Markdown เป็นภาษามาร์กอัป เราสามารถเขียนได้เร็วขึ้นและมีประสิทธิภาพมากขึ้นโดยใช้ Markdown ทำให้ง่ายต่อการสร้างเนื้อหาอินเทอร์เน็ต ใน Markdown เราสามารถพิมพ์ข้อความ ย่อหน้า และองค์ประกอบอื่นๆ ได้อย่างง่ายดาย Markdown ยังช่วยให้เราสามารถจัดรูปแบบข้อความโดยการเพิ่มสัญลักษณ์สองสามตัว นอกจากนี้ยังมีตัวเลือกในการรวมลิงก์ รูปภาพ รายการ ฯลฯ ไว้ใน Markdown มันซับซ้อนน้อยกว่า HTML เช่นเดียวกับ HTML ไม่ต้องการแท็กจำนวนมาก ใน HTML เราต้องเพิ่มแท็กจำนวนมากและรูปแบบยังเพิ่มใน HTML สำหรับการจัดรูปแบบ เราสามารถทำงานเดียวกันใน HTML ซึ่งเราสามารถทำได้โดยใช้ Markdown เราสามารถแปลงไฟล์ Markdown เป็นไฟล์ HTML ได้อย่างง่ายดายเพียงใช้คำสั่งบางอย่าง เราจะอธิบายวิธีการแปลง Markdown เป็น HTML ที่นี่ เราจะแปลง Markdown เป็น HTML และให้คำอธิบายโดยละเอียดเกี่ยวกับแนวคิดนี้ในคู่มือนี้ ตอนนี้ เราแปลงไฟล์ Markdown เป็นไฟล์ HTML นอกจากนี้ เราจะแสดงและอธิบายแต่ละขั้นตอนที่เราต้องปฏิบัติตามเพื่อแปลงไฟล์ Markdown เป็นไฟล์ HTML ใน Visual Studio Code
ตัวอย่างที่ 1:
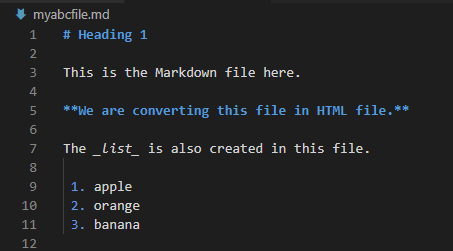
เราใช้ Visual Studio Code ที่นี่ เราแสดงให้เห็นว่าเราแปลงไฟล์ Markdown เป็นไฟล์ HTML ใน Visual Studio Code อย่างไร สำหรับสิ่งนี้ เราต้องมีไฟล์ Markdown ที่สร้างขึ้นใน Visual Studio Code นี้ ไฟล์ที่เราสร้างที่นี่มีชื่อว่า “myabcfile.md” ในไฟล์นี้ เราเพิ่มหัวข้อโดยใช้แท็ก “#” จากนั้น เราเพิ่มข้อความใต้หัวข้อนี้ ซึ่งเป็นข้อความธรรมดาหรือย่อหน้า ตอนนี้ เรายังแทรกอีกบรรทัดที่เป็นตัวหนา เนื่องจากเราใส่เครื่องหมายดอกจันสองอันที่จุดเริ่มต้น และเครื่องหมายดอกจันสองอันที่ท้ายบรรทัดนี้ ดังนั้น บรรทัดนี้จึงปรากฏเป็นตัวหนาที่นี่ ต่อจากนี้เราจะทำให้คำว่า 'รายการ' เป็นตัวเอียง เราทำให้คำนี้เป็นตัวเอียงโดยใช้ขีดล่างสองอัน เพิ่มขีดล่างหนึ่งอันที่จุดเริ่มต้นและเพิ่มขีดล่างหนึ่งอันที่ส่วนท้ายของคำ ในภาพประกอบต่อไปนี้ เราสร้างรายการที่เรียงลำดับโดยการวางตัวเลขและใส่จุดหลังตัวเลข ตอนนี้เราบันทึกไฟล์นี้ เราจะแสดงให้เห็นว่าไฟล์นี้ปรากฏอย่างไรในหน้าต่างแสดงตัวอย่าง
VIDEO
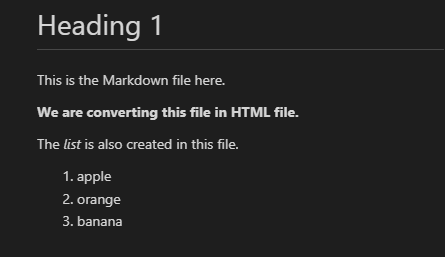
เราเพียงแค่แสดงผลลัพธ์ของโค้ด Markdown ในหน้าต่างแสดงตัวอย่าง ตอนนี้ เราแปลง Markdown นี้เป็น HTML ก้าวไปข้างหน้าและดูในภาพประกอบต่อไปนี้เกี่ยวกับวิธีแปลงไฟล์ Markdown นี้เป็นไฟล์ HTML:
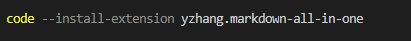
เปิดเทอร์มินัลโดยคลิกที่เทอร์มินัลบนแถบงานซึ่งอยู่ที่ด้านบนของโค้ด Visual Studio นี้ เมื่อเทอร์มินัลนี้เปิดขึ้น ให้พิมพ์คำสั่ง “code –install-extension yzhang.markdown-all-in-one” ซึ่งจะแสดงดังต่อไปนี้ด้วย หลังจากพิมพ์คำสั่งนี้ในเทอร์มินัลของ Visual Studio Code เรากดปุ่ม 'Enter' หลังจากรวบรวมคำสั่งนี้สำเร็จแล้ว เราก็ไปต่อ คำสั่งนี้ช่วยในการติดตั้งส่วนขยายนี้ซึ่งกล่าวถึงที่นี่
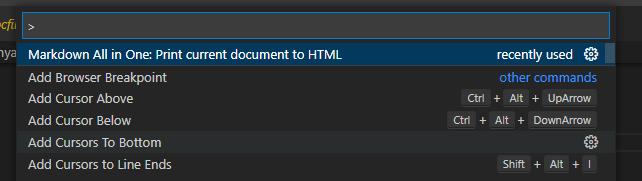
เมื่อติดตั้งส่วนขยายก่อนหน้านี้สำเร็จ เราจะเปิด 'Command Palette' ในโค้ด Visual Studio นี้ จานคำสั่งนี้เปิดขึ้นโดยเพียงแค่กดปุ่ม 'CTRL+SHIFT+P' หลังจากนี้ ดรอปดาวน์จะเปิดขึ้นที่ด้านบนของแอป Visual Studio Code นี้ ที่นี่เราเพียงแค่พิมพ์ 'Markdown' จากนั้นคำสั่งจำนวนมากจะปรากฏขึ้นที่นั่น เราเลือก 'Markdown All in One: พิมพ์เอกสารปัจจุบันเป็น HTML' ที่นี่ดังแสดงในภาพต่อไปนี้ ที่นี่เราเลือกคำสั่งนี้หลังจากกด “CTRL+SHIFT+P” ตอนนี้ ไฟล์ Markdown นี้ถูกแปลงเป็นไฟล์ HTML โดยใช้คำสั่งที่เราเลือกไว้ที่นี่
