JavaScript นำเสนอ “ เครื่องนำทาง ” วัตถุที่ช่วยในการตรวจหาข้อมูลเบราว์เซอร์ เช่น “appCodeName”, “appVersion”, “ชื่อแอป” ฯลฯ ทำหน้าที่พิเศษเหล่านี้ด้วยความช่วยเหลือของวิธีการและคุณสมบัติที่เกี่ยวข้อง “ ทางไลน์ ” เป็นคุณสมบัติหนึ่งที่อ้างถึงโหมดเบราว์เซอร์ ตามชื่อที่แนะนำ คุณสมบัตินี้แสดงโหมดเบราว์เซอร์เป็นค่าบูลีน นั่นคือ “ ออนไลน์ ” (จริง) และ “ ออฟไลน์ ' (เท็จ).
โพสต์นี้อธิบายรายละเอียดเกี่ยวกับการใช้คุณสมบัติ “navigator.onLine” ใน JavaScript
จะใช้คุณสมบัติ “navigator.onLine” ใน JavaScript ได้อย่างไร
“ เครื่องนำทาง ' วัตถุ ' ทางไลน์ คุณสมบัติ ” ใช้สำหรับตรวจสอบโหมดเว็บเบราว์เซอร์ เช่น เบราว์เซอร์นั้นเชื่อมต่อกับอินเทอร์เน็ตหรือไม่ มันส่งคืนสถานะ 'ออนไลน์' และ 'ออฟไลน์' ของเบราว์เซอร์ หากเบราว์เซอร์ออนไลน์ จะส่งกลับค่าบูลีน “ จริง ' และ ' เท็จ ” สำหรับสถานะออฟไลน์
ไวยากรณ์
navigator.onLine
ไวยากรณ์ข้างต้นค่อนข้างเรียบง่ายและตรงไปตรงมา และส่งกลับค่า “ บูลีน ค่า ” สำหรับสถานะออนไลน์หรือออฟไลน์ของเบราว์เซอร์ตามนั้น
ลองใช้ไวยากรณ์ที่กำหนดไว้ข้างต้นในทางปฏิบัติ
ตัวอย่าง: การใช้คุณสมบัติ “navigator.onLine” เพื่อตรวจสอบโหมดเบราว์เซอร์
ตัวอย่างนี้ใช้คุณสมบัติ 'navigator.onLine' เพื่อตรวจสอบโหมดเบราว์เซอร์ปัจจุบันว่า 'ออนไลน์' หรือ 'ออฟไลน์'
รหัส HTML
ก่อนอื่น ให้ดูที่รหัสต่อไปนี้:
< หน้า > คลิกที่ปุ่มที่กำหนดเพื่อตรวจสอบเบราว์เซอร์ โหมดของs โหมด ปุ่ม >
< หน้า รหัส = 'สำหรับ' > หน้า >
ในบรรทัดรหัสด้านบน:
- “ ” แท็กระบุคำสั่งย่อหน้า
- “ <ปุ่ม> แท็กฝังปุ่มด้วยเหตุการณ์เมาส์ 'onclick' ของเมาส์เพื่อเรียกใช้ฟังก์ชัน 'mode()' เมื่อคลิกปุ่มที่กำหนด
- ที่สอง ' ” แท็กรวมย่อหน้าว่างที่มีรหัสที่กำหนดเป็น 'para'
รหัสจาวาสคริปต์
ตอนนี้ทำตามข้อมูลโค้ดที่กำหนด:
< สคริปต์ >การทำงาน โหมด ( ) {
เคยเป็น ตรวจสอบ = navigator.onLine;
document.getElementById ( 'สำหรับ' ) .innerHTML = 'เบราว์เซอร์ออนไลน์: ' + ตรวจสอบ;
}
สคริปต์ >
ในบล็อกรหัสนี้:
- กำหนดฟังก์ชันชื่อ “ โหมด() '.
