ใน JavaScript การแยกวิเคราะห์จะใช้ในการแปลงข้อมูลที่ไม่มีโครงสร้างจำนวนมากให้เป็นรูปแบบที่อ่านได้และง่ายขึ้น คุณสามารถแยกวิเคราะห์ข้อมูลในรูปแบบของสตริง ออบเจกต์ และ URL ของเว็บไซต์หนึ่งๆ หากต้องการแยกวิเคราะห์ URL เฉพาะใน JavaScript ให้ใช้ ' URL() ” ตัวสร้าง มันจะสร้างวัตถุ URL ใหม่ที่มีโฮสต์ ชื่อพาธ ค้นหาแฮช และคุณสมบัติของแฮช
โพสต์นี้จะอธิบายวิธีการแยกวิเคราะห์ URL เป็นชื่อโฮสต์และเส้นทางใน JavaScript
แยก URL (ที่อยู่เว็บ) เป็นชื่อโฮสต์และเส้นทางใน JavaScript
ในการแยกวิเคราะห์ URL เป็นชื่อโฮสต์และพาธใน JavaScript ให้ใช้ URL ของหน้าปัจจุบันด้วยความช่วยเหลือของ “ window.location.href ' คุณสมบัติ. นอกจากนี้ยังสามารถแยกวิเคราะห์ URL เฉพาะได้โดยใช้ ' URL() ' วิธี.
สำหรับความหมายในทางปฏิบัติ โปรดดูตัวอย่างที่ระบุไว้:
ตัวอย่างที่ 1: แยกวิเคราะห์ URL ของหน้าปัจจุบันเป็นชื่อโฮสต์และเส้นทาง
คุณสามารถแยกวิเคราะห์ URL ของหน้าปัจจุบันเป็นชื่อโฮสต์และเส้นทางใน JavaScript ให้ใช้รหัสต่อไปนี้ในส่วน HTML:
- เพิ่ม ' ” แท็กและกำหนดรหัสโดยใช้ “ รหัส ' คุณลักษณะ.
- สร้างปุ่มโดยใช้ปุ่ม “ <ปุ่ม> ” องค์ประกอบและเรียกใช้ “ เมื่อคลิก ” เหตุการณ์เพื่อดำเนินการเหตุการณ์เฉพาะเมื่อผู้ใช้คลิกที่ปุ่ม นอกจากนี้ ให้เรียกใช้ฟังก์ชันเป็นค่าของเหตุการณ์นี้:
< ปุ่มบนคลิก = 'ฟังก์()' > แยกเป็น URL ปุ่ม >