ไฟล์ทั้งสองจะแสดงที่นี่ เราแปลง 'myabcfile.md' นี้เป็นไฟล์ 'myabcfile.html' Markdown และไฟล์ HTML จะแสดงในรูปต่อไปนี้ ไฟล์ HTML นี้มีข้อมูลทั้งหมดที่เราเพิ่มลงในไฟล์ Markdown แต่ข้อแตกต่างเพียงอย่างเดียวคือไฟล์ HTML มีแท็กและสไตล์ที่แตกต่างกัน แต่ไฟล์ Markdown ไม่มีแท็กจำนวนมาก
ไฟล์ HTML จะแสดงในรูปต่อไปนี้ด้วย คุณสามารถสังเกต “,
, , <style> และแท็กจำนวนมากในไฟล์นี้” นี่เป็นวิธีที่ง่ายที่สุดในการแปลง Markdown เป็น HTML</p>
<p> <img class="wp-image-231456" src="https://softoban.com/img/other/79/how-to-convert-markdown-to-html-6.png"></p>
<p> <img class="wp-image-231460" src="https://softoban.com/img/other/79/how-to-convert-markdown-to-html-7.png"></p>
<h2> <strong> ตัวอย่างที่ 2:</strong> </h2>
<p> ในไฟล์ Markdown นี้ เราเพิ่มหัวเรื่อง รายการแบบไม่เรียงลำดับ รายการเรียงลำดับ ข้อความ และข้อความที่จัดรูปแบบ เราใส่หัวเรื่องที่นี่ จากนั้น เรายังเขียนข้อความและเพิ่มรายการที่ไม่เรียงลำดับ หลังจากนี้ เราเพิ่มอีกบรรทัดหนึ่งซึ่งเราแทรกคำบางคำที่เรานำรูปแบบตัวหนาและตัวเอียงไปใช้ จากนั้นเราวางรายการสั่งซื้อและบรรทัดใหม่หลังจากรายการที่สั่งซื้อนี้ ตอนนี้ เราบันทึกไฟล์นี้ และชื่อของไฟล์ Markdown นี้คือ “abcfile.md” ตอนนี้ เราแปลง “abcfile.md” นี้เป็นไฟล์ HTML</p>
<p> <img class="wp-image-231464" src="https://softoban.com/img/other/79/how-to-convert-markdown-to-html-8.png"></p>
<p> เราเปิดเทอร์มินัลอีกครั้งในลักษณะเดียวกับที่เราพูดถึงก่อนหน้านี้และเขียนคำสั่งที่กำหนดในเทอร์มินัลของ Visual Studio Code หลังจากรันคำสั่งที่กำหนด เราจะปิดเทอร์มินัลนี้</p>
<p> <img class="wp-image-231468" src="https://softoban.com/img/other/79/how-to-convert-markdown-to-html-9.png"></p>
<p> จากนั้น เรากด “CTRL+SHIFT+P” และเปิดคำสั่งจานสี ที่นี่เราเลือกคำสั่งที่แสดงในภาพด้านบน สิ่งนี้จะแปลงไฟล์โค้ด Markdown ก่อนหน้าเป็นไฟล์ HTML</p>
<p> <img class="wp-image-231470" src="https://softoban.com/img/other/79/how-to-convert-markdown-to-html-10.png"></p>
<p> ไฟล์ทั้งสองจะแสดงที่นี่ ไฟล์ “abcfile.md” นี้จะถูกแปลงเป็นไฟล์ “abcfile.html” รูปภาพต่อไปนี้แสดงทั้งไฟล์ Markdown และ HTML ความแตกต่างเพียงอย่างเดียวระหว่างไฟล์ HTML นี้กับไฟล์ Markdown คือไฟล์ HTML ใช้แท็กและรูปแบบที่แตกต่างกัน ในขณะที่ไฟล์ Markdown ใช้สัญลักษณ์น้อยกว่า ไฟล์ HTML นี้มีข้อมูลทั้งหมดที่เกี่ยวข้องกับไฟล์ Markdown</p>
<p> <img class="wp-image-231472" src="https://softoban.com/img/other/79/how-to-convert-markdown-to-html-11.png"></p>
<p> เมื่อเราเปิดไฟล์ HTML นี้ เราจะเห็นแท็กจำนวนมากที่เราไม่ได้เพิ่มใน Markdown เนื่องจากภาษา Markdown ไม่ต้องการแท็กจำนวนมาก Markdown เป็นภาษาที่เรียบง่ายและง่ายมาก ดังแสดงในภาพนี้ มันเพิ่มแท็ก “ <blockquote>” สำหรับการสร้าง “blockquote” แต่ในไฟล์ Markdown เราเพียงแค่เพิ่มสัญลักษณ์มากกว่า “>” เพื่อสร้าง blockquote นี้</p>
<p> สำหรับรายการที่ไม่เรียงลำดับ ไฟล์ HTML จะมีแท็กเปิดและปิด “<ul>” รวมถึงแท็ก “<li>” เพื่อเพิ่มรายการ แต่ในไฟล์ Markdown ก่อนหน้า เราเพียงแค่เพิ่มสัญลักษณ์ “-” เพื่อสร้างรายการที่ไม่เรียงลำดับ นอกจากนี้ยังมีแท็ก 'ol' ที่นี่ซึ่งใช้เพื่อเพิ่มรายการสั่งซื้อ ใน Markdown เราสร้างรายการที่เรียงลำดับนี้โดยใส่ตัวเลขและจุดสำหรับรายการที่สั่งซื้อนี้ เราแปลงไฟล์ Markdown ก่อนหน้าเป็นไฟล์ HTML ได้อย่างง่ายดายที่นี่</p>
