“ ปิดเสียง คุณสมบัติ ” ช่วยให้นักพัฒนาสามารถควบคุมการเล่นเสียงโดยให้ตัวเลือกในการปิดหรือเปิดเสียงตามความต้องการ การให้อิสระแก่ผู้ใช้ในการปิดหรือเปิดเสียงจะช่วยเพิ่มประสบการณ์การท่องเว็บของพวกเขา นอกจากนี้ การใช้ JavaScript ช่วยให้สามารถควบคุมไดนามิกที่ให้การควบคุมการเล่นเสียงได้ดียิ่งขึ้น
บทความนี้จะอธิบายการใช้งานคุณสมบัติปิดเสียง HTML DOM โดยใช้ JavaScript
วิธีใช้คุณสมบัติปิดเสียง HTML DOM ใน JavaScript
“ ปิดเสียง คุณสมบัติ ” มักใช้เพื่อปิดหรือเปิดเสียงบนหน้าเว็บ เมื่อมูลค่าของ “ เสียง.ปิดเสียง ” คุณสมบัติถูกกำหนดเป็น “ จริง ” เสียงจะถูกปิด และหากต้องการเปิดเสียง ระบบ “ ปิดเสียง ” คุณสมบัติจะต้องตั้งค่าเป็น “ เท็จ '. นอกจากนี้ คุณสมบัติการปิดเสียงยังมีการผสานรวมกับส่วนควบคุมสื่ออื่นๆ และช่วยให้สามารถใช้งานข้ามเบราว์เซอร์ได้
ไวยากรณ์
ไวยากรณ์สำหรับคุณสมบัติปิดเสียง HTML DOM ใน JavaScript มีการระบุไว้ด้านล่าง:
เลือกObj.muted= จริง | เท็จ
ที่ไหน ' เลือกObj ” คือไฟล์เสียงใดๆ ที่เสียงที่กำลังจะถูกปิดเสียง คุณสมบัตินี้สามารถเก็บได้เพียงสองค่า: “ จริง ' หรือ ' เท็จ '. หากคุณสมบัตินี้ถูกตั้งค่าเป็นจริง ไฟล์เสียงจะถูกปิดเสียงและในทางกลับกัน
ตอนนี้ มาดูตัวอย่างเพื่อทำความเข้าใจ HTML DOM กันดีกว่า “ ปิดเสียง ' คุณสมบัติ.
ตัวอย่างที่ 1: การปิดเสียงไฟล์เสียง
ในตัวอย่างนี้ ไฟล์ที่เลือกจะถูกปิดเสียงโดยใช้ปุ่ม “ ปิดเสียง ' คุณสมบัติ. ตัวอย่างเช่น เยี่ยมชมบล็อกโค้ดด้านล่าง:
< กอง >< h2 สไตล์ = 'สี: เขียวน้ำทะเล;' > คุณสมบัติปิดเสียง DOM h2 >< พี่ชาย >
< เสียง รหัส = 'เดโมออดิโอ' การควบคุม >
< แหล่งที่มา src = 'เสียง.mp3' พิมพ์ = 'เสียง/เอ็มเปก' >
เสียง >
< พี่ชาย >
< ปุ่ม เมื่อคลิก = 'ใบ้Setter()' > ตั้งค่าเป็นปิดเสียง ปุ่ม >
กอง >
< สคริปต์ >
อนุญาต c = document.getElementById ( 'เดโมออดิโอ' ) ;
การทำงาน ปิดเสียงSetter ( ) {
ค.ปิดเสียง = จริง ;
เตือน ( “ปิดเสียงสำเร็จ!” )
}
สคริปต์ >
คำอธิบายของรหัส:
-
- อันดับแรกผู้ปกครอง” กอง ” องค์ประกอบถูกสร้างขึ้นโดยมี “ <เสียง> ” แท็กด้วยรหัสของ “ เดโมออดิโอ '. องค์ประกอบนี้มีองค์ประกอบเดียว “ แหล่งที่มา ” ที่มีที่อยู่ของไฟล์เสียงที่เลือกพร้อมกับประเภทของไฟล์
- จากนั้นปุ่มจะถูกสร้างขึ้นเพื่อเรียกใช้ ' ปิดเสียงSetter() ” ใช้งานฟังก์ชัน “ เมื่อคลิก ” ผู้ฟังเหตุการณ์
- จากนั้นป้อน “ <สคริปต์> ” แท็กและจัดเก็บการอ้างอิงขององค์ประกอบ “เสียง” ในตัวแปรชื่อ “ ค '.
