ในกระบวนการกรอกแบบฟอร์มหรือแบบสอบถาม มักมีสถานการณ์ที่จำเป็นต้องแสดงคำตอบหรือการแจ้งเตือนเฉพาะเพื่อตอบสนองต่อตัวเลือกที่เลือก ตัวอย่างเช่น การจัดการกับคำถามแบบปรนัย ฯลฯ ในกรณีดังกล่าว การเปลี่ยนข้อความป้ายกำกับโดยใช้ JavaScript จะมีประโยชน์มากในการปรับปรุงการเข้าถึงฟอร์ม HTML และการออกแบบเอกสารโดยรวม
จะเปลี่ยนข้อความป้ายกำกับโดยใช้ JavaScript ได้อย่างไร
สามารถใช้วิธีการต่อไปนี้เพื่อเปลี่ยนข้อความป้ายกำกับใน JavaScript:
-
- “ innerHTML ' คุณสมบัติ.
- “ innerText ' คุณสมบัติ.
- jquery “ ข้อความ() ' และ ' html() ” วิธีการ
วิธีที่ 1: เปลี่ยนข้อความป้ายกำกับใน JavaScript โดยใช้คุณสมบัติ innerHTML
“ innerHTML ” คุณสมบัติส่งคืนเนื้อหา HTML ภายในขององค์ประกอบ คุณสมบัตินี้สามารถใช้เพื่อดึงป้ายชื่อเฉพาะและเปลี่ยนข้อความให้เป็นค่าข้อความที่กำหนดใหม่
ไวยากรณ์
element.innerHTML
ในไวยากรณ์ข้างต้น:
-
- “ ธาตุ ” หมายถึงองค์ประกอบที่จะใช้คุณสมบัติเฉพาะเพื่อส่งคืนเนื้อหา HTML
ตัวอย่าง
อ่านข้อมูลโค้ดต่อไปนี้เพื่ออธิบายแนวคิดที่ระบุไว้อย่างชัดเจน:
< ศูนย์กลาง >< ร่างกาย >
< ฉลาก id = 'แอลบีแอล' > โดม ฉลาก >
< br >< br >
< ปุ่ม เมื่อคลิก = 'ข้อความป้ายกำกับ ()' > คลิกที่นี่ ปุ่ม >
ร่างกาย > ศูนย์กลาง >
-
- ประการแรก ภายใน “
” รวมถึง “ ฉลาก ” โดยมีกำหนด “ id ' และ ' ข้อความ ” ค่า - หลังจากนั้นให้สร้างปุ่มที่มีไฟล์แนบ “ เมื่อคลิก ” เหตุการณ์ที่เรียกใช้ฟังก์ชัน labelText()
- ประการแรก ภายใน “
ตอนนี้ ทำตามโค้ด JavaScript ที่ระบุด้านล่าง:
การทำงาน ป้ายข้อความ ( ) {อนุญาต รับ = document.getElementById ( 'lbl' )
get.innerHTML= 'ชื่อย่อคือ Document Object Model' ;
}
-
- ประกาศฟังก์ชั่นชื่อ “ ป้ายข้อความ() ”
- ในคำจำกัดความให้เข้าถึง id ที่ระบุ ' ฉลาก ' ใช้ ' document.getElementById() ' กระบวนการ.