<p> <img class="wp-image-231474" src="https://softoban.com/img/other/79/how-to-convert-markdown-to-html-12.png"></p>
<h2> <strong> บทสรุป</strong> </h2>
<p> เราได้ให้คำอธิบายโดยละเอียดเกี่ยวกับวิธีการแปลง Markdown เป็น HTML ในคู่มือนี้ เราอธิบายวิธีที่เราทำสิ่งนี้ใน Visual Studio Code และแปลงไฟล์ Markdown สองไฟล์เป็นไฟล์ HTML ในคู่มือนี้ เราอธิบายว่าเราต้องติดตั้งส่วนขยายหนึ่งรายการหลังจากสร้างไฟล์ Markdown จากนั้นเราต้องเปิดจานคำสั่งเพื่อเลือกคำสั่งที่ช่วยในการแปลงไฟล์ Markdown เป็นไฟล์ HTML เราได้แสดงทั้ง Markdown และไฟล์ HTML ในคู่มือนี้ ดังนั้นคุณจึงสามารถตรวจสอบข้อมูลของทั้งสองไฟล์ได้อย่างง่ายดาย การแปลง Markdown เป็น HTML มีการอธิบายอย่างละเอียดที่นี่</p>
</article>
<div class="d-flex justify-content-center">
<script type="text/javascript">(function() {
if (window.pluso)if (typeof window.pluso.start == "function") return;
if (window.ifpluso==undefined) { window.ifpluso = 1;
var d = document, s = d.createElement('script'), g = 'getElementsByTagName';
s.type = 'text/javascript'; s.charset='UTF-8'; s.async = true;
s.src = ('https:' == window.location.protocol ? 'https' : 'http') + '://share.pluso.ru/pluso-like.js';
var h=d[g]('body')[0];
h.appendChild(s);
}})();</script>
<div class="pluso" data-background="transparent" data-options="big,round,line,horizontal,nocounter,theme=06" data-services="facebook,twitter,email,print"></div>
</div>
<div class="tag-widget post-tag-container mb-5 mt-5">
<div class="tagcloud">
<a href="/xun/" class="tag-cloud-link">อื่น</a>
</div>
</div>
</div><!-- END-->
</div>
<div class="col-lg-4 sidebar ftco-animate bg-light pt-5">
<div class="sidebar-box ftco-animate">
<h3 class="sidebar-heading">หมวดหมู่</h3>
<ul class="categories">
<li> <a href="/raspberry-pi/">ราสเบอร์รี่ปี่</a> </li><li> <a href="/ethernet/">อีเธอร์เน็ต</a> </li><li> <a href="/other/">อื่น</a> </li><li> <a href="/nano/">นาโน</a> </li><li> <a href="/zoom/">ซูม</a> </li><li> <a href="/cinnamon/">อบเชย</a> </li><li> <a href="/reviews/">ความคิดเห็น</a> </li><li> <a href="/zorinos/">Zorinos</a> </li><li> <a href="/radio/">วิทยุ</a> </li><li> <a href="/minecraft/">มายคราฟ</a> </li><li> <a href="/ssh/">Ssh</a> </li><li> <a href="/openvas/">Openvas</a> </li><li> <a href="/compression/">การบีบอัด</a> </li><li> <a href="/laravel/">Laravel</a> </li><li> <a href="/aircrack/">Aircrack</a> </li><li> <a href="/office-productivity-software/">ซอฟต์แวร์เพิ่มประสิทธิภาพการทำงานในสำนักงาน</a> </li><li> <a href="/boot/">Boot</a> </li><li> <a href="/system-calls/">การเรียกระบบ</a> </li><li> <a href="/sysctl/">Sysctl</a> </li><li> <a href="/networking/">เครือข่าย</a> </li><li> <a href="/gpu/">Gpu</a> </li><li> <a href="/gimp/">Gimp</a> </li><li> <a href="/plex/">เพล็กซ์</a> </li><li> <a href="/uefi/">Uefi</a> </li><li> <a href="/docker/">นักเทียบท่า</a> </li><li> <a href="/firewall/">ไฟร์วอลล์</a> </li><li> <a href="/wireshark/">Wireshark</a> </li><li> <a href="/synology/">Synology</a> </li><li> <a href="/pdf/">ไฟล์ Pdf</a> </li><li> <a