ใน JavaScript เดือนจะแสดงเป็น (0-11) ซึ่งค่อนข้างท้าทายในการคาดเดา โดยเฉพาะอย่างยิ่งในกรณีที่โค้ดมีวันที่หลายวัน ในอีกสถานการณ์หนึ่ง อาจมีข้อกำหนดในการดึงข้อมูลเดือนตามเขตเวลาหนึ่งๆ ในกรณีเช่นนี้ การรับชื่อเดือนจากวันที่ใน JavaScript จะช่วยอำนวยความสะดวกให้กับนักพัฒนา
บทช่วยสอนนี้จะกล่าวถึงวิธีการดึงชื่อเดือนจากวันที่โดยใช้ JavaScript
วิธีรับชื่อเดือนจากวันที่โดยใช้ JavaScript
สามารถดึงชื่อเดือนจากวันที่ใน JavaScript โดยใช้วิธีต่อไปนี้:
- “ toLocaleString() ' กระบวนการ.
- “ รับเดือน () ' กระบวนการ.
- “ รูปแบบวันที่และเวลา() ” ตัวสร้าง
มาหารือเกี่ยวกับแนวทางที่ระบุไว้ทีละข้อ!
วิธีที่ 1: รับชื่อเดือนจากวันที่ใน JavaScript โดยใช้วิธี toLocaleString()
“ toLocaleString() ” วิธีการให้ตัวเลขในรูปแบบของสตริงผ่านรูปแบบภาษาท้องถิ่น สามารถใช้วิธีนี้เพื่อดึงชื่อเดือนจากอ็อบเจกต์วันที่ที่มีวันที่ปัจจุบันหรือวันที่ที่ระบุ
ไวยากรณ์
วันที่. toLocaleString ( ท้องถิ่น , ตัวเลือก )ในไวยากรณ์ข้างต้น:
- “ วันที่ ” ชี้ไปที่ตัวแปรที่ถือวัตถุวันที่
- “ ท้องถิ่น ” สอดคล้องกับเขตเวลา
- “ ตัวเลือก ” หมายถึงวัตถุที่มีตัวเลือกในการจัดรูปแบบ
ตัวอย่างที่ 1: รับชื่อเดือนจากวันที่ปัจจุบัน
ในตัวอย่างนี้ ชื่อเดือนจะถูกดึงมาจาก “ หมุนเวียน ' วันที่:
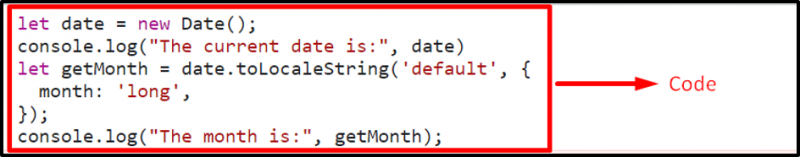
< ประเภทสคริปต์ = 'ข้อความ/จาวาสคริปต์' >ให้วันที่ = ใหม่ วันที่ ( ) ;
คอนโซล บันทึก ( 'วันที่ปัจจุบันคือ:' , วันที่ )
ให้ได้รับเดือน = วันที่. toLocaleString ( 'ค่าเริ่มต้น' , {
เดือน : 'ยาว' ,
} ) ;
คอนโซล บันทึก ( 'เดือนคือ:' , รับเดือน ) ;
สคริปต์ >
ใช้ขั้นตอนต่อไปนี้ตามที่กำหนดในรหัสด้านบน:
- สร้างวัตถุวันที่ใหม่ด้วยความช่วยเหลือของ ' ใหม่ ” คำหลักและ “ วันที่() ” ตัวสร้างตามลำดับและแสดงผล
- ในขั้นตอนถัดไป ให้ใช้ “ toLocaleString() ” วิธีการและเชื่อมโยงกับตัวแปรที่มีวัตถุวันที่
- พารามิเตอร์ตัวเลือกในพารามิเตอร์ของวิธีการจะถูกตั้งค่าเป็น “ เดือน '. ซึ่งจะส่งผลให้ดึงเดือนตามวันที่ปัจจุบัน
- สุดท้าย แสดงเดือนที่เกี่ยวข้องบนคอนโซล
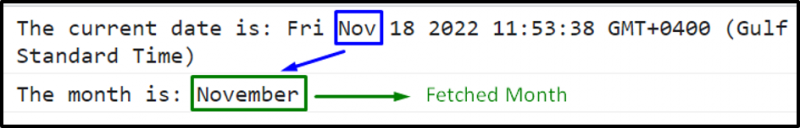
เอาต์พุต


