คู่มือนี้จะอธิบายคุณสมบัติ 'ชื่อ' ของหน้าต่าง JavaScript
หน้าต่าง “ชื่อ” คุณสมบัติคืออะไร?
จาวาสคริปต์ “ ชื่อ ” คุณสมบัติของวัตถุหน้าต่างตั้งค่าและดึงชื่อหน้าต่างเบราว์เซอร์ มันใช้วัตถุ 'หน้าต่าง' เพื่อทำงาน โดยทั่วไปใช้สำหรับแก้ไขชื่อหน้าต่างที่มีอยู่แล้ว มันให้สตริงเป็นเอาต์พุตมาตรฐานที่แสดงชื่อของหน้าต่าง
ไวยากรณ์ (ตั้งชื่อหน้าต่าง )
หน้าต่าง. ชื่อ = วินเนมไวยากรณ์ (ส่งคืนชื่อหน้าต่าง)
หน้าต่าง. ชื่อลองใช้ไวยากรณ์ที่กำหนดไว้ข้างต้นเพื่อตั้งค่าและรับชื่อหน้าต่าง
จะใช้คุณสมบัติ 'ชื่อ' ของหน้าต่าง JavaScript ได้อย่างไร
“ ชื่อ ” ทรัพย์สินของ “ หน้าต่าง ” วัตถุสามารถนำมาใช้สำหรับการตั้งค่าและส่งกลับชื่อหน้าต่างเช่นเดียวกับการเปิดหน้าต่างอื่นผ่านชื่อที่กำหนด
ตัวอย่างที่ 1: การใช้คุณสมบัติ “ชื่อ” หน้าต่างเพื่อตั้งค่าและส่งกลับชื่อหน้าต่าง
ตัวอย่างนี้แสดงให้เห็นการใช้งานจริงของ “ window.name คุณสมบัติ ” เพื่อตั้งค่าและดึงชื่อหน้าต่างเบราว์เซอร์ปัจจุบัน
รหัส HTML
ขั้นแรก ให้ทำตามโค้ด HTML ที่กำหนด:
< ชั่วโมง2 > หน้าต่าง . ชื่อ คุณสมบัติใน JavaScript ชั่วโมง2 >< ปุ่ม ondblclick = 'myFunc()' > ชุด & กลับ หน้าต่าง ชื่อ ปุ่ม >
ในบล็อกรหัสด้านบน:
- “ ” แท็กกำหนดหัวข้อย่อยระดับ 2
- “ <ปุ่ม> ” แท็กสร้างปุ่มที่มี “ ondblclick ” เหตุการณ์ที่เข้าถึงฟังก์ชัน JavaScript ที่ผู้ใช้กำหนด “ myfunc() ” ที่ปุ่มดับเบิลคลิก
รหัสจาวาสคริปต์
ถัดไป ไปที่รหัส JavaScript:
< สคริปต์ >ฟังก์ชัน myFunc ( ) {
var mywindow = หน้าต่าง. เปิด ( '' , 'หน้าต่าง 1' , 'กว้าง=400,สูง=300' ) ;
หน้าต่างของฉัน เอกสาร . เขียน ( '
ชื่อหน้าต่างนี้คือ: '
+ หน้าต่างของฉัน ชื่อ + '' ) ;}
สคริปต์ >
ในข้อมูลโค้ดด้านบน:
- กำหนดฟังก์ชันชื่อ “ myFunc() '.
- ในนิยามของฟังก์ชัน ตัวแปร “ หน้าต่างของฉัน ” ใช้หน้าต่าง “ เปิด() ” เมธอดที่สร้างและเปิดหน้าต่างใหม่ชื่อ “ หน้าต่าง 1 ” มีขนาดที่กำหนด ได้แก่ ความกว้างและความสูง
- สุดท้ายนี้ “ document.write() ” วิธีการเชื่อมโยงกับตัวแปร “mywindow” เพื่อเขียนคำสั่งย่อหน้าที่กล่าวถึงลงในหน้าต่างที่สร้างขึ้นใหม่แล้วส่งคืนชื่อหน้าต่างด้วยความช่วยเหลือของ “ window.name ' คุณสมบัติ.