href="/ethereum/">Ethereum</a> </li><li> <a href="/parrot-os/">นกแก้ว Os</a> </li><li> <a href="/sublime/">ประเสริฐ</a> </li><li> <a href="/selinux/">Selinux</a> </li><li> <a href="/hyper-v/">Hyper-V</a> </li><li> <a href="/phone/">โทรศัพท์</a> </li><li> <a href="/kodi/">รหัส</a> </li><li> <a href="/gnome/">Gnome</a> </li><li> <a href="/manjaro/">อาหารอันโอชะ</a> </li><li> <a href="/mouse/">หนู</a> </li><li> <a href="/nmap/">Nmap</a> </li><li> <a href="/metasploit/">Metasploit</a> </li><li> <a href="/torrent/">Torrent</a> </li><li> <a href="/tablet/">ยาเม็ด</a> </li><li> <a href="/pycharm/">Pycharm</a> </li><li> <a href="/curl/">Curl</a> </li><li> <a href="/kde/">ที่ไหน</a> </li><li> <a href="/gcc/">Gcc</a> </li><li> <a href="/fonts/">แบบอักษร</a> </li><li> <a href="/ssl/">Ssl</a> </li><li> <a href="/nvidia/">Nvidia</a> </li><li> <a href="/images/">ภาพ</a> </li><li> <a href="/usb/">ยูเอสบี</a> </li><li> <a href="/squid/">ปลาหมึก</a> </li><li> <a href="/mate/">เพื่อน</a> </li><li> <a href="/vlc-media-player/">Vlc Media Player</a> </li><li> <a href="/dns/">Dns</a> </li><li> <a href="/bitcoin/">Bitcoin</a> </li><li> <a href="/keyboard/">แป้นพิมพ์</a> </li><li> <a href="/inkscape/">อิงค์สเคป</a> </li><li> <a href="/encryption/">การเข้ารหัส</a> </li><li> <a href="/fedora/">Fedora</a> </li><li> <a href="/owncloud/">Owncloud</a> </li><li> <a href="/scanner/">สแกนเนอร์</a> </li><li> <a href="/atom/">อะตอม</a> </li><li> <a href="/red-hat/">หมวกสีแดง</a> </li><li> <a href="/teamviewer/">Teamviewer</a> </li><li> <a href="/skype/">สไกป์</a> </li><li> <a href="/vpn/">Vpn</a> </li><li> <a href="/xfce/">Xfce</a> </li><li> <a href="/jupyter-notebook/">Jupyter Notebook</a> </li><li> <a href="/nfs/">Nfs</a> </li><li> <a href="/blog/">บล็อก</a> </li><li> <a href="/lvm/">Lvm</a> </li><li> <a href="/suse/">Suse</a> </li><li> <a href="/media-players/">เครื่องเล่นสื่อ</a> </li><li> <a href="/posix/">โพซิกซ์</a> </li><li> <a href="/steam/">ไอน้ำ</a> </li><li> <a href="/jenkins/">เจนกินส์</a> </li><li> <a href="/power/">พลัง</a> </li><li> <a href="/oracle-linux/">Oracle Linux</a> </li><li> <a href="/netstat/">Netstat</a> </li><li> <a href="/kvm/">ตร.ม</a> </li><li> <a href="/bluetooth/">บลูทู ธ</a> </li><li> <a href="/ssd/">Ssd</a> </li><li> <a href="/grep/">กริป</a> </li><li> <a href="/gentoo/">Gentoo</a> </li><li> <a href="/odyssey/">โอดิสซี</a> </li><li> <a href="/audio/">เครื่องเสียง</a> </li><li> <a href="/cpu/">ซีพียู</a> </li><li> <a href="/tensorflow/">เทนเซอร์โฟลว์</a> </li><li> <a href="/autodesk/">Autodesk</a> </li><li> <a href="/lubuntu/">Lubuntu</a> </li><li> <a href="/llvm/">Llvm</a> </li><li> <a href="/windows/">Windows</a> </li><li> <a href="/microsoft-edge/">Microsoft Edge (รุ่นเก่า)</a> </li><li> <a href="/internet-explorer/">Internet Explorer</a> </li><li> <a href="/office/">สำนักงาน</a> </li><li> <a href="/xun/">อื่น</a> </li><li> <a href="/s-kip/">สไกป์</a> </li><li> <a href="/ra-s-bexr-ri-pi/">ราสเบอร์รี่ปี่</a> </li><li> <a href="/web-khaem/">เว็บแคม</a> </li><li> <a