เมื่อเอกสาร HTML โหลดบนหน้าต่างเบราว์เซอร์ขณะรันไทม์ เอกสารนี้จะกลายเป็นวัตถุเอกสารที่ให้สิทธิ์การเข้าถึงองค์ประกอบ HTML ทั้งหมดที่แสดงในนั้น มันมาพร้อมกับวิธีการและคุณสมบัติที่หลากหลายที่ช่วยในการทำงานพิเศษ “ ฐาน ” เป็นคุณสมบัติหนึ่งที่ได้รับการออกแบบมาโดยเฉพาะเพื่อส่งคืน URI ฐาน (ที่อยู่หน้าเว็บปัจจุบัน) ของเอกสาร HTML การระบุตำแหน่ง URI พื้นฐานจะเป็นประโยชน์ในการบอกผู้ใช้ถึงโดเมน ทรัพยากร และตำแหน่งของเอกสาร HTML ที่ระบุ
โพสต์นี้สาธิตการทำงานของคุณสมบัติ Document “baseURI” ใน JavaScript
คุณสมบัติเอกสาร “baseURI” ทำอะไรใน JavaScript
“ ฐาน ” คุณสมบัติแบบอ่านอย่างเดียวของวัตถุ “เอกสาร” แสดง URI ฐาน (Uniform Resource Identifier) ของเอกสารที่ระบุ “baseURI” เป็น URT ที่สมบูรณ์ซึ่งระบุตำแหน่งเอกสาร คุณสมบัตินี้ส่งคืน URI ฐานเอกสารในรูปแบบของ 'สตริง'
ไวยากรณ์
document.baseURI
ไวยากรณ์ข้างต้นไม่ต้องการพารามิเตอร์เพิ่มเติมเพื่อทำงานที่กำหนดไว้
ลองใช้คุณสมบัติที่กำหนดไว้ข้างต้นในตัวอย่างเพื่อดูการใช้งานจริง
ตัวอย่าง: ดึง URI ของฐานเอกสารโดยใช้คุณสมบัติ “baseURI”
ตัวอย่างนี้ใช้คุณสมบัติ 'baseURI' กับวัตถุ 'เอกสาร' เพื่อรับ URI ฐานเอกสารปัจจุบัน
รหัส HTML
ขั้นแรก ให้ดูรหัสที่ระบุด้านล่าง:
< ชั่วโมง2 > คุณสมบัติเอกสาร baseURI ใน จาวาสคริปต์ ชั่วโมง2 >< ปุ่ม เมื่อคลิก = 'jsFunc()' > รับ baseURI ปุ่ม >
< หน้า รหัส = 'ตัวอย่าง' > หน้า >
ตามข้อมูลโค้ดด้านบน:
- “ แท็ก ” เพิ่มหัวข้อย่อยของระดับ 2
- “ <ปุ่ม> แท็ก ระบุปุ่มที่มีเหตุการณ์ 'onclick' ของเมาส์แนบมาด้วย ซึ่งเรียกใช้ฟังก์ชัน JavaScript 'jsFunc()' เมื่อเหตุการณ์ถูกทริกเกอร์
- “ ” แท็กสร้างย่อหน้าว่างด้วยรหัส 'ตัวอย่าง' ที่กำหนดเพื่อต่อท้ายด้วย URI ฐานเอกสารปัจจุบัน
รหัสจาวาสคริปต์
ตอนนี้ดำเนินการต่อด้วยรหัส JavaScript:
< สคริปต์ >การทำงาน jsFunc ( ) {
อนุญาต เสื้อ = document.baseURI;
document.getElementById ( 'ตัวอย่าง' ) .innerHTML = ' baseURI ของเอกสารปัจจุบันคือ: ' + เสื้อ;
}
สคริปต์ >
ในรหัสที่ให้ไว้ด้านบน:
- ฟังก์ชันที่ผู้ใช้กำหนด “ jsFunc() ” ขั้นแรกให้ประกาศตัวแปรชื่อ “t” ที่ใช้คุณสมบัติ “document.baseURI”
- หลังจากนั้นให้ใช้ “ getElementById() ” วิธีการดึงย่อหน้าว่างที่มี id เป็น “sample” เพื่อแสดงค่าที่ส่งคืนตัวแปร “t” เช่น URI ฐาน
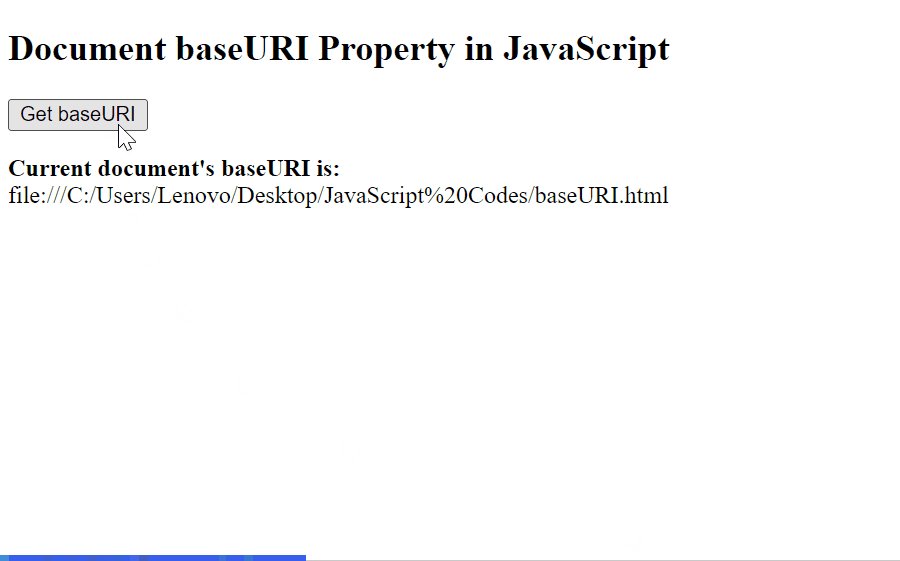
เอาต์พุต

ที่นี่ เอาต์พุตด้านบนแสดง URI พื้นฐานของเอกสารปัจจุบันผ่าน ' document.baseURI ” คุณสมบัติเมื่อคลิกปุ่มตามนั้น
บทสรุป
จาวาสคริปต์ “ เอกสาร ' วัตถุ ' ฐาน คุณสมบัติ ” มีประโยชน์ในการรับ URI ฐานเอกสารที่ระบุ ซึ่งจะให้ค่าสตริงที่แสดงถึง URI ฐานของหน้าเว็บที่ใช้งานอยู่ เป็นคุณสมบัติแบบอ่านอย่างเดียวที่ไม่ขึ้นอยู่กับพารามิเตอร์เพิ่มเติมใดๆ เพื่อใช้งานฟังก์ชันนี้ โพสต์นี้แสดงการทำงานโดยสังเขป (พร้อมการใช้งานจริง) ของคุณสมบัติเอกสาร “baseURI” ใน JavaScript