- หลังจากนั้น “ ปิดเสียงSetter() ” ฟังก์ชั่นถูกสร้างขึ้นเพื่อตั้งค่าสำหรับ “ ปิดเสียง ” คุณสมบัติที่จะ “ จริง '. ซึ่งจะตั้งค่าเสียงให้ปิดเสียงและแสดงข้อความตามนั้นในกล่องแจ้งเตือน
หลังการรวบรวม:

GIF ด้านบนแสดงว่าเสียงถูกปิดโดยใช้คุณสมบัติปิดเสียง
ตัวอย่าง: ปิดและเปิดเสียงโดยใช้คุณสมบัติปิดเสียง
ในตัวอย่างนี้ ไฟล์เสียงที่เลือกจะถูกปิด เปิดเสียง และสถานะปัจจุบันของไฟล์จะถูกเรียกคืนโดยใช้ปุ่ม “ ปิดเสียง ' คุณสมบัติ. ตัวอย่างเช่น เข้าไปที่โค้ดด้านล่าง:
< กอง >< เสียง รหัส = 'เดโมออดิโอ' การควบคุม >
< แหล่งที่มา src = 'เสียง.mp3' พิมพ์ = 'เสียง/เอ็มเปก' >
เสียง >< พี่ชาย >
< ปุ่ม เมื่อคลิก = 'ปิดเสียง()' > ปิดเสียง ปุ่ม >
< ปุ่ม เมื่อคลิก = 'เปิดเสียง()' > เปิดเสียง ปุ่ม >
< ปุ่ม เมื่อคลิก = 'สถานะใบ้()' > สถานะปิดเสียง ปุ่ม >
กอง >
< สคริปต์ >
var z = document.getElementById ( 'เดโมออดิโอ' ) ;
การทำงาน ปิดเสียง ( ) {
z.ปิดเสียง = จริง ;
}
การทำงาน เปิดเสียง ( ) {
z.ปิดเสียง = เท็จ ;
}
การทำงาน ปิดเสียงสถานะ ( ) {
เตือน ( z.ปิดเสียง ) ;
}
สคริปต์ >
คำอธิบายของโค้ดข้างต้นมีดังนี้:
-
- ขั้นแรกให้แทรกไฟล์เสียงบนหน้าเว็บโดยใช้ HTML “ <เสียง> ' และ ' <แหล่งที่มา> ” แท็ก
- จากนั้นจะมีการสร้างปุ่มขึ้นมา 3 ปุ่มเพื่อเรียกใช้ฟังก์ชันชื่อ “ ปิดเสียง() ”, “ เปิดเสียง() ', และ ' ปิดเสียงสถานะ() '. ฟังก์ชั่นเหล่านี้จะถูกเรียกใช้เมื่อผู้ใช้คลิกที่ปุ่มที่เกี่ยวข้อง
- จากนั้น ให้กำหนดฟังก์ชันเหล่านี้โดยการตั้งค่าเป็นจริงและเท็จสำหรับ “ ปิดเสียง() ' และ ' เปิดเสียง() ' ฟังก์ชั่น. สำหรับ “ ปิดเสียงสถานะ() ” ฟังก์ชั่น เพียงแนบ “ ปิดเสียง ” คุณสมบัติที่มีการอ้างอิงเสียงเพื่อดึงสถานะปัจจุบันของคุณสมบัติปิดเสียง
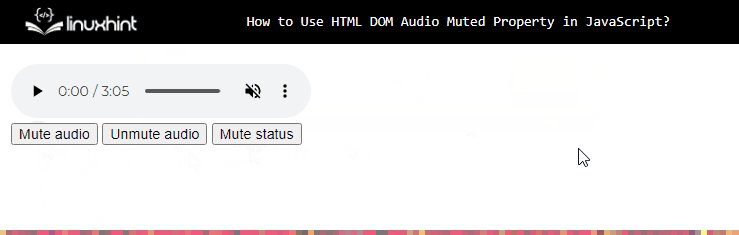
หลังจากการคอมไพล์ผลลัพธ์จะเป็นดังนี้:

ผลลัพธ์แสดงว่าไฟล์เสียงกำลังถูกปิดเสียง เปิดเสียง และสถานะของไฟล์ก็ได้รับการตรวจสอบโดยใช้ปุ่ม “ ปิดเสียง ' คุณสมบัติ.
บทสรุป
คุณสมบัติปิดเสียง HTML DOM ใช้โดยการแทรกไฟล์เสียงบนเว็บเพจก่อนโดยใช้ HTML “ เสียง ' และ ' แหล่งที่มา ” องค์ประกอบ หลังจากนั้น การอ้างอิงเสียงนี้จะถูกจัดเก็บไว้ในตัวแปรภายในโค้ด JavaScript และเครื่องหมาย “ ปิดเสียง ” ทรัพย์สินแนบมาด้วย หากต้องการปิดเสียง คุณสมบัตินี้จะถูกตั้งค่าเป็น “ จริง ' และ ' เท็จ ” สำหรับสถานการณ์ที่เปิดเสียง บล็อกนี้ได้สาธิตขั้นตอนการทำงานของคุณสมบัติปิดเสียง DOM