href="/kheruxng-len-sux/">เครื่องเล่นสื่อ</a> </li><li> <a href="/cpanel/">cPanel</a> </li><li> <a href="/hae-phr-xk-si/">แฮพร็อกซี่</a> </li><li> <a href="/kha-phangphey/">คำพังเพย</a> </li><li> <a href="/but/">บูต</a> </li><li> <a href="/praserith/">ประเสริฐ</a> </li><li> <a href="/xu-bun-tu-24-04-cat/">อูบุนตู 24.04</a> </li><li> <a href="/neks-khla-wd/">เน็กซ์คลาวด์</a> </li><li> <a href="/khunthrrm/">คุณธรรม</a> </li><li> <a href="/usb-passthrough/">usb-passthrough</a> </li><li> <a href="/hmwk-fang/">หมวกฟาง</a> </li><li> <a href="/but-xyang-plxdphay/">#บูตอย่างปลอดภัย</a> </li><li> <a href="/xupkrn-sng-phan/">อุปกรณ์ส่งผ่าน</a> </li><li> <a href="/xe-sdi-xen/">เอสดีเอ็น</a> </li>
</ul>
</div>
<div class="sidebar-box ftco-animate">
<h3 class="sidebar-heading">โพสต์ยอดนิยม</h3>
<div class="block-21 mb-4 d-flex">
<a class="blog-img mr-4" style="background-image: url(https://softoban.com/img/other/8C/what-are-the-steps-to-rename-a-file-in-git-1.png);"></a>
<div class="text">
<h3 class="heading"> <a href="/khan-txn-ni-kar-peliyn-chux-fil-ni-git-khux-xari">ขั้นตอนในการเปลี่ยนชื่อไฟล์ใน Git คืออะไร</a> </h3>
<div class="meta">
<div> <a href="/xun/"><span class="icon-chat"></span> อื่น</a> </div>
</div>
</div>
</div><div class="block-21 mb-4 d-flex">
<a class="blog-img mr-4" style="background-image: url(https://softoban.com/img/other/43/how-to-understand-resistor-power-ratings-1.jpg);"></a>
<div class="text">
<h3 class="heading"> <a href="/withi-thakhwam-kheaci-phikad-kalang-khxng-taw-tanthan">วิธีทำความเข้าใจพิกัดกำลังของตัวต้านทาน</a> </h3>
<div class="meta">
<div> <a href="/xun/"><span class="icon-chat"></span> อื่น</a> </div>
</div>
</div>
</div><div class="block-21 mb-4 d-flex">
<a class="blog-img mr-4" style="background-image: url(https://softoban.com/img/other/BB/how-to-use-overflow-hidden-and-overflow-visible-in-tailwind-1.png);"></a>
<div class="text">
<h3 class="heading"> <a href="/withi-chi-xo-wexr-folw-sxn-laea-xo-wexr-folw-mxng-hen-ni-tailwind">วิธีใช้ 'โอเวอร์โฟลว์ซ่อน' และ 'โอเวอร์โฟลว์-มองเห็น' ใน Tailwind</a> </h3>
<div class="meta">
<div> <a href="/xun/"><span class="icon-chat"></span> อื่น</a> </div>
</div>
</div>
</div><div class="block-21 mb-4 d-flex">
<a class="blog-img mr-4" style="background-image: url(https://softoban.com/img/other/68/how-to-use-hugging-face-transformers-in-python-1.png);"></a>
<div class="text">
<h3 class="heading"> <a href="/withi-chi-hugging-face-transformers-ni-python">วิธีใช้ Hugging Face Transformers ใน Python</a> </h3>
<div class="meta">
<div> <a href="/xun/"><span class="icon-chat"></span> อื่น</a> </div>
</div>
</div>
</div><div class="block-21 mb-4 d-flex">
<a class="blog-img mr-4" style="background-image: url(https://softoban.com/img/other/D5/how-to-add-property-to-an-object-in-javascript-1.png);"></a>
<div class="text">
<h3 class="heading"> <a href="/withi-pheim-khunsmbati-hi-kab-watthu-ni-javascript">วิธีเพิ่มคุณสมบัติให้กับวัตถุใน JavaScript</a> </h3>
<div class="meta">
<div> <a href="/xun/"><span class="icon-chat"></span> อื่น</a> </div>
