บทความนี้จะอธิบายวิธีการรับค่าพื้นที่ข้อความใน JavaScript
วิธีรับค่าพื้นที่ข้อความใน JavaScript
สามารถดึงค่าพื้นที่ข้อความใน JavaScript โดยใช้วิธีการต่อไปนี้:
- “ getElementById() ' กระบวนการ.
- “ addEventListener() ' กระบวนการ.
- “ jQuery '.
วิธีที่ 1: รับค่าพื้นที่ข้อความใน JavaScript โดยใช้วิธี getElementById()
“ getElementById() ” วิธีการเข้าถึงองค์ประกอบที่ระบุ “ รหัส ” วิธีนี้สามารถนำไปใช้เพื่อดึงฟิลด์ข้อความอินพุตและส่งคืนค่าที่ป้อนในนั้น
ไวยากรณ์
เอกสาร. getElementById ( ธาตุ )
ในไวยากรณ์ที่กำหนด:
- “ ธาตุ ” หมายถึง “ รหัส ” เพื่อดึงข้อมูลกับองค์ประกอบเฉพาะ
ตัวอย่าง
ลองดูตัวอย่างต่อไปนี้:
ลองใช้ขั้นตอนต่อไปนี้ในรหัสด้านล่าง:
< h3 > รับค่าพื้นที่ข้อความ ใน จาวาสคริปต์ h3 >
พิมพ์บางอย่าง : < ประเภทอินพุต = 'ข้อความ' รหัส = 'txt' ตัวยึด = 'ป้อนข้อความ...' >
< ปุ่มบนคลิก = 'textareaValue()' > รับมูลค่า ปุ่ม >
ทำตามขั้นตอนต่อไปนี้:
- ในขั้นแรก ให้ระบุหัวเรื่องที่แจ้งไว้
- หลังจากนั้นให้รวมฟิลด์ข้อความอินพุตที่ระบุ “ รหัส ' และ ' ตัวยึด ' ค่า.
- นอกจากนี้ ให้สร้างปุ่มที่มีไฟล์แนบ “ เมื่อคลิก ” เหตุการณ์เปลี่ยนเส้นทางไปยังฟังก์ชัน textareaValue()
มาต่อที่ส่วน JavaScript ของโค้ดกัน:
< สคริปต์ >การทำงาน textareaValue ( ) {
อนุญาต รับ = เอกสาร. getElementById ( 'txt' ) . ค่า
เตือน ( รับ )
}
สคริปต์ >
ในรหัส JavaScript ด้านบน:
- ประกาศฟังก์ชันชื่อ “ textareaValue() '.
- ในคำจำกัดความ เข้าถึงฟิลด์ข้อความป้อนตามรหัสที่ระบุโดยใช้ปุ่ม ' getElementById() ' กระบวนการ.
- นอกจากนี้ ให้ใช้ “ ค่า คุณสมบัติ ” เพื่อดึงค่าข้อความที่ป้อน
- สุดท้าย แสดงค่าพื้นที่ข้อความผ่านทาง “ เตือน ” กล่องโต้ตอบ
เอาต์พุต

ในเอาต์พุตด้านบน สังเกตได้ว่าค่าที่ป้อนจะถูกเรียกผ่านกล่องโต้ตอบการแจ้งเตือน
วิธีที่ 2: รับค่าพื้นที่ข้อความใน JavaScript โดยใช้วิธี addEventListener()
“ addEventListener() ” เมธอดใช้เพื่อเชื่อมโยง “ เหตุการณ์ ” ด้วยองค์ประกอบ สามารถใช้เมธอดนี้เพื่อแนบเหตุการณ์เข้ากับฟังก์ชัน เช่น ดึงค่าพื้นที่ข้อความจากแต่ละอินพุตเคียงข้างกันบนคอนโซล
ไวยากรณ์
ธาตุ. addEventListener ( เหตุการณ์ , การทำงาน , ผู้บริหาร )ในไวยากรณ์ข้างต้น:
- “ เหตุการณ์ ” ชี้ไปที่ชื่อเหตุการณ์
- “ การทำงาน ” หมายถึงฟังก์ชันที่จะเรียกใช้เมื่อทริกเกอร์ของเหตุการณ์
- “ ผู้บริหาร ” เป็นพารามิเตอร์ทางเลือก
ตัวอย่าง
ลองทำตามตัวอย่างด้านล่างทีละขั้นตอน:
< รหัสพื้นที่ข้อความ = 'txtrea' แถว = '5' คอลัมน์ = '25' ตัวยึด = 'ป้อนข้อความ...' > พื้นที่ข้อความ >
< ประเภทสคริปต์ = 'ข้อความ/จาวาสคริปต์' >
อนุญาต รับ = เอกสาร. getElementById ( 'txtarea' ) ;
คอนโซล บันทึก ( รับ . ค่า ) ;
รับ . addEventListener ( 'ป้อนข้อมูล' , การทำงาน textareaValue ( เหตุการณ์ ) {
คอนโซล บันทึก ( เหตุการณ์. เป้า . ค่า ) ;
} ) ;
สคริปต์ >
ในข้อมูลโค้ดด้านบน:
- ระบุป้ายกำกับที่ระบุ นอกจากนี้ ให้จัดสรร “ พื้นที่ข้อความ ” องค์ประกอบที่มีค่าที่ระบุของ “ รหัส ' และ ' ตัวยึด ” และปรับขนาดของมันด้วย
- ในส่วน JavaScript ของโค้ด เข้าถึง textarea ที่ระบุในขั้นตอนก่อนหน้า และแสดงโดยใช้ปุ่ม ' ค่า ' คุณสมบัติ.
- ในขั้นต่อไป ให้แนบเหตุการณ์ “ ข้อความ ” เพื่อดึงข้อมูล “ พื้นที่ข้อความ ' ใช้ ' addEventListener() ” วิธีการและนำไปใช้กับฟังก์ชัน “ textareaValue() '. “ เหตุการณ์ ” ในอาร์กิวเมนต์จะส่งข้อมูลเกี่ยวกับเหตุการณ์ที่ทริกเกอร์
- ซึ่งจะส่งผลให้เกิดการบันทึกค่าข้อความที่ป้อนแต่ละค่าเคียงข้างกัน
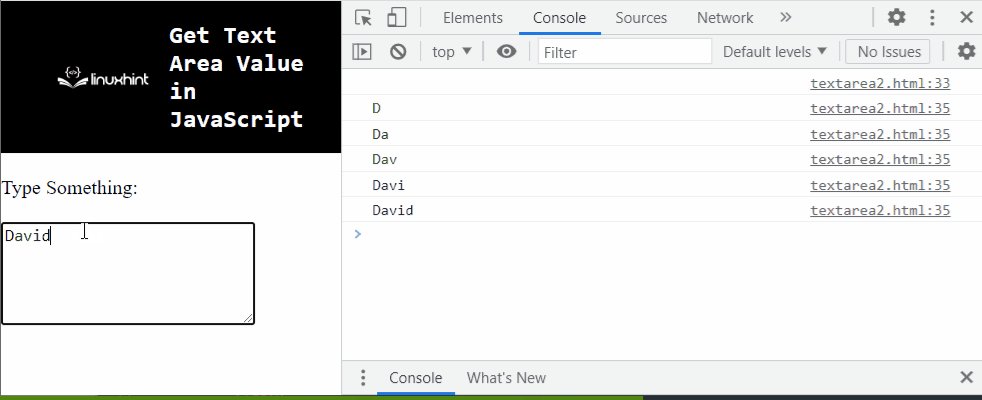
เอาต์พุต

