วัตถุใน JavaScript ถูกอธิบายว่าเป็นกลุ่มของคู่คีย์-ค่า บางครั้ง นักพัฒนาอาจต้องการรวมคุณสมบัติของทั้งสองวัตถุในวัตถุใหม่ กระบวนการนี้เรียกว่าการผสาน สำหรับการผสานออบเจกต์ JavaScript มีเมธอดในตัวที่เรียกว่า “ Object.assign() ” วิธีการ หรือ “ ตัวดำเนินการกระจาย '.
โพสต์นี้จะอธิบายวิธีการรวมคุณสมบัติของวัตถุ JavaScript สองตัวแบบไดนามิก
จะผสานคุณสมบัติของวัตถุ JavaScript สองรายการแบบไดนามิกได้อย่างไร
ใช้เมธอดต่อไปนี้เพื่อผสานคุณสมบัติของอ็อบเจกต์ JavaScript สองตัวแบบไดนามิก:
วิธีที่ 1: ผสาน/รวมคุณสมบัติของออบเจ็กต์ JavaScript สองรายการแบบไดนามิกโดยใช้เมธอด Object.assign()
ใช้ ' Object.assign() ” วิธีการรวมคุณสมบัติของวัตถุ JavaScript สองตัวแบบไดนามิก วิธีนี้รักษาความสมบูรณ์ของออบเจกต์ดั้งเดิมโดยการคัดลอกคุณสมบัติที่นับได้ทั้งหมดไปยังออบเจ็กต์เป้าหมายจากออบเจ็กต์ต้นทางตั้งแต่หนึ่งรายการขึ้นไป ถ้าแอตทริบิวต์เดียวกันมีอยู่ในวัตถุทั้งสอง ค่าของวัตถุที่สองจะแทนที่ค่าจากวัตถุแรก โปรดทราบว่าเมธอดนี้คัดลอกเฉพาะคุณสมบัติที่นับได้ ดังนั้นจะไม่คัดลอกคุณสมบัติที่สืบทอดมาจากต้นแบบของวัตถุ
ไวยากรณ์
ทำตามไวยากรณ์ที่ให้ไว้สำหรับการรวมสองวัตถุ JavaScript:
targetObject = Object.assign ( obj1, obj2, ... ) ;ตัวอย่าง
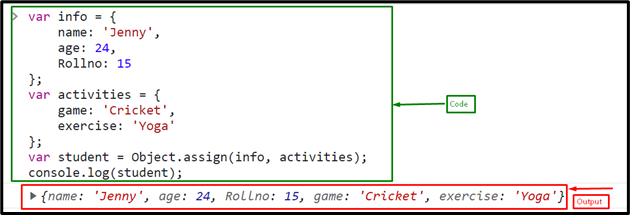
สร้างวัตถุ “ ข้อมูล ”:
โดยที่ข้อมูล = {ชื่อ: 'เจนนี่' ,
อายุ: 24 ,
โรลโน: สิบห้า
} ;
สร้างวัตถุที่สอง “ กิจกรรม ” โดยมีคู่คีย์ดังนี้
กิจกรรม var = {เกม: 'คริกเก็ต' ,
ออกกำลังกาย: 'โยคะ'
} ;
โทรหา “ Object.assign() ” วิธีการผสานคุณสมบัติของ “ ข้อมูล ' และ ' กิจกรรม ” ในวัตถุใหม่ที่เรียกว่า “ นักเรียน ”:
var นักเรียน = Object.assign ( ข้อมูลกิจกรรม ) ;พิมพ์คุณสมบัติของวัตถุ “ นักเรียน ' ใช้ ' คอนโซล.ล็อก() ' กระบวนการ:
คอนโซล.ล็อก ( นักเรียน ) ;ผลลัพธ์บ่งชี้ว่าคุณสมบัติของวัตถุ “ ข้อมูล ' และ ' กิจกรรม ” ผสานสำเร็จในวัตถุใหม่ “ นักเรียน ”:

วิธีที่ 2: ผสาน/รวมคุณสมบัติของวัตถุ JavaScript สองรายการแบบไดนามิกโดยใช้ตัวดำเนินการสเปรด
มีอีกวิธีหนึ่งในการรวมวัตถุ JavaScript ทั้งสองซึ่งใช้ ' ตัวดำเนินการกระจาย '. เป็นแนวทางที่ใช้กันทั่วไปในการรวมวัตถุโดยการคัดลอกคุณลักษณะทั้งหมดจากวัตถุ ถ้าวัตถุสองชิ้นมีคุณสมบัติที่มีชื่อเดียวกัน คุณสมบัติของวัตถุทางด้านขวาจะแทนที่วัตถุก่อนหน้า
ไวยากรณ์
ไวยากรณ์ต่อไปนี้ใช้สำหรับการรวมคุณสมบัติของวัตถุ JavaScript สองตัวด้วยความช่วยเหลือของตัวดำเนินการ Spread:
targetObject = Object.assign ( ...obj1, ...obj2, .... ) ;ตัวอย่าง
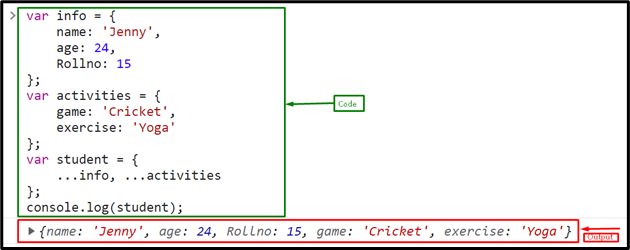
สร้างวัตถุใหม่ “ นักเรียน ” และผสานคุณสมบัติของวัตถุ “ ข้อมูล ' และ ' กิจกรรม ” ในนักเรียนโดยใช้ตัวดำเนินการสเปรด “ … ”:
เป็นนักเรียน = {...ข้อมูล, ...กิจกรรม
} ;
เอาต์พุต

เราได้จัดเตรียมข้อมูลที่จำเป็นทั้งหมดที่เกี่ยวข้องกับการรวมวัตถุใน JavaScript
บทสรุป
ในการผสาน/รวมคุณสมบัติของวัตถุใน JavaScript ให้ใช้ปุ่ม “ Object.assign() ” วิธีการ หรือ “ ตัวดำเนินการกระจาย '. ตัวดำเนินการสเปรดเป็นวิธีการที่ใช้บ่อยที่สุดในการผสานคุณสมบัติของวัตถุ JavaScript ถ้าแอตทริบิวต์เดียวกันมีอยู่ในวัตถุทั้งสอง ค่าของวัตถุที่สองจะแทนที่ค่าจากวัตถุแรก ในโพสต์นี้ เราได้อธิบายวิธีการรวม/รวมคุณสมบัติของออบเจกต์ JavaScript สองรายการแบบไดนามิก