บล็อกนี้จะกำหนดขั้นตอนการรับค่าของสตริงการสืบค้นใน JavaScript
จะรับค่าสตริงข้อความค้นหาใน JavaScript ได้อย่างไร
ในการรับค่าของสตริงการสืบค้นใน JavaScript ให้ใช้วิธีการต่อไปนี้:
วิธีที่ 1: รับค่าสตริงข้อความค้นหาโดยใช้ URL API ด้วยเมธอด get()
ใช้ ' URL API ' กับ ' รับ() ” วิธีการรับค่าสตริงการสืบค้นใน JavaScript URL (Uniform Resource Locator) เป็นวิธีค้นหาทรัพยากรอินเทอร์เน็ตที่เฉพาะเจาะจง โดยทั่วไปจะประกอบด้วยโปรโตคอล (เช่น “ http ' หรือ ' https “) ชื่อโดเมน (เช่น “ ตัวอย่าง.คอม “) และเส้นทาง (เช่น “ /เส้นทาง/ถึง/ทรัพยากร “). URL ใช้เพื่อเข้าถึงหน้าเว็บ ดาวน์โหลดไฟล์ และเข้าถึงทรัพยากรอื่นๆ รวมถึงค่าสตริงข้อความค้นหาบนอินเทอร์เน็ต
ตัวอย่าง
สร้างตัวแปรที่เก็บ URL ด้วยสตริงข้อความค้นหา:
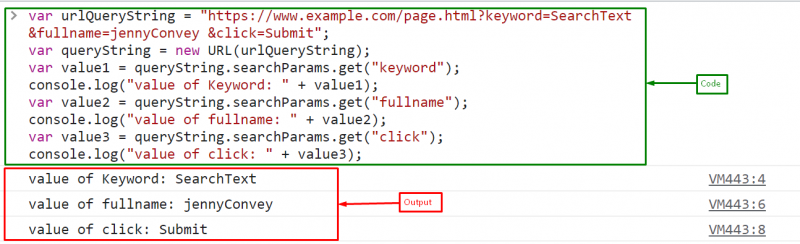
เคยเป็น urlQueryString = 'https://www.example.com/page.html?keyword=SearchText &fullname=jennyConvey &click=Submit' ;
เรียกวัตถุ URL โดยผ่าน “ urlQueryString ”:
เคยเป็น ข้อความค้นหา = ใหม่ URL ( urlQueryString ) ;
ใช้เมธอด get() โดยผ่านคีย์ “ คำสำคัญ ” ของข้อความค้นหาเพื่อรับค่าด้วยแอตทริบิวต์ searchParams คุณสมบัติ searchParams ของวัตถุ URL ใน JavaScript แสดงถึงสตริงข้อความค้นหาของ URL มีวิธีจัดการสตริงการสืบค้นของ URL เป็นวัตถุแทนที่จะเป็นสตริง:
เคยเป็น มูลค่า1 = ข้อความค้นหา ค้นหาพารามิเตอร์ . รับ ( 'คำสำคัญ' ) ;คอนโซล บันทึก ( 'มูลค่าของคำหลัก: ' + มูลค่า1 ) ;
รับค่าที่สองจากสตริงการสืบค้นโดยส่งคีย์ไปยังเมธอด get() และพิมพ์บนคอนโซล:
เคยเป็น ค่า2 = ข้อความค้นหา ค้นหาพารามิเตอร์ . รับ ( 'ชื่อเต็ม' ) ;
คอนโซล บันทึก ( 'ค่าของชื่อเต็ม: ' + ค่า2 ) ;
ในทำนองเดียวกัน ดึงค่าที่สามในสตริง:
เคยเป็น มูลค่า3 = ข้อความค้นหา ค้นหาพารามิเตอร์ . รับ ( 'คลิก' ) ;คอนโซล บันทึก ( 'มูลค่าการคลิก: ' + มูลค่า3 ) ;
จะเห็นได้ว่าดึงค่าของสตริงการสืบค้นสำเร็จแล้ว:

