ดังนั้น วิธีที่เป็นไปได้ในการสร้างปุ่มที่เปลี่ยนเส้นทางผู้ใช้ไปยัง URL หรือหน้าเว็บบางหน้าคือการเพิ่มลิงก์ URL ของหน้าเว็บที่จะแสดงใน ' จาวาสคริปต์:window.location ” วัตถุภายในแท็กปุ่มเปิด
โพสต์นี้จะอธิบายวิธีการสร้างปุ่มยกเลิกโดยไม่ต้องเพิ่มประเภทปุ่มเป็นยกเลิก
การสร้างปุ่มยกเลิกที่เปลี่ยนเส้นทางไปยัง URL
มาทำความเข้าใจเกี่ยวกับวิธีสร้างปุ่มยกเลิกโดยมีวัตถุประสงค์เพื่อเปลี่ยนเส้นทางผู้ใช้ไปยัง URL ของหน้าเว็บเมื่อพวกเขาคลิกที่ปุ่ม เราเพียงแค่ต้องสร้างองค์ประกอบปุ่มเพื่อสร้างปุ่มแล้วเพิ่ม URL เข้าไปข้างใน:
< ปุ่ม เมื่อคลิก = 'javascript:window.location='https://linuxhint.com';' > ยกเลิก < / ปุ่ม >
ในคำสั่งด้านบนหรือองค์ประกอบปุ่ม:
- มีแท็กปุ่มเปิดที่มี “ เมื่อคลิก ” แอตทริบิวต์เป็นตัวจัดการเหตุการณ์ ดังนั้นเมื่อผู้ใช้คลิกปุ่ม การดำเนินการที่กำหนดไว้ใน “ เมื่อคลิก แอตทริบิวต์ ” จะถูกดำเนินการ
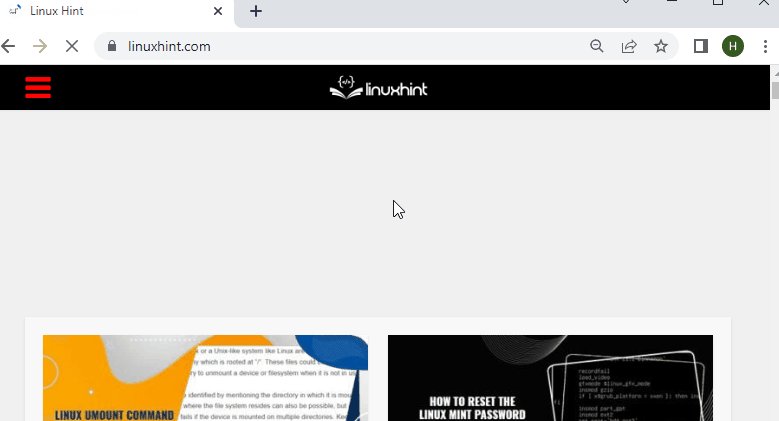
- ใน ' เมื่อคลิก ” แอตทริบิวต์ มี “ จาวาสคริปต์:window.location ” วัตถุ และลิงก์ไปยัง URL จะถูกเพิ่มหลังจากนั้น ลิงค์ที่ใช้เป็นตัวอย่างในบทความนี้จะนำผู้ใช้ไปยัง “ ลีนุกซ์ ' หน้าเว็บ.
- ระหว่างแท็กปุ่มเปิดและปิด จะมีข้อความ (ยกเลิก) ที่จะแสดงบนปุ่ม
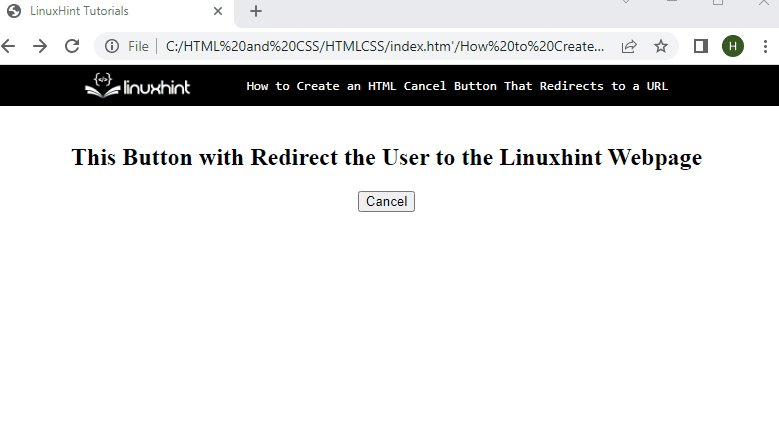
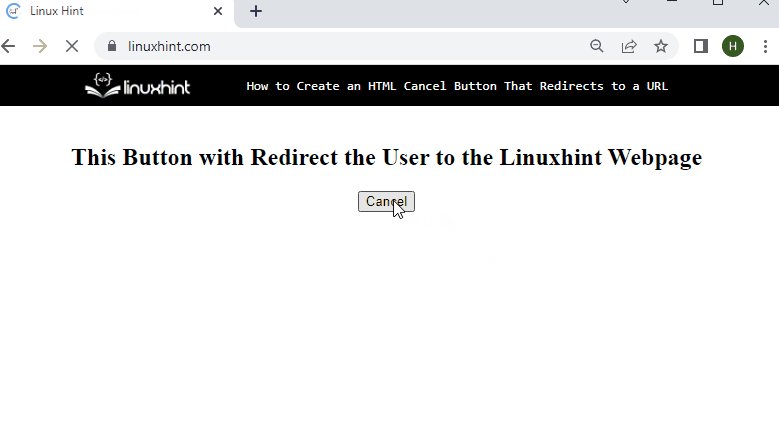
สิ่งนี้จะแสดงผลต่อไปนี้ในเอาต์พุต:

คำอธิบายข้างต้นแสดงให้เห็นถึงวิธีการที่เป็นไปได้ในการสร้างปุ่มยกเลิกเพื่อเปลี่ยนเส้นทางผู้ใช้ไปยัง URL ของหน้าเว็บ
บทสรุป
ไม่มีประเภทปุ่มใน HTML ที่เรียกว่า “ ยกเลิก, ” แต่มีวิธีที่เป็นไปได้ในการสร้างปุ่มยกเลิกซึ่งเปลี่ยนเส้นทางผู้ใช้ไปยัง URL ของหน้าเว็บบางหน้า ต้องสร้างองค์ประกอบปุ่มและเพิ่ม ' เมื่อคลิก ” แอตทริบิวต์ในแท็กเปิดเป็นตัวจัดการเหตุการณ์ จากนั้นระบุ “ window.location ” วัตถุและเพิ่ม URL ของหน้าเว็บที่ควรแสดงเมื่อคลิกปุ่ม