</div>
</div>
</div><div class="block-21 mb-4 d-flex">
<a class="blog-img mr-4" style="background-image: url(https://softoban.com/img/other/B8/best-linux-distributions-in-2024-1.png);"></a>
<div class="text">
<h3 class="heading"> <a href="/sud-yxd-linuks-ni-pi-2024">สุดยอดลีนุกซ์ในปี 2024</a> </h3>
<div class="meta">
<div> <a href="/xun/"><span class="icon-chat"></span> อื่น</a> </div>
</div>
</div>
</div><div class="block-21 mb-4 d-flex">
<a class="blog-img mr-4" style="background-image: url(https://softoban.com/img/other/48/sql-with-clause-1.png);"></a>
<div class="text">
<h3 class="heading"> <a href="/sql-phrxm-khx">SQL พร้อมข้อ</a> </h3>
<div class="meta">
<div> <a href="/xun/"><span class="icon-chat"></span> อื่น</a> </div>
</div>
</div>
</div><div class="block-21 mb-4 d-flex">
<a class="blog-img mr-4" style="background-image: url(https://softoban.com/img/other/1C/java-arraydeque-8211-add-addall-1.png);"></a>
<div class="text">
<h3 class="heading"> <a href="/java-arraydeque-pheim-addall">Java ArrayDeque – เพิ่ม (), addAll ()</a> </h3>
<div class="meta">
<div> <a href="/xun/"><span class="icon-chat"></span> อื่น</a> </div>
</div>
</div>
</div><div class="block-21 mb-4 d-flex">
<a class="blog-img mr-4" style="background-image: url(https://softoban.com/img/other/CC/how-to-install-and-update-the-powershellget-module-in-powershell-1.png);"></a>
<div class="text">
<h3 class="heading"> <a href="/ca-tid-tang-laea-xapdet-modul-powershellget-ni-powershell-di-xyangri">จะติดตั้งและอัปเดตโมดูล PowerShellGet ใน PowerShell ได้อย่างไร</a> </h3>
<div class="meta">
<div> <a href="/xun/"><span class="icon-chat"></span> อื่น</a> </div>
</div>
</div>
</div><div class="block-21 mb-4 d-flex">
<a class="blog-img mr-4" style="background-image: url(https://softoban.com/img/other/86/windows-powershell-policy-execution-bypass-1.png);"></a>
<div class="text">
<h3 class="heading"> <a href="/bayphas-kar-danein-kar-tam-nyobay-khxng-windows-powershell">บายพาสการดำเนินการตามนโยบายของ Windows PowerShell</a> </h3>
<div class="meta">
<div> <a href="/xun/"><span class="icon-chat"></span> อื่น</a> </div>
</div>
</div>
</div><div class="block-21 mb-4 d-flex">
<a class="blog-img mr-4" style="background-image: url(https://softoban.com/img/other/26/how-to-fix-discord-audio-cutting-out-during-voice-call-1.png);"></a>
<div class="text">
<h3 class="heading"> <a href="/withi-kaekhi-kar-tad-seiyng-thi-mi-lng-rxy-kan-rahwang-kar-thor-dwy-seiyng">วิธีแก้ไขการตัดเสียงที่ไม่ลงรอยกันระหว่างการโทรด้วยเสียง</a> </h3>
<div class="meta">
<div> <a href="/xun/"><span class="icon-chat"></span> อื่น</a> </div>
</div>
</div>
</div><div class="block-21 mb-4 d-flex">
<a class="blog-img mr-4" style="background-image: url(https://softoban.com/img/other/D0/explain-git-checkout-command-with-examples-checkout-branch-checkout-commit-1.png);"></a>
<div class="text">
<h3 class="heading"> <a href="/xthibay-kha-sang-git-checkout-phrxm-tawxyang-sakha-kar-chara-ngein-checkout-commit">อธิบายคำสั่ง “git checkout” พร้อมตัวอย่าง | สาขาการชำระเงิน Checkout Commit</a> </h3>