จากผลลัพธ์ข้างต้น จะสังเกตได้ว่าเดือน “ พฤศจิกายน ” จับคู่ทั้งวันที่ปัจจุบันและเดือนที่ดึงมาจากวันที่
ตัวอย่างที่ 2: รับชื่อเดือนจากวันที่ที่ระบุ
ในตัวอย่างนี้ ชื่อเดือนจะถูกดึงมาจาก “ ระบุไว้ ' วันที่:
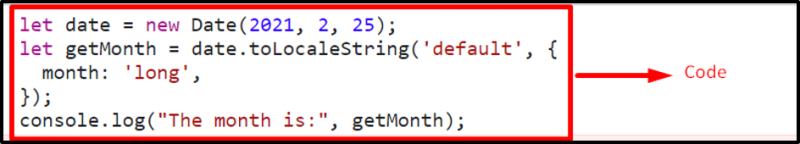
< ประเภทสคริปต์ = 'ข้อความ/จาวาสคริปต์' >ให้วันที่ = ใหม่ วันที่ ( 2021 , สอง , 25 ) ;
ให้ได้รับเดือน = วันที่. toLocaleString ( 'ค่าเริ่มต้น' , {
เดือน : 'ยาว' ,
} ) ;
คอนโซล บันทึก ( 'เดือนคือ:' , รับเดือน ) ;
สคริปต์ >
ใช้ขั้นตอนด้านล่างตามที่กำหนดในบรรทัดของรหัสด้านบน:
- ระบุวันที่ที่ระบุด้วยความช่วยเหลือของ “ วันที่() ” ตัวสร้างตามที่กล่าวไว้
- ระลึกถึงวิธีการที่กล่าวถึงในตัวอย่างก่อนหน้าสำหรับการแยกเดือนจากตัวแปรที่เกี่ยวข้องซึ่งถืออ็อบเจกต์วันที่
- สุดท้าย แสดงเดือนที่เกี่ยวข้องตามวันที่ที่ระบุ
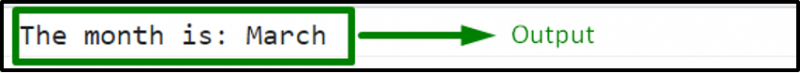
เอาต์พุต


เนื่องจากเดือนแสดงตั้งแต่ (0-11) ดังนั้น “ สอง ” ในที่นี้หมายถึงเดือน “ มีนาคม '.
วิธีที่ 2: รับชื่อเดือนจากวันที่ใน JavaScript โดยใช้วิธี getMonth()
“ รับเดือน () ” วิธีการให้เดือน (0 ถึง 11) ของวันที่เป็นการตอบแทน วิธีนี้สามารถนำไปใช้เพื่อแสดงเดือนที่สอดคล้องกันจากอาร์เรย์เทียบกับวันที่ผ่านไปด้วยความช่วยเหลือของฟังก์ชันที่ผู้ใช้กำหนด
ตัวอย่าง
มาดูภาพรวมตัวอย่างที่ระบุไว้ด้านล่าง:
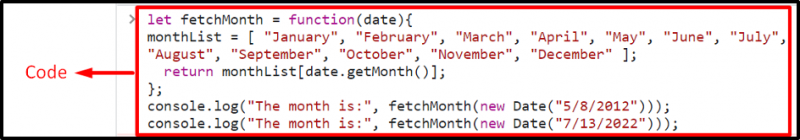
< ประเภทสคริปต์ = 'ข้อความ/จาวาสคริปต์' >ให้ดึงเดือน = การทำงาน ( วันที่ ) {
รายการเดือน = [ 'มกราคม' , 'กุมภาพันธ์' , 'มีนาคม' , 'เมษายน' , 'อาจ' , 'มิถุนายน' , 'กรกฎาคม' , 'สิงหาคม' , 'กันยายน' , 'ตุลาคม' , 'พฤศจิกายน' , 'ธันวาคม' ] ;
กลับ รายการเดือน [ วันที่. รับเดือน ( ) ] ;
} ;
คอนโซล บันทึก ( 'เดือนคือ:' , ดึงข้อมูลเดือน ( ใหม่ วันที่ ( '8/5/2555' ) ) ) ;
คอนโซล บันทึก ( 'เดือนคือ:' , ดึงข้อมูลเดือน ( ใหม่ วันที่ ( '13/7/2565' ) ) ) ;
สคริปต์ >
ใช้ขั้นตอนต่อไปนี้ตามที่ระบุไว้ในข้อมูลโค้ดด้านบน:
- กำหนดฟังก์ชันแบบอินไลน์ชื่อ “ ดึงข้อมูลเดือน () ' มี ' วันที่ ” เป็นพารามิเตอร์ซึ่งจะมีวันที่ที่ผ่านไปและดึงข้อมูลเดือนมาเทียบเคียง
- ในนิยามของฟังก์ชัน ให้สร้างอาร์เรย์ชื่อ “ รายการเดือน ” มีเดือนตามปฏิทินทั้งหมด
