บล็อกนี้จะสาธิตวิธีการแปลงอาร์เรย์ของสตริงเป็นอาร์เรย์ของตัวเลขโดยใช้ JavaScript
วิธีแปลง / แปลงอาร์เรย์ของสตริงเป็นอาร์เรย์ของตัวเลขโดยใช้ JavaScript
หากต้องการแปลงอาร์เรย์ของสตริงเป็นอาร์เรย์ของตัวเลขโดยใช้ JavaScript ให้ใช้วิธีการด้านล่าง:
- “ แผนที่() ' กระบวนการ.
- “ แต่ละ() ' และ ' ดัน() ” วิธีการ
- “ ลด() ' และ ' เชื่อม () ” วิธีการ
เรามาสาธิตวิธีที่ระบุไว้กัน!
แนวทางที่ 1: แปลง/แปลง Array of Strings เป็น Array of Numbers โดยใช้ JavaScript ผ่าน map() Method
“ แผนที่() ” วิธีการเรียกใช้งานฟังก์ชันหนึ่งครั้งสำหรับแต่ละรายการอาร์เรย์โดยไม่มีการเปลี่ยนแปลงใด ๆ ในอาร์เรย์เริ่มต้น วิธีนี้สามารถนำไปใช้ในการแมปค่าสตริงในอาร์เรย์ที่เกี่ยวข้องเข้ากับอาร์เรย์ของตัวเลข
ไวยากรณ์
อาร์เรย์ แผนที่ ( ฟังก์ชั่น ( currValue , ดัชนี , อาร์เรย์ ) , ค่า )
ในไวยากรณ์ที่กำหนดข้างต้น:
- “ ฟังก์ชั่น ” หมายถึงฟังก์ชันที่ต้องเรียกใช้สำหรับแต่ละรายการในอาร์เรย์
- พารามิเตอร์ของฟังก์ชันอ้างถึงดัชนีของค่าปัจจุบันในอาร์เรย์ที่ระบุ
- “ ค่า ” หมายถึงค่าที่ต้องส่งผ่านไปยังฟังก์ชัน
ตัวอย่าง
มาดูภาพรวมตัวอย่างต่อไปนี้:
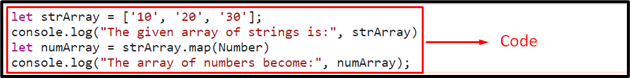
< ประเภทสคริปต์ = 'ข้อความ/จาวาสคริปต์' >
ให้ straArray = [ '10' , 'ยี่สิบ' , '30' ] ;
คอนโซล บันทึก ( 'อาร์เรย์ของสตริงที่กำหนดคือ:' , สแตรร์อาร์เรย์ )
ให้ numArray = สแตรร์อาร์เรย์. แผนที่ ( ตัวเลข )
คอนโซล บันทึก ( 'อาร์เรย์ของตัวเลขกลายเป็น:' , numArray ) ;
สคริปต์ >
- ประกาศอาร์เรย์ของสตริงที่มีค่าที่ระบุและแสดง
- หลังจากนั้นให้ใช้ “ แผนที่() ” วิธีการที่มี “ ตัวเลข ” เป็นพารามิเตอร์ซึ่งจะแปลงอาร์เรย์ของสตริงที่เกี่ยวข้องให้เป็นตัวเลข
- สุดท้าย แสดงอาร์เรย์ของสตริงที่แปลงเป็นตัวเลข
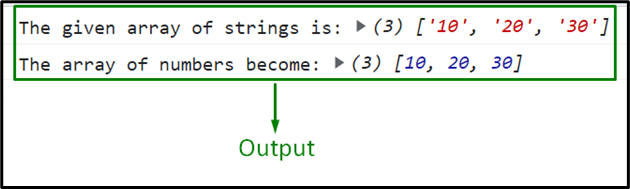
เอาต์พุต


ในเอาต์พุตนี้ จะเห็นได้ว่าอาร์เรย์ของสตริงถูกแปลงเป็นตัวเลข
วิธีที่ 2: แปลง/แปลง Array of Strings เป็น Array of Numbers ใน JavaScript โดยใช้วิธี forEach() และ push()