- สุดท้าย ใช้คุณสมบัติ innerHTML และกำหนด ' ข้อความ ” ให้กับป้ายกำกับที่เข้าถึงได้ ซึ่งจะส่งผลให้ข้อความป้ายชื่อเป็นค่าข้อความใหม่เมื่อคลิกปุ่ม
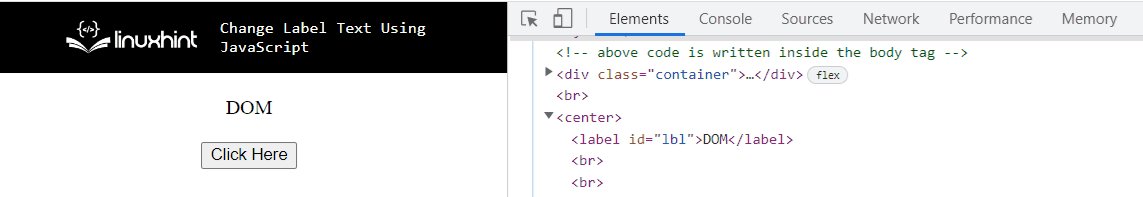
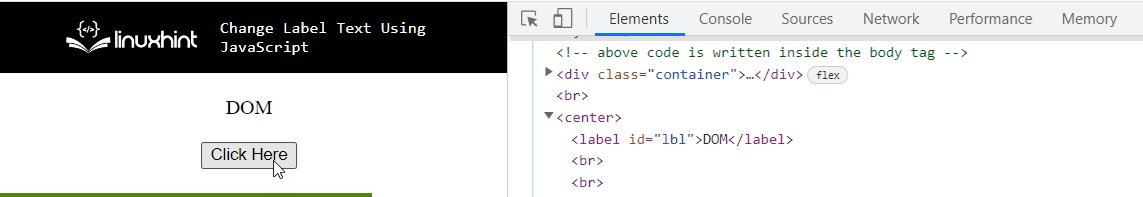
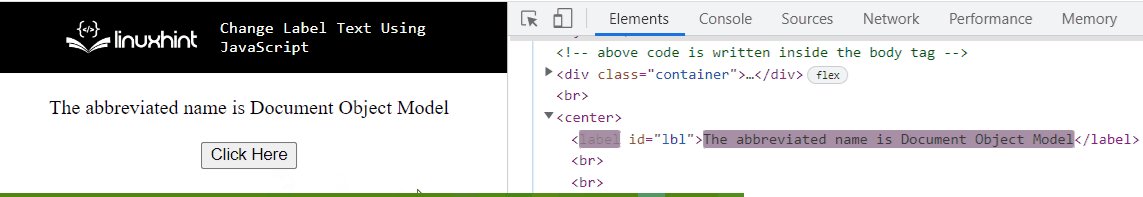
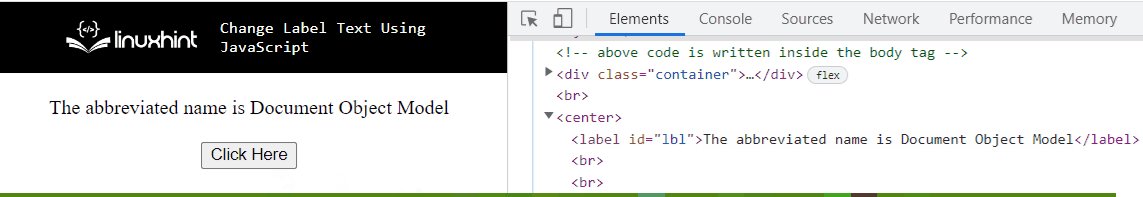
เอาท์พุต

ในผลลัพธ์ข้างต้น จะสังเกตได้ว่าค่าข้อความของ “ ฉลาก ” ถูกเปลี่ยนทั้งบน DOM และในรหัสเช่นกันใน “ องค์ประกอบ ' ส่วน.
