JavaScript รองรับคลาสที่ห่อหุ้มเมธอดเพื่อจัดการข้อมูล ดังนั้นจึงเป็นสิ่งสำคัญที่จะได้รับ/เข้าถึงชื่อคลาสในงานเขียนโปรแกรม การรับชื่อคลาสสามารถทำได้ผ่าน a ชื่อ คุณสมบัติของคอนสตรัคเตอร์ นอกจากนี้ isPrototypeof() วิธีการและ ตัวอย่างของ มีการใช้ตัวดำเนินการเพื่อรับชื่อคลาสใน JavaScript วิธีการเหล่านี้มีประโยชน์สำหรับการดีบักข้อความ
ในคู่มือนี้ คุณจะได้เรียนรู้วิธีรับ ชื่อชั้น ใน JavaScript . เนื้อหาของบล็อกนี้มีดังนี้:
วิธีที่ 1: รับชื่อคลาสโดยใช้คุณสมบัติชื่อ
ดิ ชื่อ คุณสมบัติรวมเข้ากับตัวสร้างวัตถุที่ส่งคืนคลาส ชื่อ . ดังนั้น วิธีการจึงถูกดัดแปลงด้วย ชื่อ คุณสมบัติเพื่อรับชื่อคลาสใน JavaScript มีประโยชน์ในงานเขียนโปรแกรมที่ซับซ้อนเพื่อใช้ชื่อคลาสซ้ำๆ รหัสอธิบายการทำงานของ ชื่อ คุณสมบัติเพื่อรับชื่อคลาส:
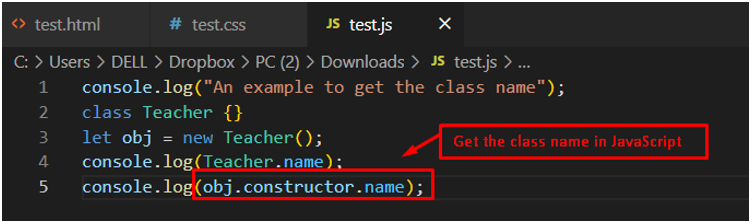
รหัส
console.log ( 'ตัวอย่างการรับชื่อคลาส' ) ;
ครูประจำชั้น { }
อนุญาต obj = ครูใหม่ ( ) ;
console.log ( ชื่ออาจารย์ ) ;
console.log ( obj.constructor.name ) ;
ในรหัสนี้:
-
- อย่างแรก คลาสที่เรียกว่า 'ครู' ถูกสร้างผ่านร่างกายที่ว่างเปล่า
- หลังจากนั้น “obj.คอนสตรัคเตอร์” ถูกใช้เพื่อให้ได้ชื่อคลาสกับ 'ชื่อ' คุณสมบัติในจาวาสคริปต์
- ดิ console.log() วิธีแสดงชื่อคลาสโดยการเข้าถึงฟังก์ชันตัวสร้าง

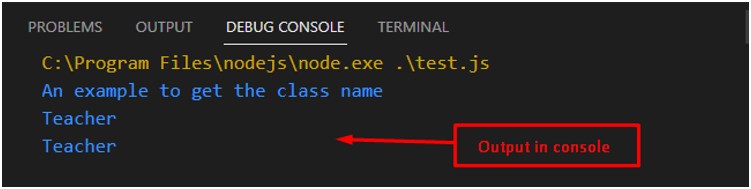
เอาท์พุต

สังเกตได้ว่า “ ชื่อ' คุณสมบัติถูกใช้เพื่อเข้าถึงชื่อคลาส 'ครู' .
วิธีที่ 2: รับชื่อคลาสโดยใช้ isPrototypeOf() Method
ดิ isPrototypeOf() วิธีค้นหาว่าการมีอยู่ของวัตถุนั้นเป็นส่วนหนึ่งของสายโซ่ต้นแบบของวัตถุอื่นหรือไม่ รับอินพุตและส่งคืนเอาต์พุตบูลีน (จริงหรือเท็จ) ตามอินพุตของผู้ใช้ ตัวอย่างต่อไปนี้มีไว้ที่นี่เพื่อรับชื่อคลาสด้วย the isPrototypeOf() กระบวนการ.
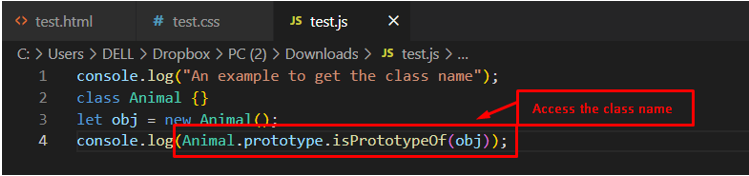
รหัส
console.log ( 'ตัวอย่างการรับชื่อคลาส' ) ;สัตว์คลาส { }
อนุญาต obj = สัตว์ใหม่ ( ) ;
console.log ( Animal.prototype.isPrototypeOf ( วัตถุ ) ) ;
คำอธิบายของรหัสได้รับด้านล่าง:
-
- อย่างแรก คลาส 'สัตว์' ถูกสร้างขึ้น และหลังจากนั้น “ออบจ์” อ็อบเจ็กต์เริ่มต้นด้วยคีย์เวิร์ดใหม่
- นอกจากนี้ “isPrototypeOf()” ใช้วิธีตรวจสอบการมีอยู่ของวัตถุโดยผ่าน ออบเจ.