วิธีที่ 2: รับค่าสตริงข้อความค้นหาโดยใช้ URLSearchParams ด้วยเมธอด get()
“ URLSearchParams ” สามารถใช้อินเทอร์เฟซใน JavaScript เพื่อดึงค่าจากสตริงการสืบค้น โดยจะประเมินสตริงข้อความค้นหาของ URL และนำเสนอสื่อกลางในการเข้าถึงค่าต่างๆ โปรดทราบว่าคุณควรส่งเฉพาะส่วนสตริงข้อความค้นหาของ URL ซึ่งคุณสามารถเรียกข้อมูลได้โดยใช้ ' window.location.search ” เป็นพารามิเตอร์ของ URLSearchParams()
ตัวอย่าง
สร้างตัวแปรที่เก็บสตริงการสืบค้น:
ส่งสตริงไปที่ ' URLSearchParams ' อินเตอร์เฟซ:
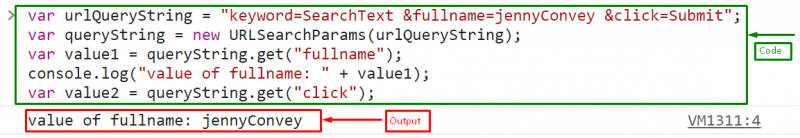
เคยเป็น ข้อความค้นหา = ใหม่ URLSearchParams ( urlQueryString ) ;รับค่าของคีย์ “ ชื่อเต็ม ” จากสตริงข้อความค้นหาโดยใช้เครื่องหมาย “ รับ() ' กระบวนการ:
เคยเป็น มูลค่า1 = ข้อความค้นหา รับ ( 'ชื่อเต็ม' ) ;คอนโซล บันทึก ( 'ค่าของชื่อเต็ม: ' + มูลค่า1 ) ;
เอาต์พุต

บันทึก : ใช้ ' const queryString = URLSearchParams ใหม่ (window.location.search) ” เพื่อรับ URL จริง/ปัจจุบัน
หลังจากได้รับ URL ปัจจุบันแล้ว ให้สร้างอินสแตนซ์ของ URLSearchParams แล้วส่งสตริงการสืบค้นไปให้ สุดท้าย รับค่าของพารามิเตอร์เฉพาะในสตริงการสืบค้นโดยใช้เมธอด get()
วิธีที่ 2: รับค่าสตริงการสืบค้นโดยใช้ URLSearchParams ด้วยค่า () วิธีการ
คุณยังสามารถใช้ปุ่ม “ ค่า () ” ด้วยอินเตอร์เฟส URLSearchParams เพื่อดึงค่าของสตริงการสืบค้น ช่วยในการเข้าถึงค่าทั้งหมดของสตริงพร้อมกัน
ตัวอย่าง
ส่งสตริงข้อความค้นหาไปยังอินเทอร์เฟซ URLSearchParams และจัดเก็บไว้ในตัวแปร “ ข้อความค้นหา ”:
เรียกค่า () วิธีการใน ' สำหรับ ” วนซ้ำเพื่อรับค่าทั้งหมดของสตริงการสืบค้น:
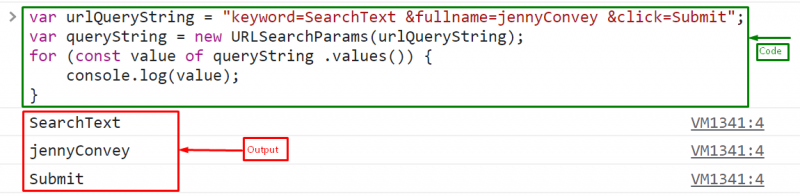
สำหรับ ( คอสต์ ค่าของ queryString ค่า ( ) ) {คอนโซล บันทึก ( ค่า ) ;
}
สามารถสังเกตได้ว่ามีการดึงค่าสตริงทั้งหมดแล้ว:

นั่นคือทั้งหมดที่เกี่ยวกับการรับค่าสตริงการสืบค้นใน JavaScript
บทสรุป
เพื่อรับค่าสตริงข้อความค้นหา ให้ใช้ปุ่ม “ URL API ' กับ ' รับ() ” วิธีการ และ “ ค้นหาพารามิเตอร์ ' คุณลักษณะ. คุณสมบัติ searchParams ของวัตถุ URL ใน JavaScript แสดงถึงสตริงข้อความค้นหาของ URL คุณยังสามารถใช้ปุ่ม “ URLSearchParams ” อินเทอร์เฟซกับ “ รับ() ” วิธีการ หรือ “ ค่า () ' กระบวนการ. บล็อกนี้อธิบายขั้นตอนการรับค่าของสตริงการสืบค้นใน JavaScript