จากผลลัพธ์ข้างต้น จะได้ว่า “ กำลังดึงข้อมูล ” ของค่าข้อความที่ป้อนแต่ละค่าสามารถสังเกตได้
วิธีที่ 3: รับค่าพื้นที่ข้อความใน JavaScript โดยใช้ jQuery
“ jQuery ” สามารถใช้เพื่อเข้าถึงฟิลด์ข้อความอินพุตและเรียกใช้ฟังก์ชันทันทีที่โหลด Document Object Model (DOM)
ตัวอย่าง
ลองทำตามตัวอย่างด้านล่าง:
พิมพ์บางอย่าง : < ประเภทอินพุต = 'ข้อความ' รหัส = 'txt' ตัวยึด = 'ป้อนข้อความ...' >
< ปุ่ม > รับมูลค่า ปุ่ม >
ในบรรทัดโค้ดด้านบน ให้ทำตามขั้นตอนต่อไปนี้:
- รวมไลบรารี jQuery เพื่อใช้วิธีการ
- ระบุ “ ป้อนข้อมูล ” เป็นช่องข้อความที่มีค่าระบุเป็น “ รหัส ' และ ' ตัวยึด ” ดังที่ได้กล่าวมาแล้ว
- นอกจากนี้ ให้สร้างปุ่มเพื่อรับค่าเมื่อคลิกปุ่ม
ไปที่ส่วน JavaScript ของรหัส:
< สคริปต์ >$ ( เอกสาร ) . พร้อม ( การทำงาน ( ) {
$ ( 'ปุ่ม' ) . คลิก ( การทำงาน ( ) {
คอนโซล บันทึก ( $ ( 'อินพุต:ข้อความ' ) . วาล ( ) ) ;
} ) ;
} ) ;
สคริปต์ >
ทำตามขั้นตอนที่ระบุไว้:
- ใช้ “ พร้อม() ” เพื่อใช้วิธีการเพิ่มเติมกับ DOM ที่โหลด
- เข้าถึงปุ่มที่สร้างขึ้นและแนบ ' คลิก() ” วิธีการที่จะเรียกใช้ฟังก์ชันที่ระบุไว้ในพารามิเตอร์ของมัน
- เมธอด click() จะเข้าถึงฟิลด์ข้อความอินพุตที่ระบุและบันทึกค่าข้อความที่ป้อนบนคอนโซล
เอาต์พุต

ดังนั้น ค่าของประเภทจึงถูกบันทึกบนคอนโซล
ทั้งหมดนี้เป็นวิธีต่างๆ ในการรับค่าของพื้นที่ข้อความด้วยความช่วยเหลือของ JavaScript
บทสรุป
“ getElementById() ” วิธีการ “ addEventListener() ” วิธีการ หรือ “ jQuery ” สามารถใช้เพื่อรับค่าพื้นที่ข้อความใน JavaScript สามารถใช้เมธอด getElementById() เพื่อเข้าถึงฟิลด์ข้อความอินพุตและแสดงค่าพื้นที่ข้อความที่ป้อนผ่านการแจ้งเตือน สามารถใช้เมธอด addEventListener() เพื่อแนบ “ ป้อนข้อมูล ” เหตุการณ์ซึ่งจะได้รับค่าข้อความในแต่ละอินพุตเคียงข้างกัน สามารถใช้ jQuery เพื่อเข้าถึงปุ่มโดยตรงและดึงค่าข้อความที่ป้อนเมื่อคลิกปุ่มบนคอนโซล บทช่วยสอนนี้อธิบายวิธีรับค่าพื้นที่ข้อความใน JavaScript