บทความนี้จะอธิบายวิธีการแสดงวันที่และเวลาในรูปแบบ 12 ชั่วโมง am/pm ใน JavaScript
จะแสดง DateTime ในรูปแบบ AM/PM 12 ชั่วโมงใน JavaScript ได้อย่างไร
วิธีการต่อไปนี้สามารถใช้เพื่อแสดงวันที่และเวลาในรูปแบบ 12 ชั่วโมงก่อนเที่ยง/หลังเที่ยงใน JavaScript:
- “ toLocaleString() ' วิธี.
- “ toLocaleTimeString() ' วิธี.
- “ อินไลน์ ' การทำงาน.
วิธีที่ 1: แสดง DateTime ในรูปแบบ AM/PM 12 ชั่วโมงใน JavaScript โดยใช้วิธี toLocaleString()
“ toLocaleString() วิธีการส่งกลับวัตถุวันที่ในรูปแบบของสตริง สามารถใช้วิธีนี้เพื่อส่งคืนเวลาปัจจุบันในรูปแบบภาษาสหรัฐอเมริกา
ไวยากรณ์
วันที่ . toLocaleString ( ท้องถิ่น , ตัวเลือก )
ในไวยากรณ์ที่กำหนด
- “ ท้องถิ่น ” หมายถึงรูปแบบภาษาเฉพาะ
- “ ตัวเลือก ” หมายถึงวัตถุที่สามารถกำหนดคุณสมบัติได้
ตัวอย่าง
ขั้นแรก สร้างวัตถุวันที่ใหม่โดยใช้ปุ่ม “ วันที่ใหม่() ” ตัวสร้าง:
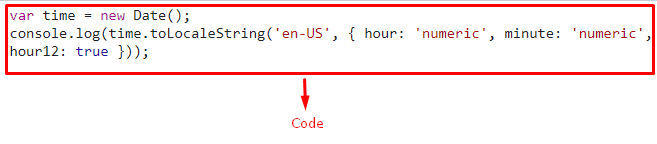
ตอนนี้ ใช้ “ toLocaleString() ” วิธีการที่มี “ เรา ” รูปแบบภาษาและค่าที่กำหนดของเวลาเป็นพารามิเตอร์ ที่นี่, ' ชั่วโมง12 ” แสดงว่าชั่วโมงจะแสดงในรูปแบบ 12 ชั่วโมง ซึ่งจะส่งผลให้แสดงเวลาปัจจุบันในรูปแบบเวลาของสหรัฐอเมริกา:
คอนโซล บันทึก ( เวลา. toLocaleString ( 'ในสหรัฐอเมริกา' , { ชั่วโมง : 'ตัวเลข' , นาที : 'ตัวเลข' , ชั่วโมง12 : จริง } ) ) ;
เอาต์พุต


วิธีที่ 2: แสดง DateTime ในรูปแบบ AM/PM 12 ชั่วโมงใน JavaScript โดยใช้วิธี toLocaleTimeString()
“ toLocaleTimeString() วิธีการส่งกลับช่วงเวลาของวัตถุวันที่เป็นสตริง เมธอดนี้สามารถใช้ได้กับเมธอด toLocaleString() โดยส่งคืนเวลาเริ่มต้นเทียบกับวันที่ที่ระบุ
ตัวอย่าง
ในตัวอย่างต่อไปนี้ ให้สร้างวัตถุวันที่ใหม่โดยใช้ปุ่ม “ วันที่ใหม่() ” ตัวสร้างและระบุวันที่ต่อไปนี้เป็นพารามิเตอร์ในลำดับของ “ ปี ”, “ เดือน ' และ ' วัน ” ตามลำดับ
หลังจากนั้นให้ใช้ “ toLocaleTimeString() ” วิธีการที่มีรูปแบบเวลาที่ระบุเป็นพารามิเตอร์ตามที่กล่าวไว้ในวิธีการก่อนหน้า:
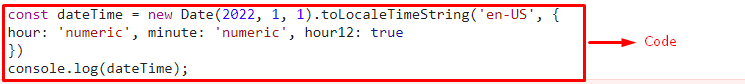
คอสต์ วันเวลา = ใหม่ วันที่ ( 2022 , 1 , 1 ) . เป็น LocaleTimeString ( 'ในสหรัฐอเมริกา' , {ชั่วโมง : 'ตัวเลข' , นาที : 'ตัวเลข' , ชั่วโมง12 : จริง
} )
สุดท้าย แสดงเวลาที่สอดคล้องกันซึ่งเป็นเวลาเริ่มต้นตามวันที่ที่ระบุ:
คอนโซล บันทึก ( วันเวลา ) ;เอาต์พุต