“ แต่ละ() ” วิธีการใช้ฟังก์ชันสำหรับแต่ละองค์ประกอบในอาร์เรย์ “ ดัน() ” วิธีการใช้เพื่อเพิ่มรายการในอาร์เรย์เมื่อเริ่มต้น เมธอดเหล่านี้รวมกันสามารถนำไปใช้เพื่อวนซ้ำตามอาร์เรย์ของสตริงที่กำหนด แปลงเป็นตัวเลขและพุชลงในอาร์เรย์ว่าง
ไวยากรณ์
อาร์เรย์ แต่ละ ( การทำงาน ( หมุนเวียน , ดัชนี , อาร์เรย์ ) , นี้ )ที่นี่:
- การทำงาน : เป็นฟังก์ชันที่ต้องเรียกใช้สำหรับแต่ละองค์ประกอบในอาร์เรย์
- หมุนเวียน : พารามิเตอร์นี้หมายถึงค่าอาร์เรย์ปัจจุบัน
- ดัชนี : ชี้ไปที่ดัชนีขององค์ประกอบปัจจุบัน
- อาร์เรย์ : หมายถึงอาร์เรย์ปัจจุบัน
- นี้ : สอดคล้องกับค่าที่ส่งผ่านไปยังฟังก์ชัน
ในไวยากรณ์นี้:
- “ มัน1 , และ ' it2 ” ชี้ไปที่รายการที่ต้องเพิ่มในอาร์เรย์
ตัวอย่าง
มาดูตัวอย่างที่ระบุไว้ด้านล่าง:
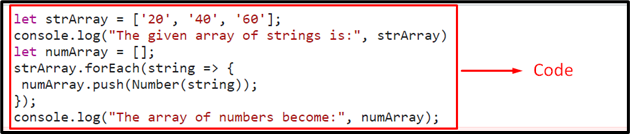
ให้ straArray = [ 'ยี่สิบ' , '40' , '60' ] ;
คอนโซล บันทึก ( 'อาร์เรย์ของสตริงที่กำหนดคือ:' , สแตรร์อาร์เรย์ )
ให้ numArray = [ ] ;
สแตรร์อาร์เรย์. แต่ละ ( สตริง => {
numArray ดัน ( ตัวเลข ( สตริง ) ) ;
} ) ;
คอนโซล บันทึก ( 'อาร์เรย์ของตัวเลขกลายเป็น:' , numArray ) ;
สคริปต์ >
ในบรรทัดโค้ดด้านบน:
- เริ่มต้นอาร์เรย์ที่ประกอบด้วยค่าสตริงที่ระบุและแสดง
- สร้างอาร์เรย์ว่างชื่อ “ จำนวนArr '.
- ในขั้นตอนถัดไป ให้ใช้ “ แต่ละ() วิธีการวนซ้ำตามค่าของอาร์เรย์ที่เกี่ยวข้อง
- หลังจากนั้นค่าที่ทำซ้ำในขั้นตอนที่แล้วจะถูกแปลงเป็นตัวเลขผ่าน “ ตัวเลข '.
- ตอนนี้ “ ดัน() ” เมธอดจะต่อท้ายตัวเลขที่แปลงแล้วลงในอาร์เรย์ว่างที่จัดสรรตามที่กล่าวไว้ก่อนหน้านี้
- สุดท้าย แสดงอาร์เรย์ต่อท้ายด้วยตัวเลข
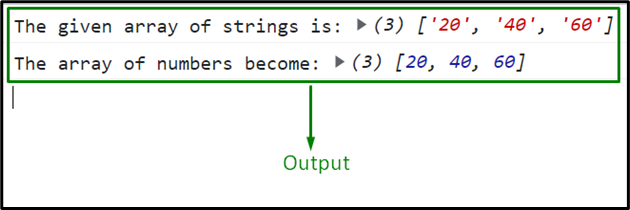
เอาต์พุต


ผลลัพธ์ข้างต้นบ่งชี้ว่าเป็นไปตามข้อกำหนดที่ต้องการ
วิธีที่ 3: แปลง/แปลง Array of Strings เป็น Array of Numbers ใน JavaScript โดยใช้วิธี reduce() และ concat()
“ ลด() ” วิธีการเรียกใช้ฟังก์ชันสำหรับองค์ประกอบในอาร์เรย์เพื่อให้ค่าลดลงเป็นการตอบแทน “ เชื่อม () ” เมธอดเชื่อม/รวมอาร์เรย์หรือค่าสตริงหลายค่า การรวมกันของเมธอดเหล่านี้สามารถวนซ้ำตามอาร์เรย์ของสตริง ต่อค่าเข้าด้วยกันเพื่อแปลงค่าเป็นตัวเลข แล้วต่อท้ายค่าเหล่านั้นในอาร์เรย์ที่แยกจากกัน