<div class="meta">
<div> <a href="/xun/"><span class="icon-chat"></span> อื่น</a> </div>
</div>
</div>
</div><div class="block-21 mb-4 d-flex">
<a class="blog-img mr-4" style="background-image: url(https://softoban.com/img/other/79/stol-function-in-c-1.png);"></a>
<div class="text">
<h3 class="heading"> <a href="/fangkchan-stol-ni-c">ฟังก์ชัน Stol() ใน C++</a> </h3>
<div class="meta">
<div> <a href="/xun/"><span class="icon-chat"></span> อื่น</a> </div>
</div>
</div>
</div><div class="block-21 mb-4 d-flex">
<a class="blog-img mr-4" style="background-image: url(https://softoban.com/img/other/26/how-to-play-amr-audio-files-on-ubuntu-22-04-1.png);"></a>
<div class="text">
<h3 class="heading"> <a href="/withi-len-fil-seiyng-amr-bn-ubuntu-22-04">วิธีเล่นไฟล์เสียง AMR บน Ubuntu 22.04</a> </h3>
<div class="meta">
<div> <a href="/xun/"><span class="icon-chat"></span> อื่น</a> </div>
</div>
</div>
</div><div class="block-21 mb-4 d-flex">
<a class="blog-img mr-4" style="background-image: url(https://softoban.com/img/other/01/nested-loops-in-c-1.png);"></a>
<div class="text">
<h3 class="heading"> <a href="/wn-sa-sxn-ni-c">วนซ้ำซ้อนใน C ++</a> </h3>
<div class="meta">
<div> <a href="/xun/"><span class="icon-chat"></span> อื่น</a> </div>
</div>
</div>
</div><div class="block-21 mb-4 d-flex">
<a class="blog-img mr-4" style="background-image: url(https://softoban.com/img/other/72/how-to-master-conditional-logic-in-bash-1.png);"></a>
<div class="text">
<h3 class="heading"> <a href="/withi-kar-cheiywchay-trrka-baeb-mi-ngeuxnkhi-ni-bash">วิธีการเชี่ยวชาญตรรกะแบบมีเงื่อนไขใน Bash</a> </h3>
<div class="meta">
<div> <a href="/xun/"><span class="icon-chat"></span> อื่น</a> </div>
</div>
</div>
</div><div class="block-21 mb-4 d-flex">
<a class="blog-img mr-4" style="background-image: url(https://softoban.com/img/other/24/how-to-only-install-the-client-tools-for-postgresql-on-windows-1.png);"></a>
<div class="text">
<h3 class="heading"> <a href="/withi-tid-tang-chephaa-kheruxng-mux-khilxent-sahrab-postgresql-bn-windows">วิธีติดตั้งเฉพาะเครื่องมือไคลเอ็นต์สำหรับ PostgreSQL บน Windows</a> </h3>
<div class="meta">
<div> <a href="/xun/"><span class="icon-chat"></span> อื่น</a> </div>
</div>
</div>
</div><div class="block-21 mb-4 d-flex">
<a class="blog-img mr-4" style="background-image: url(https://softoban.com/img/other/68/pyspark-selectexpr-1.png);"></a>
<div class="text">
<h3 class="heading"> <a href="/pyspark-selectexpr">PySpark SelectExpr()</a> </h3>
<div class="meta">
<div> <a href="/xun/"><span class="icon-chat"></span> อื่น</a> </div>
</div>
</div>
</div><div class="block-21 mb-4 d-flex">
<a class="blog-img mr-4" style="background-image: url(https://softoban.com/img/other/33/printing-hex-values-in-c-1.png);"></a>
<div class="text">
<h3 class="heading"> <a href="/kar-phimph-kha-hex-ni-c">การพิมพ์ค่า Hex ใน C ++</a> </h3>
<div class="meta">
<div> <a href="/xun/"><span class="icon-chat"></span> อื่น</a> </div>
</div>