< รหัสพี = 'ไอดีทู' > หน้า >
< รหัสพี = 'id3' > หน้า >
ในส่วนของ JavaScript เข้าถึง id แรกด้วยความช่วยเหลือของ “ getElementById() ” วิธีการและการตั้งค่า “ window.location.href ” เพื่อแยกวิเคราะห์ URL ของหน้าปัจจุบัน:
เอกสาร. getElementById ( 'id1' ) . HTML ภายใน = หน้าต่าง. ที่ตั้ง . href ;ฟังก์ชันถูกกำหนดเป็น “ ฟังก์ชัน () ” ที่เข้าถึงองค์ประกอบที่สองโดยใช้ปุ่ม “ รหัส2 '. ใช้สไตล์อินไลน์ด้วยความช่วยเหลือของ ' แท็ก HTML และตั้งค่าสี จากนั้นใช้ “ window.location.hostname ” คุณสมบัติที่จะส่งคืน URL ของหน้าปัจจุบัน:
การทำงาน ฟังก์ชั่น ( ) {
เอกสาร. getElementById ( 'ไอดีทู' ) . HTML ภายใน = ` < สไตล์ h2 = 'สี:สีฟ้า;' > ชื่อโฮสต์ : ชั่วโมง2 > ` + หน้าต่าง. ที่ตั้ง . ชื่อโฮสต์ ;
เอกสาร. getElementById ( 'id3' ) . HTML ภายใน = ` < สไตล์ h2 = 'สี:สีฟ้า;' > เส้นทาง : ชั่วโมง2 > ` + หน้าต่าง. ที่ตั้ง . ชื่อเส้นทาง ;
}
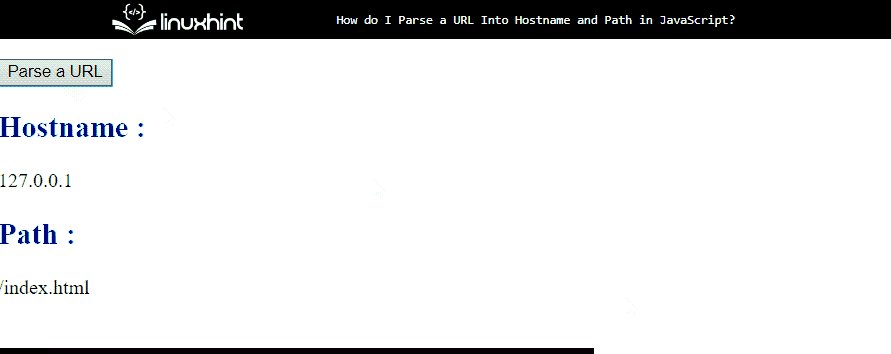
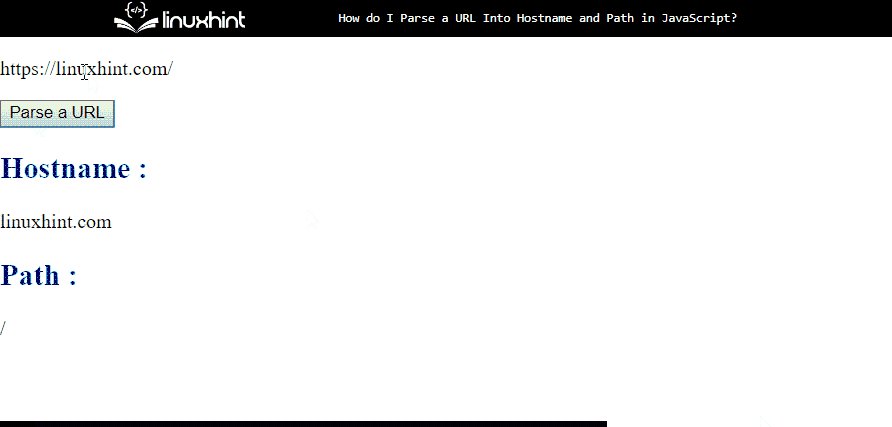
เอาต์พุต
สามารถสังเกตได้ว่าชื่อโฮสต์และเส้นทางของหน้าปัจจุบันจะแสดงบนหน้าจอหลังจากคลิกที่ปุ่ม:

ตัวอย่างที่ 2: แยกวิเคราะห์ URL เป็นชื่อโฮสต์และพาธโดยใช้เมธอด URL()