วิธีที่ 2: เปลี่ยนข้อความป้ายกำกับใน JavaScript โดยใช้คุณสมบัติ innerText
“ innerText ” คุณสมบัติส่งคืนเนื้อหาข้อความขององค์ประกอบ คุณสมบัตินี้สามารถนำไปใช้เพื่อจัดสรรค่าอินพุตของผู้ใช้ที่ป้อนในฟิลด์อินพุตให้กับข้อความของป้ายกำกับที่กำหนด
ไวยากรณ์
element.innerText
ในไวยากรณ์ข้างต้น:
-
- “ ธาตุ ” หมายถึงองค์ประกอบที่จะใช้คุณสมบัติเฉพาะเพื่อส่งคืนเนื้อหาที่เป็นข้อความ
ตัวอย่าง
ตัวอย่างต่อไปนี้แสดงให้เห็นถึงแนวคิดที่ระบุไว้:
< ศูนย์กลาง >< ร่างกาย >ใส่ชื่อ: < ป้อนข้อมูล พิมพ์ = 'ข้อความ' id = 'ชื่อ' ค่า = '' เติมข้อความอัตโนมัติ = 'ปิด' >
< พี >< ป้อนข้อมูล พิมพ์ = 'ปุ่ม' id = 'บีที' ค่า = 'เปลี่ยนข้อความฉลาก' เมื่อคลิก = 'ข้อความป้ายกำกับ ()' > พี >
< ฉลาก id = 'แอลบีแอล' > นู๋ / อา ฉลาก >
ร่างกาย > ศูนย์กลาง >
-
- ขั้นแรก จัดสรรฟิลด์ข้อความอินพุตที่มี ' id ” “ โมฆะ ค่าในที่นี้บ่งชี้ว่าค่าจะถูกดึงมาจากผู้ใช้และตั้งค่าการเติมข้อความอัตโนมัติเป็น ' ปิด ” จะหลีกเลี่ยงค่าที่แนะนำ
- หลังจากนั้นให้ติดฉลากระบุ “ id ' และ ' ข้อความ ' ค่า.
ตอนนี้ในข้อมูลโค้ด JavaScript ให้ทำตามขั้นตอนต่อไปนี้:
การทำงาน ป้ายข้อความ ( ) {อนุญาต รับ = document.getElementById ( 'lbl' ) ;
อนุญาต ชื่อ = document.getElementById ( 'ชื่อ' ) .ค่า;
get.innerText = ชื่อ;