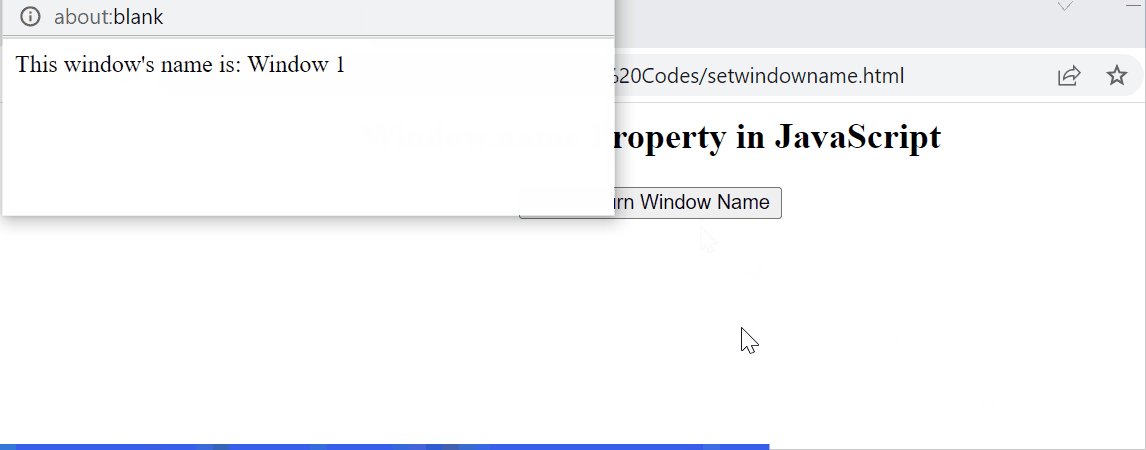
เอาต์พุต

ตามที่วิเคราะห์ เอาต์พุตจะตั้งค่าและส่งกลับหน้าต่างที่สร้างขึ้นใหม่เมื่อกดปุ่มสองครั้งโดยใช้ปุ่ม ' window.name ' คุณสมบัติ.
ตัวอย่างที่ 2: ใช้คุณสมบัติ 'ชื่อ' ของหน้าต่างเพื่อเปิดหน้าต่างเฉพาะโดยใช้ชื่อ
ในตัวอย่างนี้ ' window.name คุณสมบัติ ” เปิดหน้าต่างเฉพาะโดยใช้ชื่อ
รหัส HTML
พิจารณารหัส HTML ที่ระบุไว้:
< ชั่วโมง2 > หน้าต่าง . ชื่อ คุณสมบัติใน JavaScript ชั่วโมง2 >< แท็ก = 'https://linuxhint.com/' เป้า = 'หน้าต่างใหม่' > นี้ URL จะเปิดใน ใหม่ หน้าต่าง / ก >
บล็อกรหัสด้านบนใช้ ' ” แท็กสมอเพื่อระบุ URL ที่มี “ เป้า ” แอตทริบิวต์สำหรับเปิด URL ที่ระบุในส่วน “ หน้าต่างใหม่ '.
รหัสจาวาสคริปต์
ตอนนี้ ภาพรวมรหัสต่อไปนี้:
< สคริปต์ >คอสต์ มายวิน = หน้าต่าง. เปิด ( ) ;
มายวิน. ชื่อ = 'หน้าต่างใหม่' ;
สคริปต์ >
ในบล็อกรหัสนี้:
- ประกาศตัวแปร “ มายวิน ” ที่ใช้ “ window.open() ” วิธีการสร้างและเปิดหน้าต่างใหม่
- ต่อไป “ window.name ” คุณสมบัติเรียกใช้ชื่อของหน้าต่างที่เปิดอยู่ด้านบนผ่านเป้าหมายที่จัดสรร
เอาต์พุต

ดังที่เห็น URL ที่ระบุเปลี่ยนเส้นทางไปยังหน้าต่างเป้าหมายใหม่โดยใช้ชื่อ
บทสรุป
JavaScript นำเสนอ “ ชื่อ คุณสมบัติของวัตถุ 'หน้าต่าง' สำหรับกำหนดและส่งกลับชื่อหน้าต่าง หน้าต่างอาจเป็นหน้าต่างที่มีอยู่หรือใหม่ก็ได้ หน้าต่างเบราว์เซอร์ใหม่สามารถเปิดได้อย่างง่ายดายด้วยความช่วยเหลือของ ' window.open() วิธีการ” ตามขนาดที่ต้องการ คู่มือนี้มีคำอธิบายสั้น ๆ เกี่ยวกับคุณสมบัติ 'ชื่อ' ของหน้าต่างใน JavaScript