วิธีที่ 3: แสดงวันที่และเวลาในรูปแบบ AM/PM 12 ชั่วโมงใน JavaScript โดยใช้ฟังก์ชันอินไลน์
วิธีนี้สามารถนำไปใช้เพื่อใช้ตัวดำเนินการตามเงื่อนไขกับรูปแบบ am/pm
ตัวอย่างด้านล่างแสดงแนวคิดที่ระบุไว้
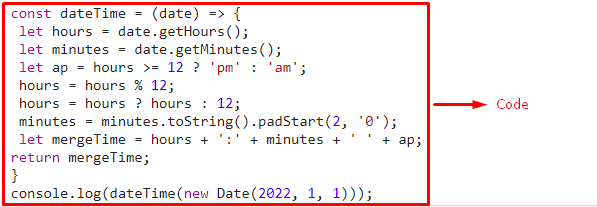
ตัวอย่าง
คอสต์ วันเวลา = ( วันที่ ) => {ปล่อยให้ชั่วโมง = วันที่. รับชั่วโมง ( ) ;
ปล่อยให้นาที = วันที่. รับนาที ( ) ;
ให้ AP = ชั่วโมง >= 12 ? 'เที่ยง' : 'เป็น' ;
ชั่วโมง = ชั่วโมง % 12 ;
ชั่วโมง = ชั่วโมง ? ชั่วโมง : 12 ;
นาที = นาที. toString ( ) . เส้นทางเริ่มต้น ( สอง , '0' ) ;
ปล่อยเวลา = ชั่วโมง + ':' + นาที + ' ' + ap ;
กลับ ผสานเวลา ;
}
คอนโซล บันทึก ( วันเวลา ( ใหม่ วันที่ ( 2022 , 1 , 1 ) ) ) ;
ในรหัสที่แสดงด้านบน:
- ขั้นแรกให้กำหนด ' อินไลน์ ” ฟังก์ชันชื่อ “ วันเวลา() '. ฟังก์ชันนี้จะใช้ออบเจกต์วันที่เป็นพารามิเตอร์
- “ รับชั่วโมง () ” ในขั้นตอนต่อไป จะส่งคืนชั่วโมงปัจจุบันในรูปแบบ 24 ชั่วโมงในฟังก์ชัน
- ในทำนองเดียวกัน “ รับนาที () ” เมธอดจะเรียกนาทีปัจจุบัน
- หลังจากนั้นสร้างตัวแปรชื่อ “ ap ” และปรับเป็น am หรือ pm ตามค่าของชั่วโมง
- ในขั้นตอนถัดไป เปลี่ยนชั่วโมงเป็นรูปแบบ “ 12 ชั่วโมง ” ด้วยความช่วยเหลือของ “ % ” ตัวดำเนินการสำหรับรับเศษที่เหลือจากการหารด้วย 12
- ในรหัสเพิ่มเติม ใช้ ' toString() ” วิธีการแปลงนาทีที่คำนวณเป็นสตริง และใช้ “ เส้นทางเริ่มต้น () ” วิธีการเติมสตริงที่แปลงแล้วด้วย 0 หากเป็นเพียงตัวเลขเดียว
- สุดท้าย รวมเวลาที่คำนวณโดยเพิ่มชั่วโมง นาที และรูปแบบที่คำนวณได้ (am/pm) ตามลำดับ แล้วแสดง:
เอาต์พุต


เราได้สรุปแนวทางที่สามารถใช้ในการแสดงวันที่และเวลาในรูปแบบ 12 ชั่วโมงก่อน/หลังเที่ยงใน JavaScript
บทสรุป
“ toLocaleString() ” วิธีการ “ toLocaleTimeString() ” วิธีการ หรือ “ อินไลน์ สามารถใช้ฟังก์ชัน ” เพื่อแสดงวันที่และเวลาในรูปแบบ 12 ชั่วโมง am/pm ใน JavaScript เมธอดแรกสามารถเลือกแสดงเวลาปัจจุบันในรูปแบบเวลาเฉพาะ เมธอด toLocaleTimeString() สามารถนำไปใช้เพื่อส่งคืนเวลาเริ่มต้นตามวันที่ที่ระบุในรูปแบบเวลาเฉพาะ และสามารถใช้ฟังก์ชันอินไลน์เพื่อปรับใช้ได้ ตัวดำเนินการแบบมีเงื่อนไขเป็นรูปแบบ am/pm บทความนี้รวบรวมวิธีการแสดงวันที่และเวลาในรูปแบบ 12 ชั่วโมงก่อนเที่ยง/หลังเที่ยงใน JavaScript