บทความนี้จะสาธิต:
วิธีใช้ “โอเวอร์โฟลว์-ซ่อน” ใน Tailwind
เดอะ “ล้น-ซ่อน” คลาสซ่อนหรือคลิปเนื้อหาที่เกินขนาดขององค์ประกอบนั้น หากต้องการใช้ 'โอเวอร์โฟลว์ซ่อน' ใน Tailwind ให้สร้างโปรแกรม HTML และใช้คลาสยูทิลิตี้ 'โอเวอร์โฟลว์ซ่อน' กับองค์ประกอบเฉพาะ
ไวยากรณ์
<องค์ประกอบ ระดับ = 'ล้นซ่อน ... ' > ... < / องค์ประกอบ>
ตัวอย่าง
ในตัวอย่างนี้ เราจะใช้ “ล้น-ซ่อน” ยูทิลิตี้ไปยังคอนเทนเนอร์
< ร่างกาย >
< แผนก ระดับ = 'ล้นซ่อน bg-purple-300 p-4 mx-16 mt-5 h-32 text-justify' >
Tailwind CSS มีหลากหลาย 'ล้น' สาธารณูปโภคเช่น 'ล้นอัตโนมัติ' , 'ล้น-เลื่อน' , 'ล้น-ซ่อน' ,
'มองเห็นล้น' เป็นต้น ยูทิลิตี้เหล่านี้กำหนดวิธีการที่องค์ประกอบเฉพาะจัดการกับ เนื้อหา ที่เกินกว่า
คอนเทนเนอร์ ขนาด . ยูทิลิตี้แต่ละรายการมีฟังก์ชันการทำงานที่ไม่เหมือนใคร อย่างไรก็ตาม เป้าหมายสุดท้ายยังคงเหมือนเดิม กล่าวคือ เพื่อควบคุม
พฤติกรรมล้นของ เลือกแล้ว องค์ประกอบ.
< / แผนก >
< / ร่างกาย >
ที่นี่:
- “ล้น-ซ่อน” คลาสใช้เพื่อซ่อนเนื้อหาที่เกินขนาดของคอนเทนเนอร์
- “bg-สีม่วง-300” class กำหนดสีม่วงเป็นพื้นหลังของคอนเทนเนอร์
- “พี-4” คลาสกำหนดช่องว่างภายใน 4 หน่วยในทุกด้านของคอนเทนเนอร์
- “เอ็มเอ็กซ์-16” class ใช้ระยะขอบ 16 หน่วยบนแกน x ของคอนเทนเนอร์
- “เอ็มที-5” คลาสใช้ระยะขอบ 5 หน่วยที่ด้านบนของคอนเทนเนอร์
- “เอช-32” class กำหนดความสูงของคอนเทนเนอร์เป็น 32 หน่วย
- “ปรับข้อความให้เหมาะสม” คลาสปรับข้อความของเนื้อหาภายในคอนเทนเนอร์
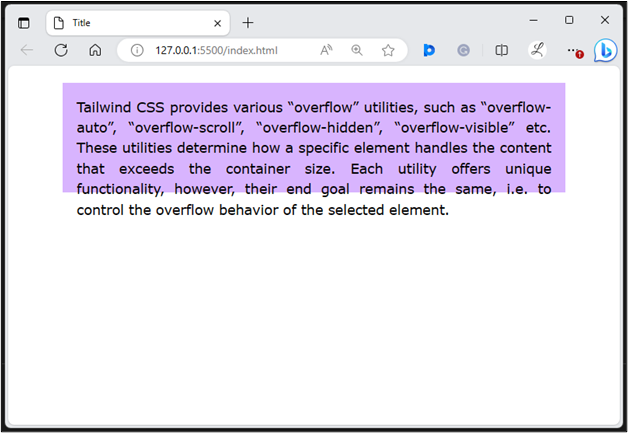
เอาต์พุต

ในเอาต์พุตด้านบน เนื้อหาล้นไม่สามารถมองเห็นได้ ซึ่งบ่งชี้ว่ามีการใช้คุณสมบัติ 'โอเวอร์โฟลว์ซ่อน' สำเร็จแล้ว
จะใช้ 'มองเห็นล้น' ใน Tailwind ได้อย่างไร
เดอะ “น้ำล้น-มองเห็นได้” คลาสทำให้มองเห็นเนื้อหาที่มากเกินไปได้ หากต้องการใช้ 'มองเห็นล้น' ใน Tailwind ให้สร้างโครงสร้าง HTML และใช้คลาสยูทิลิตี้ 'มองเห็นล้น' กับองค์ประกอบเฉพาะ
ไวยากรณ์
<องค์ประกอบ ระดับ = 'มองเห็นล้น ... ' >...< / องค์ประกอบ>ตัวอย่าง
ในตัวอย่างนี้ เราจะใช้ “น้ำล้น-มองเห็นได้” ยูทิลิตี้ไปยังคอนเทนเนอร์เพื่อแสดงเนื้อหาล้น: < ร่างกาย >
< แผนก ระดับ = 'มองเห็นล้น bg-purple-300 p-4 mx-16 mt-5 h-32 text-justify' >
Tailwind CSS มีหลากหลาย 'ล้น' สาธารณูปโภคเช่น 'ล้นอัตโนมัติ' , 'ล้น-เลื่อน' , 'ล้น-ซ่อน' ,
'มองเห็นล้น' เป็นต้น ยูทิลิตี้เหล่านี้กำหนดวิธีการที่องค์ประกอบเฉพาะจัดการกับ เนื้อหา ที่เกินกว่า
คอนเทนเนอร์ ขนาด . ยูทิลิตี้แต่ละรายการมีฟังก์ชันการทำงานที่ไม่เหมือนใคร อย่างไรก็ตาม เป้าหมายสุดท้ายยังคงเหมือนเดิม กล่าวคือ เพื่อควบคุม
พฤติกรรมล้นของ เลือกแล้ว องค์ประกอบ.
< / แผนก >
< / ร่างกาย >ที่นี่ในข้อมูลโค้ดด้านบน the “น้ำล้น-มองเห็นได้” คลาสใช้เพื่อแสดงเนื้อหาที่เกินขนาดของคอนเทนเนอร์
เอาต์พุต

ตามผลลัพธ์ข้างต้น ยูทิลิตี้ 'มองเห็นล้น' ได้ถูกนำไปใช้เรียบร้อยแล้ว
บทสรุป
หากต้องการใช้ 'โอเวอร์โฟลว์ซ่อน' และ 'โอเวอร์โฟลว์-มองเห็น' ใน Tailwind ให้เพิ่ม “ล้น-ซ่อน” และ “น้ำล้น-มองเห็นได้” คลาสยูทิลิตี้พร้อมองค์ประกอบที่ต้องการในโปรแกรม HTML ยูทิลิตี 'โอเวอร์โฟลว์ซ่อน' จะซ่อนเนื้อหาที่ล้นในขณะที่ 'มองเห็นโอเวอร์โฟลว์' แสดงเนื้อหาที่ล้นขององค์ประกอบที่ระบุ บทความนี้ได้ยกตัวอย่างวิธีการใช้ยูทิลิตี 'โอเวอร์โฟลว์ซ่อน' และ 'มองเห็นโอเวอร์โฟลว์' ใน Tailwind