บทความนี้จะอธิบายวิธีจัดรูปแบบโมดอล Bootstrap
จะจัดรูปแบบโมดอล Bootstrap ได้อย่างไร?
หากต้องการเรียนรู้วิธีจัดรูปแบบโมดอล Bootstrap ให้ทำตามขั้นตอนด้านล่าง
ขั้นตอนที่ 1: สร้างไฟล์ HTML
ขั้นแรก สร้างโมดอลโดยทำตามคำแนะนำด้านล่าง:
- สร้าง “ ” คอนเทนเนอร์และกำหนดเป็นคลาส “ คอนเทนเนอร์โมดอลหลัก '.
- จากนั้น เพิ่มปุ่มที่จะเรียกใช้หน้าต่างโมดอล กำหนดให้เป็น “ พันล้าน ”, “ btn-หลัก ', และ ' แสดงโมดอล ” ชั้นเรียน ตั้งค่าแอตทริบิวต์ข้อมูล “ สลับข้อมูล ” มีค่า “ โมดอล ' และ ' ข้อมูลเป้าหมาย ' กับ ' #myModal ' ค่า. รหัสนี้ชี้ไปที่รหัสของหน้าต่างโมดอล
- ถัดไป สร้างหน้าต่างโมดอล ในการทำเช่นนั้น ให้เพิ่ม “
” องค์ประกอบและกำหนดมัน “ โมดอล ' และ ' เลือนหายไป ” เรียนและตั้งรหัส- เพิ่ม '
” สำหรับกล่องโต้ตอบของ modal และกำหนดให้เป็น “ โมดอลโต้ตอบ ' ระดับ.- จากนั้นระบุเนื้อหาของโมดอลใน “
” และกำหนดเป็นคลาส “ เนื้อหากิริยา '.- สร้างปุ่มปิดด้วยคลาส “ ปิด '. “ ข้อมูลปิด แอตทริบิวต์ ” ใช้เพื่อปิดหน้าต่างโมดอล
- จากนั้นระบุ modal body ด้วยคลาส “ กิริยาร่างกาย ' และ ' แถว '. ข้างในใช้คอลัมน์ 6 ตารางสำหรับรูปภาพและ 6 สำหรับเนื้อหา
- รูปภาพถูกฝังโดยใช้ '
” แท็ก
- จากนั้นภายใน “
” องค์ประกอบที่มี “ เนื้อหา ” class เพิ่มชื่อเรื่อง ชื่อรอง และคำอธิบาย- หลังจากนั้นให้วางปุ่มด้วย Bootstrap “ พันล้าน ”, “ btn-อันตราย ', และ ' พี-2 ” ชั้นเรียน:
< แผนก ระดับ = 'คอนเทนเนอร์โมดอลหลัก' >
< ปุ่ม ระดับ = 'btn btn-หลักแสดงโมดอล' สลับข้อมูล = 'กิริยา' ข้อมูล- เป้า = '#มายโมดัล' > ดูโมดอล < / ปุ่ม >
< แผนก ระดับ = 'โมดอลจาง' รหัส = 'มายโมดอล' >
< แผนก ระดับ = 'โมดอลไดอะล็อก' >
< แผนก ระดับ = 'เนื้อหาโมดอล' >
< ปุ่ม ระดับ = 'ปิด' ข้อมูลปิด = 'กิริยา' >
< ช่วง > × < / ช่วง >< / ปุ่ม >
< แผนก ระดับ = 'แถวตัวโมดอล' >
< แผนก ระดับ = 'col-sm-6 โมดัลอิมเมจ' >< img src = '/img/clothes.jpg' >< / แผนก >
< แผนก ระดับ = 'เนื้อหา col-sm-6' >
< h3 ระดับ = 'ชื่อ' > ข้อเสนอพิเศษ < / h3 >
< ช่วง ระดับ = 'หัวข้อย่อย' > ส่วนลด 20% สำหรับซื้อกลับบ้านและจัดส่ง < / ช่วง >
< หน้า ระดับ = 'คำอธิบาย' > เสื้อที่มีคุณภาพดีที่สุด มีทุกขนาด ล้างทำความสะอาดได้ง่าย < / หน้า >
< ปุ่ม ระดับ = 'btn btn-อันตราย p-2' > ดูเพิ่มเติม < / ปุ่ม >
< / แผนก >
< / แผนก >
< / แผนก >
< / แผนก >
< / แผนก >