ไวยากรณ์
อาร์เรย์ ลด ( ฟังก์ชั่น ( ทั้งหมด , ค่า , ดัชนี , อาร์เรย์ ) , ค่า )ในไวยากรณ์เฉพาะนี้:
- “ ฟังก์ชั่น ” หมายถึงฟังก์ชันที่ต้องเรียกใช้สำหรับแต่ละองค์ประกอบอาร์เรย์
- อาร์กิวเมนต์ของฟังก์ชันสอดคล้องกับดัชนีของค่าปัจจุบันในอาร์เรย์ที่ระบุ
- “ ค่า ” ตรงกับค่าที่ส่งไปยังฟังก์ชัน
ในไวยากรณ์ที่กำหนด:
- “ สตริง ” แสดงถึงค่าสตริงที่ต้องต่อเข้าด้วยกัน
ตัวอย่าง
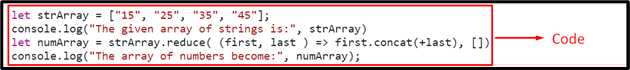
ตัวอย่างต่อไปนี้อธิบายแนวคิดดังกล่าว:
ให้ straArray = [ 'สิบห้า' , '25' , '35' , 'สี่ห้า' ] ;
คอนโซล บันทึก ( 'อาร์เรย์ของสตริงที่กำหนดคือ:' , สแตรร์อาร์เรย์ )
ให้ numArray = สแตรร์อาร์เรย์. ลด ( ( แรก , ล่าสุด ) => แรก. เชื่อม ( + ล่าสุด ) , [ ] )
คอนโซล บันทึก ( 'อาร์เรย์ของตัวเลขกลายเป็น:' , numArray ) ;
สคริปต์ >
ในบรรทัดโค้ดด้านบน:
- ประกาศอาร์เรย์ของสตริงที่ระบุและแสดง
- ในขั้นตอนถัดไป ให้ใช้ “ ลด() ' และ ' เชื่อม () ” วิธีการแบบผสมผสาน
- สิ่งนี้จะวนซ้ำตามอาร์เรย์ที่เกี่ยวข้องและเชื่อมรายการอาร์เรย์เข้าด้วยกันเพื่อให้เปลี่ยนเป็นตัวเลข
- ตอนนี้ ตัวเลขที่แปลงในขั้นตอนก่อนหน้าจะถูกต่อท้ายในอาร์เรย์ null ที่แสดงโดย “ [ ] '.
- สุดท้าย แสดงอาร์เรย์ของตัวเลขต่อท้ายบนคอนโซล
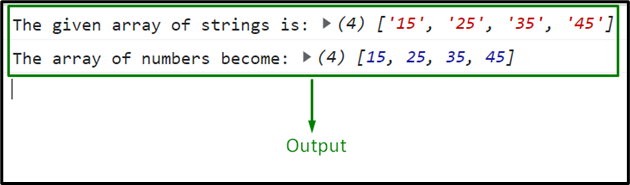
เอาต์พุต


ในเอาต์พุตเฉพาะนี้ จะเห็นได้ว่าอาร์เรย์ null ที่จัดสรรนั้นเต็มไปด้วยตัวเลข
บทสรุป
“ แผนที่() ” วิธีการ “ แต่ละ() ' และ ' ดัน() ” วิธีการ หรือ “ ลด() ' และ ' เชื่อม () ” สามารถใช้เมธอดเพื่อแปลงอาร์เรย์ของสตริงเป็นอาร์เรย์ของตัวเลขใน JavaScript เมธอด map() เพียงแค่แมปค่าอาร์เรย์ที่เกี่ยวข้องเป็นตัวเลข ในขณะที่อีกสองวิธีจะวนซ้ำตามอาร์เรย์ของสตริงที่กำหนด แปลงเป็นตัวเลข และเพิ่มค่าที่แปลงแล้วลงในอาร์เรย์ว่างที่จัดสรรไว้ บทช่วยสอนนี้อธิบายการแปลงสตริงเป็นอาร์เรย์ของตัวเลขใน JavaScript