “ <ฉลาก> แท็ก ” ใช้ในการวางข้อมูลจำลองและค่าของ “ เข้าร่วมวันที่ ” ให้กับ “ สำหรับ ' คุณลักษณะ.
- ต่อไป “ <อินพุต> แท็ก ” ใช้กับค่า “ วันที่ ” ถึงมัน “ พิมพ์ ' คุณลักษณะ.
- หลังจากนั้นตั้งค่าของ “ เข้าร่วมวันที่ ” ถึง “ รหัส ' คุณลักษณะ. นอกจากนี้ ตั้งค่าของ “ ชื่อ ” แอตทริบิวต์ตามความต้องการ
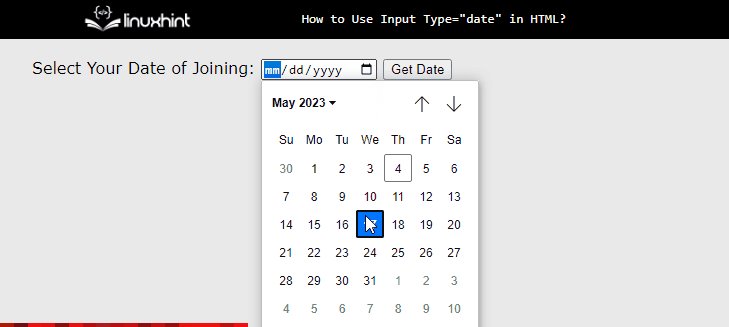
หลังจากดำเนินการตามส่วนย่อยของโค้ดข้างต้น หน้าเว็บจะปรากฏดังนี้:

gif ด้านบนแสดงให้เห็นว่าตัวเลือกวันที่ถูกสร้างขึ้นโดยใช้อินพุต type= “data” ใน HTML
ตัวอย่างที่ 2: การเรียกใช้วันที่โดยใช้ JavaScript
ในการดึงข้อมูล ผู้ใช้สามารถใช้ฟังก์ชันจาวาสคริปต์ได้ เพื่อความเข้าใจที่ดีขึ้น โปรดไปที่บล็อกโค้ดด้านล่าง:
< ปุ่ม เมื่อคลิก = 'ดึงวันที่ ()' >รับวันที่< / ปุ่ม >< สคริปต์ พิมพ์ = 'ข้อความ/จาวาสคริปต์' >
ฟังก์ชันดึงวันที่ ( ) {
เป็น dateInput = document.getElementById ( 'เข้าร่วมวันที่' ) ;
var ที่เลือกวันที่ = วันที่อินพุต ค่า ;
เตือน ( 'วันที่เลือก: ' + วันที่เลือก ) ;
}
< / สคริปต์ >
ในข้อมูลโค้ดด้านบน:
- ประการแรก “ ดึงวันที่ () ” ฟังก์ชันถูกสร้างขึ้นภายใน “ <สคริปต์> แท็ก
- ถัดไป การอ้างอิงองค์ประกอบ HTML ที่มีรหัสเป็น “ เข้าร่วมวันที่ ” และเก็บไว้ในตัวแปรใหม่ชื่อ “ วันที่อินพุต '.
- จากนั้นใช้ “ ค่า คุณสมบัติ ” เพื่อรับค่าขององค์ประกอบ HTML ที่เลือก นอกจากนี้ ให้จัดเก็บในตัวแปรใหม่ชื่อ “ วันที่เลือก '.
- ในตอนท้าย ให้แสดงค่าโดยใช้เครื่องหมาย “ เตือน() ' วิธี.
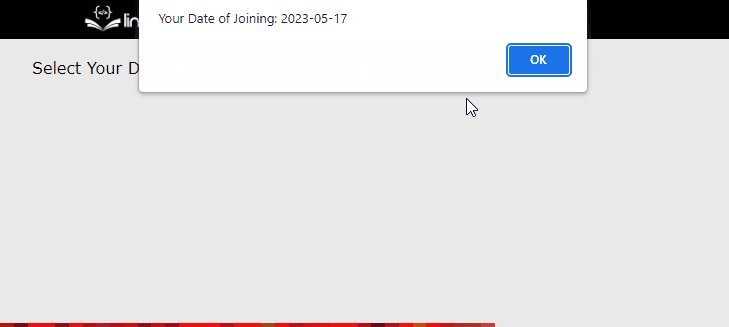
หลังจากดำเนินการตามส่วนย่อยของโค้ดข้างต้น หน้าเว็บจะปรากฏดังนี้:

ผลลัพธ์แสดงว่าวันที่เลือกแสดงในกล่องแจ้งเตือน
บทสรุป
input type=”date” ใช้ใน HTML สำหรับการสร้างตัวเลือกวันที่ โดยการตั้งค่า “ พิมพ์ ” แอตทริบิวต์ของ “ <อินพุต> ” แท็กไปที่ “ วันที่ ”, “ <อินพุต> ” องค์ประกอบเริ่มทำงานเป็นตัวใช้เลือกวันที่ คุณลักษณะเช่น ' รหัส ' และ ' ชื่อ ” ยังใช้เพื่อระบุองค์ประกอบอินพุตที่เลือกโดยเฉพาะอีกด้วย ค่าที่เลือกสามารถเข้าถึงได้โดยใช้ Javascript บทความนี้ได้สาธิตการใช้ input type= “date”