}
-
- กำหนดฟังก์ชันชื่อ “ ป้ายข้อความ() ” ในคำจำกัดความ เข้าถึงป้ายกำกับที่สร้างขึ้นโดยใช้ ' document.getElementById() ' กระบวนการ.
- ทำซ้ำขั้นตอนข้างต้นเพื่อเข้าถึงช่องข้อความที่ระบุและรับค่าที่ผู้ใช้ป้อน
- สุดท้าย กำหนดค่าที่ผู้ใช้ป้อนจากขั้นตอนก่อนหน้าให้กับป้ายกำกับที่ดึงมา การดำเนินการนี้จะเปลี่ยนข้อความป้ายกำกับเป็นค่าที่ผู้ใช้ป้อนในช่องข้อความป้อนเข้า
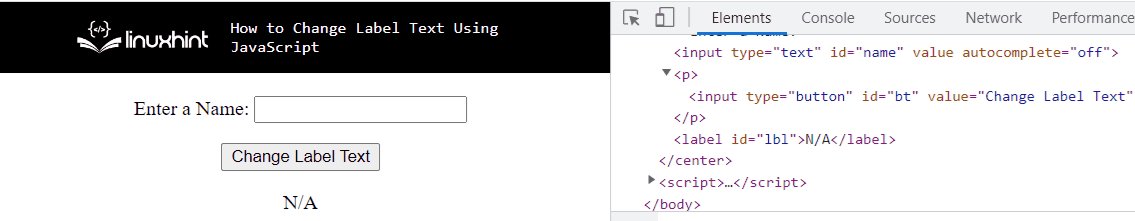
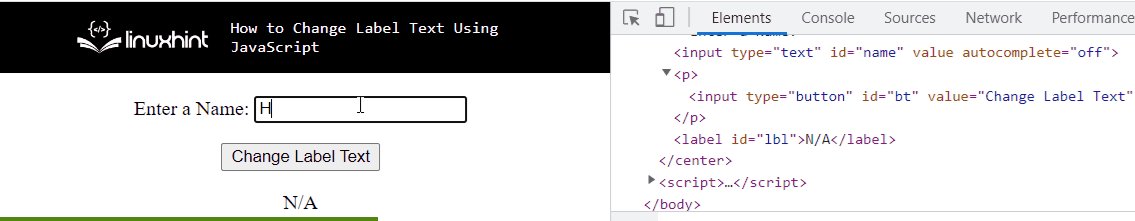
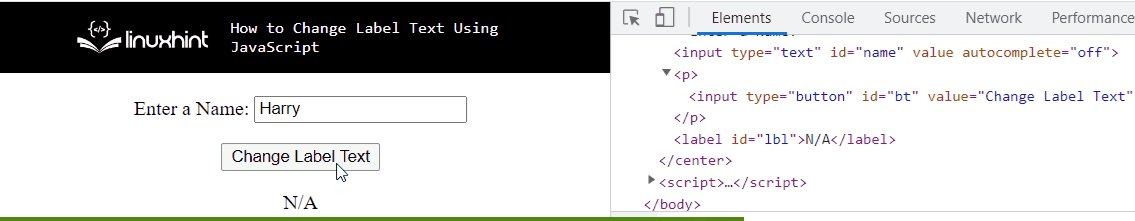
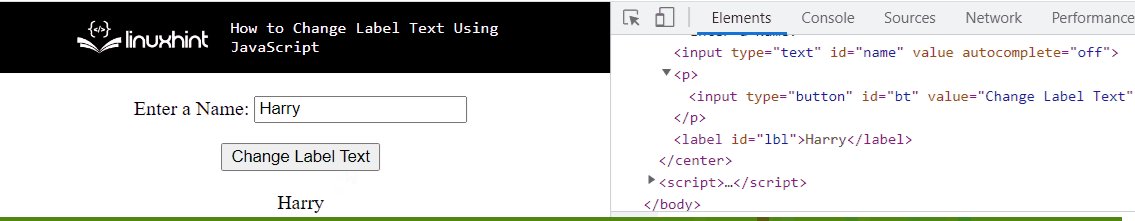
เอาท์พุต

จากผลลัพธ์ข้างต้น เห็นได้ชัดว่าบรรลุความต้องการที่ต้องการ
วิธีที่ 3: เปลี่ยนข้อความป้ายกำกับใน JavaScript โดยใช้ jQuery text() และ html() Methods
“ ข้อความ() ” วิธีการส่งคืนเนื้อหาข้อความขององค์ประกอบที่เลือก “ html() ” วิธีการส่งคืนเนื้อหา innerHTML ขององค์ประกอบที่เลือก
ไวยากรณ์
$ ( ตัวเลือก ) .ข้อความ ( )
ในไวยากรณ์นี้:
-
- “ ตัวเลือก ” ชี้ไปที่เนื้อหาข้อความขององค์ประกอบที่เข้าถึงได้
ในไวยากรณ์ที่ระบุข้างต้น:
-
- “ ตัวเลือก ” หมายถึง innerHTML ขององค์ประกอบที่เข้าถึงได้
ตัวอย่าง
ตัวอย่างนี้จะแสดงแนวคิดที่ระบุโดยใช้วิธี jQuery
ทำตามข้อมูลโค้ดที่ระบุด้านล่าง:
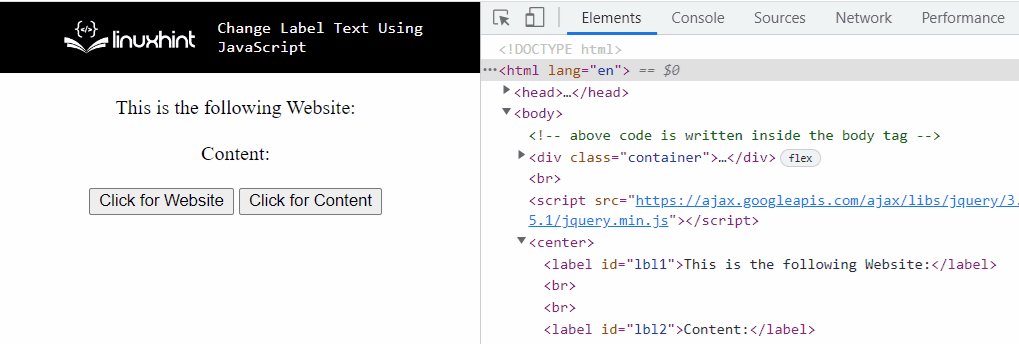