คุณยังสามารถแยกวิเคราะห์ URL เป็นชื่อโฮสต์และพาธโดยใช้ ' URL() ' วิธี. ในการดำเนินการดังกล่าว ให้ใช้โค้ด HTML ด้านบน จากนั้นเพิ่มโค้ด JavaScript ที่ระบุไว้ด้านล่าง เพื่อจุดประสงค์นั้น ให้เริ่มต้นวัตถุและใช้ ' URL() ” ตัวสร้างและส่ง URL ของหน้าเฉพาะเป็นอาร์กิวเมนต์ไปยังเมธอด:
เคยเป็น my_url = ใหม่ URL ( 'https://linuxhint.com/' ) ;เข้าถึงองค์ประกอบ HTML โดยใช้ id ด้วยความช่วยเหลือของ ' getElementById() ' วิธี:
เอกสาร. getElementById ( 'id1' ) . HTML ภายใน = my_url ;สร้างฟังก์ชันด้วยชื่อและเข้าถึงองค์ประกอบ HTML อื่นๆ:
การทำงาน ฟังก์ชั่น ( ) {เอกสาร. getElementById ( 'ไอดีทู' ) . HTML ภายใน = ` < สไตล์ h2 = 'สี:สีฟ้า;' > ชื่อโฮสต์ : ชั่วโมง2 > ` + my_url. ชื่อโฮสต์ ;
เอกสาร. getElementById ( 'id3' ) . HTML ภายใน = ` < สไตล์ h2 = 'สี:สีฟ้า;' > เส้นทาง : ชั่วโมง2 > ` + my_url. ชื่อเส้นทาง ;
}
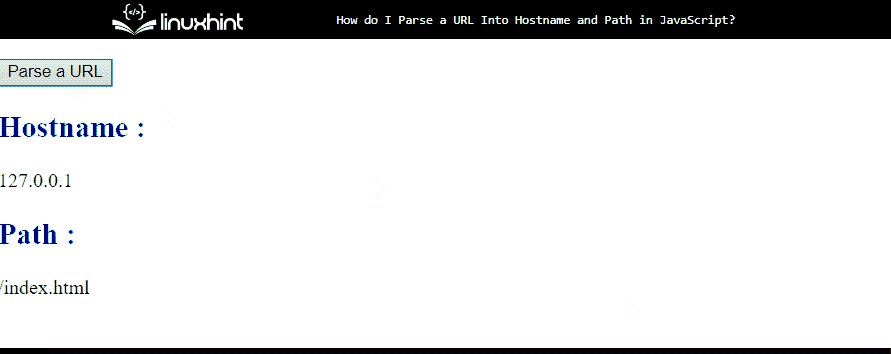
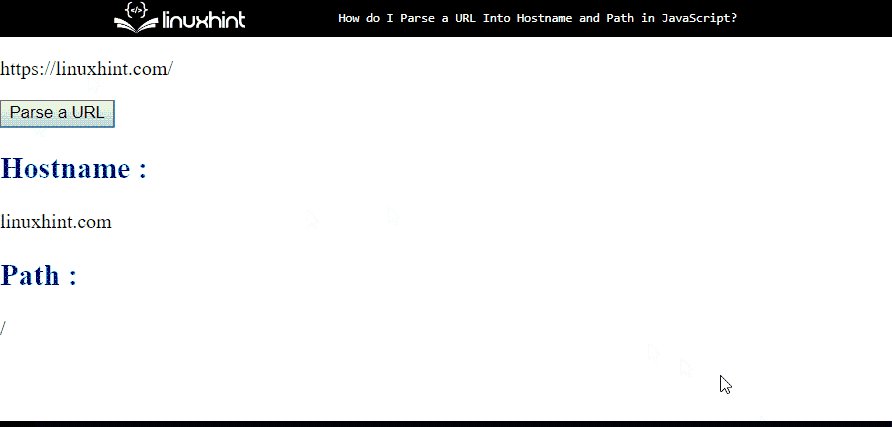
เอาต์พุต

นั่นคือทั้งหมดที่เกี่ยวกับการแยกวิเคราะห์ URL/ที่อยู่เว็บเป็นชื่อโฮสต์และพาธใน JavaScript
บทสรุป
ในจาวาสคริปต์ “ window.location.href ” สามารถใช้สำหรับการแยกวิเคราะห์ URL ของหน้าปัจจุบัน นอกจากนี้ยังสามารถแยกวิเคราะห์ URL เฉพาะได้โดยใช้ ' URL() ' วิธี. บทช่วยสอนนี้ได้อธิบายขั้นตอนโดยละเอียดของการแยกวิเคราะห์ URL (ที่อยู่เว็บ) เป็นชื่อโฮสต์และเส้นทางโดยใช้วิธีการต่างๆ