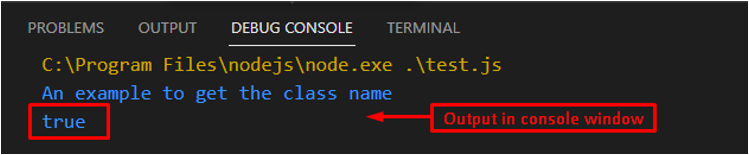
เอาท์พุต

ผลลัพธ์ส่งคืน a 'จริง' ค่าที่ตรวจสอบการเข้าถึงคลาส 'สัตว์' ในจาวาสคริปต์
วิธีที่ 3: รับชื่อคลาสโดยใช้อินสแตนซ์ของ Property
ดิ ตัวอย่างของ คุณสมบัติอำนวยความสะดวกในการรับชื่อคลาสใน JavaScript โดยทั่วไป จะประเมินชนิดของวัตถุในช่วงเวลาทำงาน หากต้องการค้นหาชื่อชั้นเรียน คุณสามารถเขียนชื่อชั้นเรียนหลังจาก ตัวอย่างของ โอเปอเรเตอร์ ส่งคืนเอาต์พุตบูลีน (ค่าจริงหรือเท็จ) ที่ตรวจสอบว่าคุณได้รับชื่อคลาสหรือไม่ โค้ดตัวอย่างต่อไปนี้ใช้ the ตัวอย่างของ โอเปอเรเตอร์ใน JavaScript:
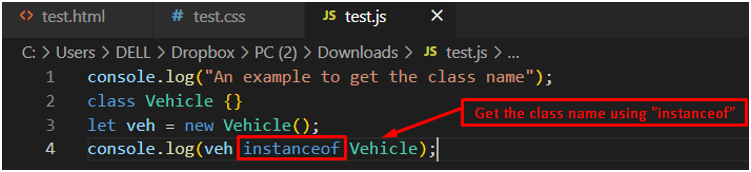
รหัส
console.log ( 'ตัวอย่างการรับชื่อคลาส' ) ;คลาสรถ { }
อนุญาต veh = ยานพาหนะใหม่ ( ) ;
console.log ( ตัวอย่างของยานพาหนะ ) ;
ในรหัสนี้ ชื่อคลาส 'ยานพาหนะ' สามารถเข้าถึงได้ผ่านทาง ตัวอย่างของ โอเปอเรเตอร์ หลังจากนั้น console.log() ใช้วิธีการแสดงค่าที่ส่งกลับ

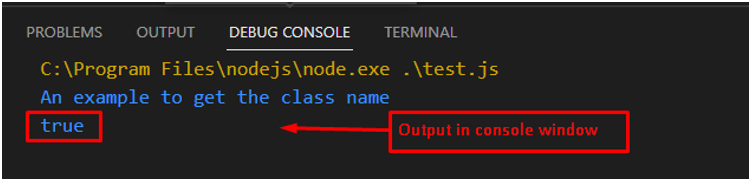
เอาท์พุต

ผลลัพธ์จะแสดง “ จริง ค่าในหน้าต่างคอนโซลซึ่งตรวจสอบการเข้าถึงของคลาส
บทสรุป
JavaScript ให้ ชื่อ คุณสมบัติ, isPrototypeOf() วิธีการและ ตัวอย่างของ ตัวดำเนินการเพื่อรับชื่อคลาส เมธอดเหล่านี้ประเมินการมีอยู่ของอ็อบเจ็กต์และส่งคืนเอาต์พุตบูลีน (ค่าจริงหรือเท็จ) ที่ตรวจสอบว่าคุณได้รับชื่อคลาสหรือไม่ วิธีการเหล่านี้มีประโยชน์สำหรับการดีบักข้อความ เบราว์เซอร์ล่าสุดทั้งหมดรองรับวิธีการเหล่านี้ ในบล็อกนี้ คุณได้เรียนรู้การดึงชื่อคลาสด้วยตัวอย่างต่างๆ ใน JavaScript