< สคริปต์ src = “https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js” > สคริปต์ >< ศูนย์กลาง >< ร่างกาย >
< ฉลาก id = 'lbl1' > นี่คือเว็บไซต์ต่อไปนี้: ฉลาก >
< br >< br >
< ฉลาก id = 'lbl2' > เนื้อหา: ฉลาก >
< br >< br >
< ปุ่ม เมื่อคลิก = 'ข้อความป้ายกำกับ ()' > คลิก สำหรับ เว็บไซต์ ปุ่ม >
< ปุ่ม เมื่อคลิก = 'labelText2()' > คลิก สำหรับ เนื้อหา ปุ่ม >
ร่างกาย > ศูนย์กลาง >
-
- ประการแรก ได้แก่ “ jQuery ” ห้องสมุดเพื่อใช้วิธีการ
- หลังจากนั้นภายใน “
” รวมสองป้ายกำกับที่แตกต่างกันโดยระบุ “ id ” และค่าข้อความเทียบกับแต่ละรายการ - นอกจากนี้ ให้จัดสรรปุ่มแยกให้กับแต่ละป้ายกำกับที่สร้างขึ้น ปุ่มทั้งสองจะมีแนบ ' เมื่อคลิก ” เหตุการณ์ที่เรียกใช้ฟังก์ชันที่ระบุสองแบบที่แตกต่างกัน
ตอนนี้ ผ่านบรรทัดโค้ด JavaScript ต่อไปนี้:
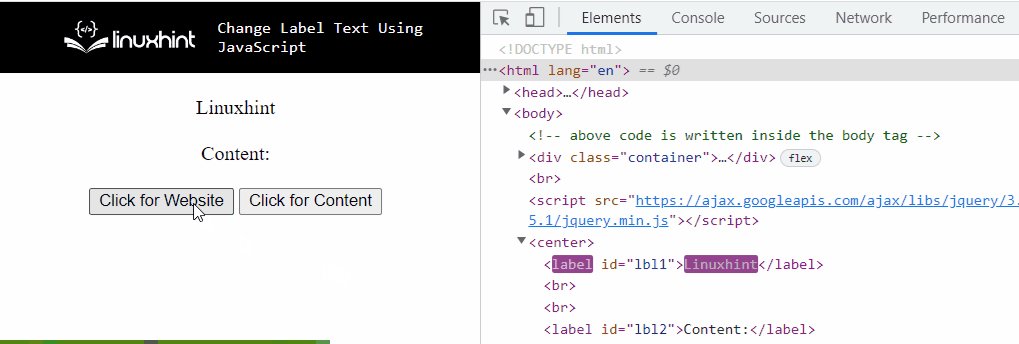
การทำงาน ป้ายข้อความ ( ) {$ ( '#lbl1' ) .ข้อความ ( 'ลินุกซ์' )
}
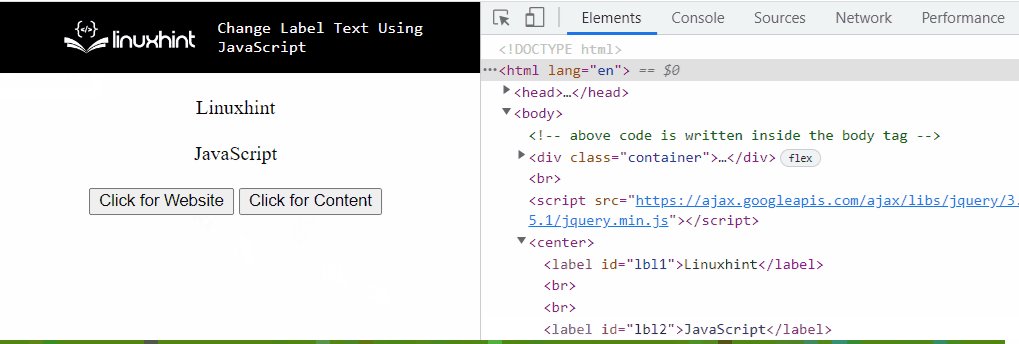
การทำงาน labelText2 ( ) {
$ ( '#lbl2' ) .html ( 'จาวาสคริปต์' )
}
-
- ขั้นแรกให้ประกาศฟังก์ชันชื่อ “ ป้ายข้อความ() ”
- ในคำจำกัดความ ให้เข้าถึงป้ายกำกับที่ดึงมา ' id ” และใช้ “ ข้อความ() ” วิธีการนั้น ซึ่งจะส่งผลให้เปลี่ยนค่าข้อความของป้ายกำกับเป็นค่าที่ระบุในพารามิเตอร์