</div>
</div><div class="block-21 mb-4 d-flex">
<a class="blog-img mr-4" style="background-image: url(https://softoban.com/img/other/F4/how-do-i-find-my-current-theme-in-oh-my-zsh-1.png);"></a>
<div class="text">
<h3 class="heading"> <a href="/chan-ca-khnha-thim-paccuban-khxng-chan-ni-oh-my-zsh-di-xyangri">ฉันจะค้นหาธีมปัจจุบันของฉันใน Oh My Zsh ได้อย่างไร</a> </h3>
<div class="meta">
<div> <a href="/xun/"><span class="icon-chat"></span> อื่น</a> </div>
</div>
</div>
</div>
</div>
</div>
</div><!-- END COL -->
</div>
</section>
</div><!-- END COLORLIB-MAIN -->
</div><!-- END COLORLIB-PAGE -->
<!-- loader -->
<div id="ftco-loader" class="show fullscreen"><svg class="circular" width="48px" height="48px"><circle class="path-bg" cx="24" cy="24" r="22" fill="none" stroke-width="4" stroke="#eeeeee"/><circle class="path" cx="24" cy="24" r="22" fill="none" stroke-width="4" stroke-miterlimit="10" stroke="#F96D00"/></svg></div>
<script src="https://softoban.com/template/js/jquery.min.js"></script>
<script src="https://softoban.com/template/js/jquery-migrate-3.0.1.min.js"></script>
<script src="https://softoban.com/template/js/popper.min.js"></script>
<script src="https://softoban.com/template/js/bootstrap.min.js"></script>
<script src="https://softoban.com/template/js/jquery.easing.1.3.js"></script>
<script src="https://softoban.com/template/js/jquery.waypoints.min.js"></script>
<script src="https://softoban.com/template/js/jquery.stellar.min.js"></script>
<script src="https://softoban.com/template/js/owl.carousel.min.js"></script>
<script src="https://softoban.com/template/js/jquery.magnific-popup.min.js"></script>
<script src="https://softoban.com/template/js/aos.js"></script>
<script src="https://softoban.com/template/js/jquery.animateNumber.min.js"></script>
<script src="https://softoban.com/template/js/scrollax.min.js"></script>
<script src="https://softoban.com/template/js/main.js"></script>
<script async="" defer="" src="//www.instagram.com/embed.js"></script>
<script async="" src="https://platform.twitter.com/widgets.js"></script>
<script>
window.onload = function(){
for(i in document.images)
{
if(document.images[i].naturalWidth==0){
if(window.location.pathname.length > 1){
document.images[i].style="display:none"
}
else
{
document.images[i].src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAQAAAC1HAwCAAAAC0lEQVR42mNkYAAAAAYAAjCB0C8AAAAASUVORK5CYII="
}
}
}
}
$(document).ready(() => {
$('nav').find('a').each(function(){
if($(this).attr('href') == window.location.pathname){
$(this).parent('li').addClass('active')
}
})
var wrapper = '<div class="embeded-video"></div>';
if($('iframe[width="560"]').length > 1){
$('.m_v').remove();
}else{
}
$('iframe[src^="https://www.youtube.com/embed/"]').wrap(wrapper);
let loc = window.location.pathname;
if(loc == '/privacy-policy'){
$('div.embeded-video').remove();
$('blockquote').remove();
}
})
</script>
<script type="text/javascript" src="https://s.skimresources.com/js/192355X1670518.skimlinks.js"></script></body>
</html>