- ในคำจำกัดความ ประกาศตัวแปร 'ตรวจสอบ' ที่ใช้ ' navigator.onLine คุณสมบัติ ” เพื่อตรวจสอบโหมดเบราว์เซอร์ปัจจุบัน
- สุดท้าย ใช้ “ getElementById() ” วิธีการเข้าถึงย่อหน้าว่างที่เพิ่มผ่าน id “para” และต่อท้ายด้วยคำสั่งที่ระบุและสถานะ “ออนไลน์/ออฟไลน์” ของเบราว์เซอร์ตามลำดับ
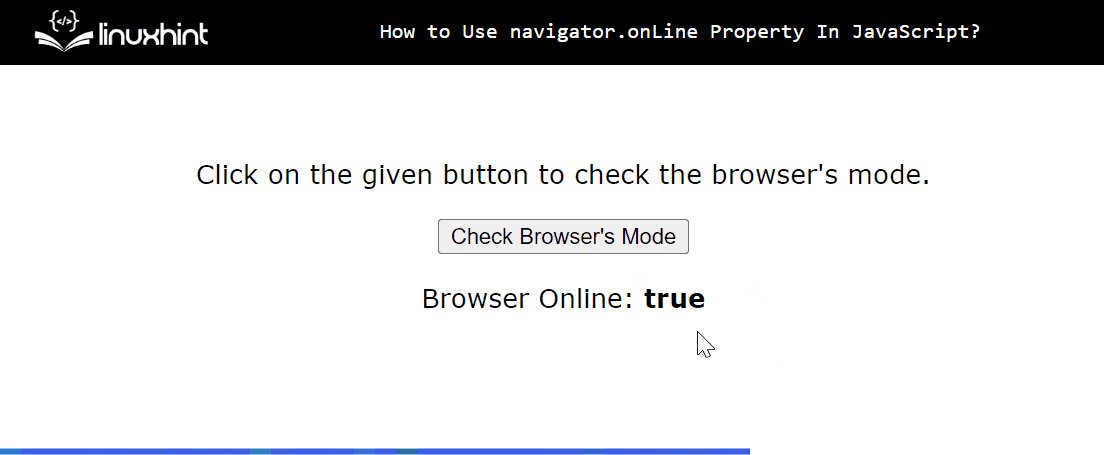
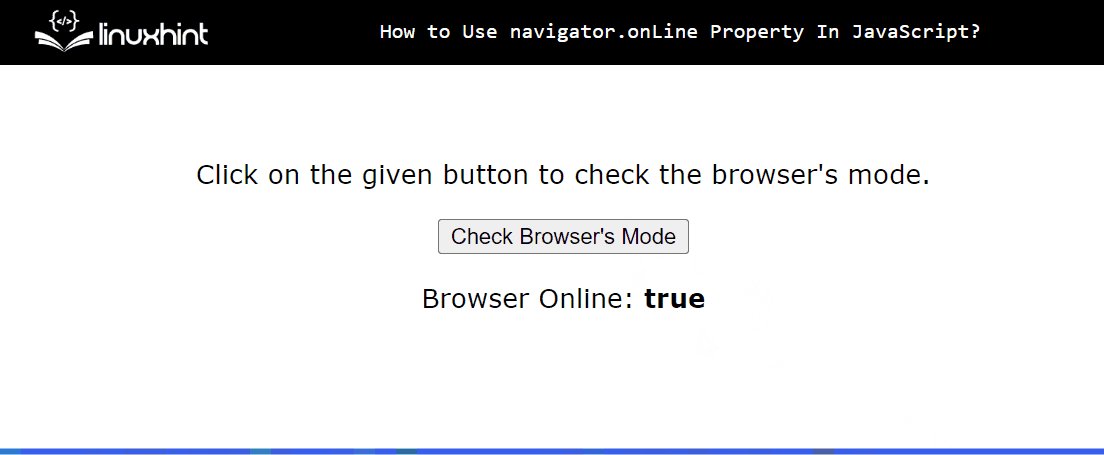
เอาต์พุต

ในที่นี้สามารถสรุปได้ว่าค่าที่ส่งคืนคือ “ จริง ” เมื่อคลิกปุ่มซึ่งยืนยันว่าเบราว์เซอร์ปัจจุบันคือ “ ออนไลน์ '.
บทสรุป
เมื่อต้องการใช้ “ navigator.onLine ” ให้ระบุในส่วนสคริปต์โดยไม่ต้องผ่านอาร์กิวเมนต์เพิ่มเติม คุณสมบัตินี้จะแสดง “ จริง ” หากโหมดเบราว์เซอร์เป็น “ออนไลน์” และ “ เท็จ ” หากเป็น “ออฟไลน์” ค่าเหล่านี้บอกเป็นนัยในกรณีที่เบราว์เซอร์เชื่อมต่อกับอินเทอร์เน็ตหรือไม่ ตามลำดับ โพสต์นี้อธิบายสั้น ๆ เกี่ยวกับการใช้คุณสมบัติ “navigator.onLine” ใน JavaScript