- ในทำนองเดียวกันให้กำหนดฟังก์ชันชื่อ “ labelText2() ”
- ในทำนองเดียวกัน ทำซ้ำขั้นตอนที่กล่าวถึงข้างต้นสำหรับการเข้าถึงฉลาก ในกรณีนี้ ให้ใช้ “ html() ' กระบวนการ. วิธีนี้จะทำงานในลักษณะเดียวกันและคืนค่าข้อความที่ระบุซึ่งจะเปลี่ยนข้อความป้ายกำกับ
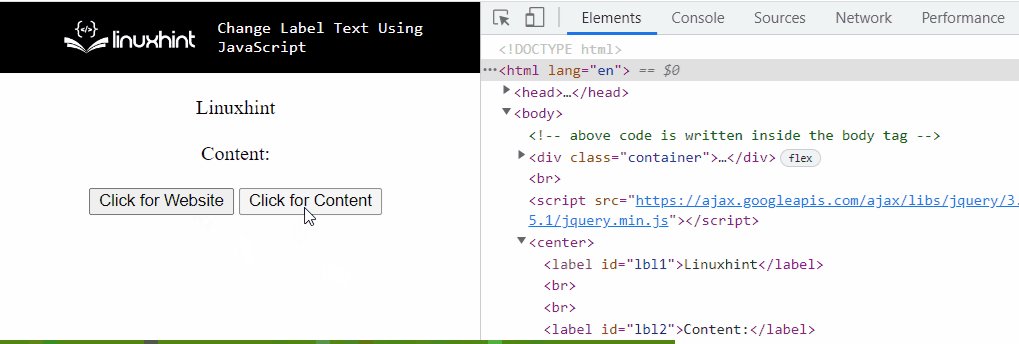
เอาท์พุต

ในผลลัพธ์ข้างต้น ค่าข้อความที่แปลงครั้งแรกของป้ายกำกับบน Document Object Model (DOM) ที่สอดคล้องกับ jQuery ' ข้อความ() ” และอีกวิธีหนึ่งเป็นผลมาจาก “ html() ' กระบวนการ.
เราได้รวบรวมวิธีการเปลี่ยนข้อความฉลากโดยใช้ JavaScript
บทสรุป
“ innerHTML ” ทรัพย์สิน “ innerText ” คุณสมบัติหรือ jQuery ของ “ ข้อความ() ' และ ' html() สามารถใช้เมธอด ” เพื่อเปลี่ยนข้อความป้ายกำกับโดยใช้ JavaScript สามารถใช้คุณสมบัติ innerHTML เพื่อรับป้ายกำกับเฉพาะและเปลี่ยนเนื้อหาข้อความเป็นค่าข้อความที่กำหนดใหม่ คุณสมบัติ innerText สามารถนำไปใช้เพื่อจัดสรรค่าข้อความใหม่ให้กับป้ายกำกับที่เข้าถึงได้ดังนั้นจึงเปลี่ยน วิธี jQuery สามารถใช้ในการแปลงค่าข้อความของฉลากด้วยความช่วยเหลือของสองวิธีซึ่งส่งผลให้ได้ผลลัพธ์ที่เหมือนกันในรูปแบบของค่าข้อความที่จัดสรรไว้สองค่าที่แตกต่างกัน บทความนี้แสดงให้เห็นถึงเทคนิคในการเปลี่ยนข้อความป้ายกำกับโดยใช้ JavaScript