วัตถุวันที่ใช้ใน JavaScript เพื่อจัดการวันที่และเวลา การทำงานกับวันที่และเวลาใน JavaScript มักจะดำเนินการผ่านวัตถุ JavaScript Date() มีหลายวิธีและตัวสร้างที่ช่วยให้เราสามารถทำงานกับวันที่และเวลาได้ บนหน้าเว็บ สามารถตั้งเวลาได้โดยใช้วัตถุวันที่ของ JavaScript
คู่มือนี้จะอธิบายรายละเอียดเกี่ยวกับคอนสตรัคเตอร์ Date() ใน JavaScript
JavaScript Date () ตัวสร้างคืออะไร
สำหรับการสร้างวัตถุ Date ให้ใช้ “ ใหม่ ตัวดำเนินการ มีตัวสร้าง Date() ที่แตกต่างกันสี่ตัวสำหรับการสร้างวัตถุวันที่:
-
- วันที่()
- วันที่(dateString)
- วันที่ (มิลลิวินาที)
- วันที่ (ปี เดือน วัน ชั่วโมง นาที วินาที มิลลิวินาที)
ลองตรวจสอบแต่ละวิธีที่กล่าวถึงทีละรายการ!
จะใช้วันที่ () ตัวสร้างใน JavaScript ได้อย่างไร
โดยเรียก “ วันที่ใหม่ () ตัวสร้าง วัตถุวันที่ใหม่ถูกสร้างขึ้นด้วยวันที่และเวลาของวันนี้:
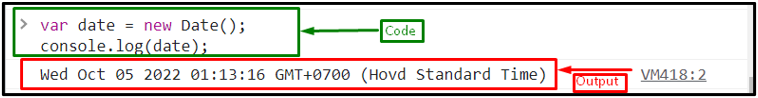
เคยเป็น วันที่ = วันที่ใหม่ ( ) ;
ตอนนี้ พิมพ์วันที่และเวลาปัจจุบันบนคอนโซลโดยส่งตัวแปร ' วันที่ ” ถึง “ console.log() ' กระบวนการ:
ค่าวันที่ต่อไปนี้จะแสดงบนคอนโซล:

วิธีใช้ตัวสร้างวันที่ (dateString) ใน JavaScript
ในการสร้างอ็อบเจ็กต์วันที่ใหม่ด้วยสตริงวันที่ที่ให้มา ให้ใช้ปุ่ม “ วันที่ใหม่ (dateString) ” ตัวสร้าง
ในการทำเช่นนั้น ก่อนอื่น เราจะสร้างวัตถุวันที่ใหม่โดยส่งวันที่เป็นสตริงในตัวสร้าง Date(dateString):
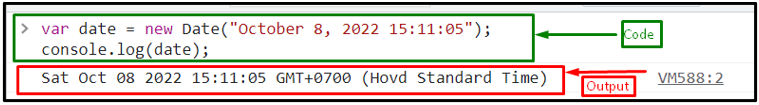
เคยเป็น วันที่ = วันที่ใหม่ ( '8 ตุลาคม 2565 15:11:05 น.' ) ;
จากนั้นพิมพ์บนคอนโซล:
ผลลัพธ์ที่เกี่ยวข้องจะมีลักษณะดังนี้:

วิธีใช้ตัวสร้างวันที่ (มิลลิวินาที) ใน JavaScript
ด้วยความช่วยเหลือของ “ วันที่ใหม่ (มิลลิวินาที) ตัวสร้าง ” วัตถุวันที่ใหม่ถูกสร้างขึ้นโดยใช้เวลาสากล (UTC) โดยการเพิ่มมิลลิวินาที
เมื่อมีการเรียกใช้ตัวสร้าง Date (มิลลิวินาที) ใหม่ ออบเจ็กต์วันที่ใหม่จะถูกสร้างขึ้นด้วย ZERO มิลลิวินาทีที่เพิ่มไปยังเวลาศูนย์:
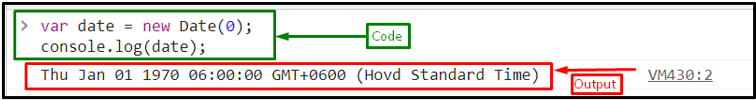
เคยเป็น วันที่ = วันที่ใหม่ ( 0 ) ;
พิมพ์วันที่ส่งคืนโดย “ วันที่ใหม่ (มิลลิวินาที) ” ตัวสร้างโดยใช้เมธอด console.log() :
เอาท์พุต

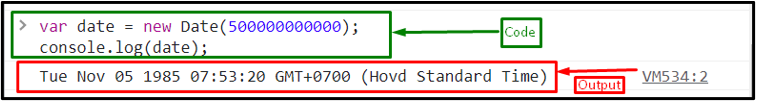
เช่นเดียวกันเมื่อเราผ่าน” 5000000000000 ” มิลลิวินาทีไปยังตัวสร้างวันที่จะแสดงตาม:
ผลลัพธ์ที่ระบุแสดงเวลาหลังจาก 15 ปี:

วิธีใช้วันที่ (ปี, เดือน, วัน, ชั่วโมง, นาที, วินาที, มิลลิวินาที) ตัวสร้างใน JavaScript?
ตัวสร้างนี้ยอมรับอย่างน้อยสองอาร์กิวเมนต์และสูงสุดเจ็ดเพื่อรับเวลาในรูปแบบที่ระบุ อย่างไรก็ตาม ในกรณีของพารามิเตอร์เดียว คอนสตรัคเตอร์ Date() จะยอมรับเป็นมิลลิวินาที
ตัวอย่างเช่น เราจะส่งพารามิเตอร์ทั้งหมดไปยังตัวสร้าง Date() รวมถึงปี เดือน วัน ชั่วโมง นาที วินาที และมิลลิวินาทีเป็น 2022, 5, 11, 15, 14, 15 และ 7 ตามลำดับ:
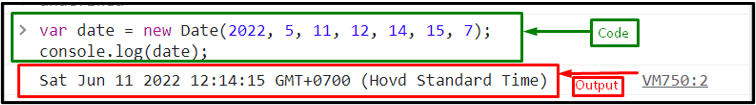
เคยเป็น วันที่ = วันที่ใหม่ ( 2022 , 5 , สิบเอ็ด , 12 , 14 , สิบห้า , 7 ) ;
สุดท้าย พิมพ์ค่าวัตถุวันที่บนคอนโซลโดยใช้ปุ่ม ' console.log() ' กระบวนการ:
เอาท์พุต

เราได้รวบรวมคำสั่งที่จำเป็นทั้งหมดที่เกี่ยวข้องกับตัวสร้าง JavaScript Date()
บทสรุป
ในการสร้างวัตถุวันที่ คุณสามารถใช้หนึ่งในสี่ตัวแปรของตัวสร้าง Date() รวมถึง Date(), Date(dateString), Date(มิลลิวินาที) และ Date(ปี, เดือน, วัน, ชั่วโมง, นาที, วินาที, มิลลิวินาที) นอกจากนี้ ในการสร้างวัตถุ Date ให้ใช้ปุ่ม “ ใหม่ ตัวดำเนินการ คู่มือนี้ได้อธิบายอย่างละเอียดเกี่ยวกับคอนสตรัคเตอร์ Date() ใน JavaScript