- หลังจากนั้นให้ใช้ “ รับเดือน () ” วิธีการและเชื่อมโยงกับวันที่ผ่านไปเพื่อแยกเดือนที่เกี่ยวข้องกับมัน (วันที่)
- สุดท้าย เข้าถึงฟังก์ชันที่กำหนดไว้โดยผ่านวันที่ที่ระบุด้วยความช่วยเหลือของ ' วันที่() ” ตัวสร้าง
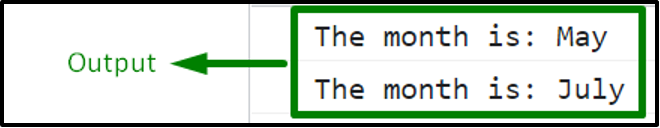
เอาต์พุต


ผลลัพธ์ข้างต้นบ่งชี้ว่าได้ปฏิบัติตามข้อกำหนดที่ต้องการแล้ว
วิธีที่ 3: รับชื่อเดือนจากวันที่ใน JavaScript โดยใช้ Intl.DateTimeFormat Constructor
“ Intl.NumberFormat() ” คอนสตรัคเตอร์สร้างอ็อบเจกต์ใหม่ ซึ่งจะทำให้สามารถจัดรูปแบบตัวเลขตามภาษาได้ แนวทางนี้สามารถนำไปใช้เพื่อส่งต่อวันที่เป้าหมายไปยัง “ รูปแบบ() ” วิธีการและจัดรูปแบบตามตัวเลือกที่ผ่าน
ไวยากรณ์
นานาชาติ รูปแบบตัวเลข ( ท้องถิ่น , ตัวเลือก )ในไวยากรณ์ข้างต้น:
- “ ท้องถิ่น ” อ้างถึงเขตเวลา
- “ ตัวเลือก ” สอดคล้องกับตัวเลือกการจัดรูปแบบ
ตัวอย่าง
ดูรหัสต่อไปนี้:
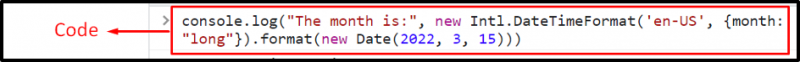
< ประเภทสคริปต์ = 'ข้อความ/จาวาสคริปต์' >คอนโซล บันทึก ( 'เดือนคือ:' , ใหม่ นานาชาติ รูปแบบวันที่และเวลา ( 'ในสหรัฐอเมริกา' , { เดือน : 'ยาว' } ) . รูปแบบ ( ใหม่ วันที่ ( 2022 , 3 , สิบห้า ) ) )
สคริปต์ >
ใช้ขั้นตอนด้านล่างที่ระบุไว้ในคำสั่งรหัสด้านบน:
- ใช้ “ รูปแบบวันที่และเวลา() ” ตัวสร้างที่มีเขตเวลาที่ระบุและตัวเลือก “ เดือน ” เป็นพารามิเตอร์
- “ รูปแบบ() ” เมธอดจะจัดรูปแบบวันที่ที่ระบุใน “ วันที่() ” ตัวสร้างตามเขตเวลาที่ระบุ
- ดังนั้น สอดคล้องกัน “ เดือน ” เทียบกับวันที่จะแสดงบนคอนโซล
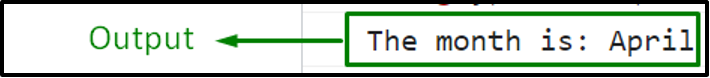
เอาต์พุต


ในผลลัพธ์ข้างต้น เดือน “ เมษายน ” หมายถึงเดือนที่ระบุเป็นตัวเลข “ 3 ” ในวันที่.
บทสรุป
“ toLocaleString() ” วิธีการ “ รับเดือน () ” วิธีการ หรือ “ Intl.DateTimeFormat() ” ตัวสร้างสามารถใช้เพื่อดึงชื่อเดือนจากวันที่ใน JavaScript สามารถใช้เมธอด toLocaleString() เพื่อรับชื่อเดือนจากวันที่ปัจจุบันหรือวันที่ที่ระบุ เมธอด getMonth() ดึงข้อมูลเดือนจากวันที่ผ่านโดยตรง ในขณะที่ตัวสร้าง Intl.DateTimeFormat() สามารถนำไปใช้เพื่อจัดรูปแบบวันที่ตามตัวเลือกที่เพิ่มเข้ามา บล็อกนี้อธิบายวิธีการดึงชื่อเดือนจากวันที่ใน JavaScript