< / แผนก >ขั้นตอนที่ 2: สไตล์คลาส “main-modal-container”
คอนเทนเนอร์ทั้งหมดมีสไตล์ด้วย CSS “ ครอบครัวแบบอักษร ' คุณสมบัติ:
.main-modal-คอนเทนเนอร์ {
ครอบครัวแบบอักษร : 'ป๊อปปิ้นส์' , แซนส์เซอริฟ ;
}ขั้นตอนที่ 3: สไตล์คลาส 'show-modal'
“ แสดงโมดอล ” คลาสถูกประกาศด้วยคุณสมบัติดังต่อไปนี้:
.main-modal-คอนเทนเนอร์ .show-modal {
สี : #ฟฟฟ ;
สีพื้นหลัง : #3a97c9 ;
แปลงข้อความ : พิมพ์ใหญ่ ;
การขยายความ : 10px 15พิกเซล ;
ขอบ : 80px อัตโนมัติ 0 ;
แสดง : ปิดกั้น ;
}ที่นี่:
- “ สี ” กำหนดสีตัวอักษร
- “ สีพื้นหลัง ” กำหนดสีพื้นหลังขององค์ประกอบ
- “ แปลงข้อความ ” ทำให้ข้อความเป็นตัวพิมพ์ใหญ่
- “ การขยายความ ” ปรับพื้นที่รอบๆ เนื้อหาขององค์ประกอบ
- “ ขอบ ” สร้างพื้นที่รอบๆ องค์ประกอบ
- “ แสดง ” มีค่า “ ปิดกั้น ” กำหนดความกว้างขององค์ประกอบเป็น 100%
ขั้นตอนที่ 4: จัดรูปแบบคลาส “modal-dialog” บน Fade
.modal .เลือนหายไป .modal-โต้ตอบ {
แปลง : มาตราส่วน ( 0 ) ;
การเปลี่ยนแปลง : ทั้งหมด 450ms ลูกบาศก์เบซิเยร์ ( .47 , 1.64 , .41 , .8 ) ;
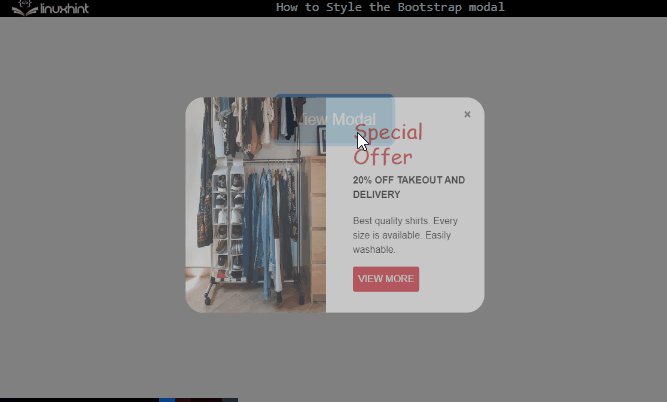
}เมื่อ modal จางลง คุณสมบัติ CSS ต่อไปนี้จะถูกนำไปใช้กับ “ โมดอลโต้ตอบ ' ระดับ:
- “ แปลง ” คุณสมบัติด้วย “ มาตราส่วน() ค่า ” เพิ่มหรือลดขนาดขององค์ประกอบในแนวตั้งหรือแนวนอน
- “ การเปลี่ยนแปลง ” ค่อยๆ เคลื่อนองค์ประกอบ “ ลูกบาศก์เบซิเยร์() ” ฟังก์ชันใช้เส้นโค้งเบซิเยร์ลูกบาศก์ กำหนดโดยสี่จุด
ขั้นตอนที่ 5: จัดรูปแบบคลาส “modal-dialog” บน Show
.modal .แสดง .modal-โต้ตอบ {
แปลง : มาตราส่วน ( 1 ) ;
}ซีเอสเอส “ แปลง ”ทรัพย์สินมีค่า” ขนาด(1) ” เพิ่มขนาดของกล่องโต้ตอบ
ขั้นตอนที่ 6: สไตล์คลาส 'modal-content'
.main-modal-คอนเทนเนอร์ .modal-โต้ตอบ .modal เนื้อหา {
เส้นขอบรัศมี : 30px ;
ชายแดน : ไม่มี ;
ล้น : ที่ซ่อนอยู่ ;
}“ เนื้อหากิริยา ” ตกแต่งด้วยคุณสมบัติดังต่อไปนี้:
- “ เส้นขอบรัศมี ” ปัดขอบขององค์ประกอบ
- “ ชายแดน ” มีค่า “ ไม่มี ” ซ่อนเส้นขอบ
- “ ล้น ” ควบคุมการไหลของเนื้อหา
ขั้นตอนที่ 7: สไตล์ 'ปิด' คลาส
.main-modal-คอนเทนเนอร์ .modal-โต้ตอบ .modal เนื้อหา .ปิด {
สี : #747474 ;
สีพื้นหลัง : rgba ( 255 , 255 , 255 , 0.5 ) ;
ความสูง : 27พิกเซล ;
ความกว้าง : 27พิกเซล ;
การขยายความ : 0 ;
ความทึบ : 1 ;
ล้น : ที่ซ่อนอยู่ ;
ตำแหน่ง : แน่นอน ;
ขวา : 15พิกเซล ;
สูงสุด : 15พิกเซล ;
z-ดัชนี : 2 ;
}ที่นี่:
- “ ความทึบ ” กำหนดระดับความโปร่งใสขององค์ประกอบ
- “ ตำแหน่ง ” มีค่า “ แน่นอน ” กำหนดตำแหน่งขององค์ประกอบเทียบกับตำแหน่งหลัก
- “ ขวา ' และ ' สูงสุด ” กำหนดพื้นที่ด้านขวาและด้านบนของปุ่มปิด
- “ z-ดัชนี ” ระบุลำดับสแต็กขององค์ประกอบ ลำดับสแต็กที่มากขึ้นจะนำองค์ประกอบไปด้านหน้า
ขั้นตอนที่ 8: สไตล์คลาส 'modal-body'
.main-modal-คอนเทนเนอร์ .modal-โต้ตอบ .modal เนื้อหา .modal-ร่างกาย {
การขยายความ : 0 !สำคัญ ;
}พื้นที่รอบตัว modal ทั้งหมดถูกปรับโดย CSS “ การขยายความ ' คุณสมบัติ. นอกจากนี้ “ !สำคัญ ” คีย์เวิร์ดใช้เพื่อกำหนดความสำคัญขององค์ประกอบ
ขั้นตอนที่ 9: สไตล์องค์ประกอบ 'img'
.main-modal-คอนเทนเนอร์ .modal-โต้ตอบ .modal เนื้อหา .modal-ร่างกาย .modal-ภาพ img {
ความสูง : 100% ;
ความกว้าง : 100% ;
}ขั้นตอนที่ 10: จัดรูปแบบคลาส 'เนื้อหา'
.main-modal-คอนเทนเนอร์ .modal-โต้ตอบ .modal เนื้อหา .modal-ร่างกาย .เนื้อหา {
การขยายความ : 35พิกเซล 30px ;
}โดยใช้ “ การขยายความ ” คุณสมบัติ ช่องว่างถูกเพิ่มรอบ ๆ “ เนื้อหา ” เนื้อหาของชั้นเรียน
ขั้นตอนที่ 11: สไตล์ 'ชื่อเรื่อง' คลาส
.main-modal-คอนเทนเนอร์ .modal-โต้ตอบ .modal เนื้อหา .modal-ร่างกาย .ชื่อ {
สี : #fb3640 ;
ครอบครัวแบบอักษร : 'แซคราเมนโต' , เล่นหาง ;
ขนาดตัวอักษร : 35พิกเซล ;
}ที่นี่:
- “ ครอบครัวแบบอักษร ” กำหนดรูปแบบตัวอักษร
- “ ขนาดตัวอักษร ” กำหนดขนาดของแบบอักษร
ขั้นตอนที่ 12: สไตล์คลาส 'sub-title'
.main-modal-คอนเทนเนอร์ .modal-โต้ตอบ .modal เนื้อหา .modal-ร่างกาย .ชื่อย่อย {
ตัวอักษรน้ำหนัก : 600 ;
แปลงข้อความ : ตัวพิมพ์ใหญ่ ;
ขอบ : 0 0 20px ;
แสดง : ปิดกั้น ;
}ตามข้อมูลโค้ดที่กำหนด:
- “ ตัวอักษรน้ำหนัก ” กำหนดความหนาของแบบอักษร
- “ แปลงข้อความ ” ตั้งค่าตัวอักษร
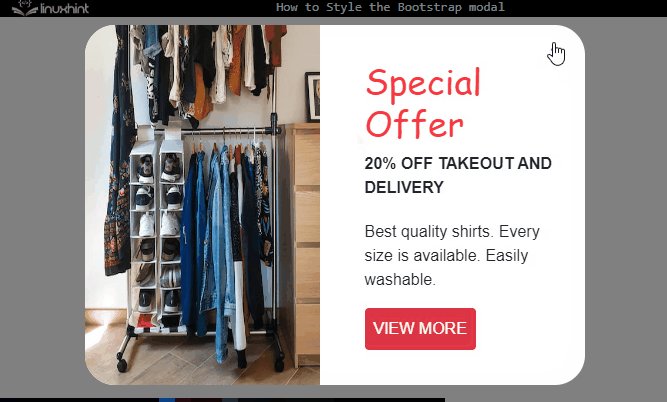
เอาต์พุต

นี่คือวิธีที่คุณสามารถจัดรูปแบบโมดอล Bootstrap
บทสรุป
หากต้องการจัดรูปแบบหน้าต่างโมดอล Bootstrap ให้เพิ่มปุ่มที่จะเรียกใช้โมดอลก่อน จากนั้น สร้างหน้าต่างโมดอลโดยใช้องค์ประกอบ HTML หลังจากนั้น ให้เพิ่มคุณสมบัติ CSS หลายอย่าง รวมถึง “ การขยายความ ”, “ ขอบ ”, “ สี ”, “ การเปลี่ยนแปลง ” และอื่น ๆ อีกมากมายเพื่อจัดรูปแบบหน้าต่างโมดอล โดยเฉพาะอย่างยิ่ง ' ลูกบาศก์เบซิเยร์ ฟังก์ชัน ” ใช้เพื่อใช้เอฟเฟกต์การเปลี่ยนแปลงในเส้นโค้งสี่จุดบนหน้าต่างโมดอล โพสต์นี้ได้อธิบายขั้นตอนในการจัดรูปแบบ Bootstrap modal