บางครั้ง การค้นหารหัสที่ซับซ้อนในภาษาการเขียนโปรแกรมนั้นใช้เวลานานเกินไป ในการทำเช่นนั้น จำเป็นต้องทำให้โค้ดง่ายขึ้น ซึ่งจะช่วยเพิ่มความสามารถในการเข้าใจ อ่านง่าย และประสิทธิภาพของโค้ดที่ระบุ สามารถใช้หลายวิธีเพื่อจุดประสงค์นี้ได้ จาวาสคริปต์ “ แผนที่() ” ฟังก์ชันเป็นหนึ่งในนั้นที่ถูกเรียกใช้เพื่อสร้างอาร์เรย์ในรูปแบบของค่าคู่
โพสต์นี้ได้สาธิตวิธีใช้ฟังก์ชันแผนที่ของ JavaScript
จะใช้ฟังก์ชั่นแผนที่ของ JavaScript ได้อย่างไร?
หากต้องการใช้ฟังก์ชันแผนที่ ให้ใช้ “ แผนที่() วิธีการ” ใน JavaScript เป็นวิธี JavaScript ที่สร้างอาร์เรย์ใหม่ที่มีผลลัพธ์หรือเอาต์พุตของฟังก์ชันการโทรในแต่ละองค์ประกอบของอาร์เรย์การโทร
ไวยากรณ์
หากต้องการใช้ฟังก์ชันแผนที่ใน JavaScript สามารถใช้ไวยากรณ์ที่ระบุได้:
arr.map ( การทำงาน ( องค์ประกอบ ดัชนี อาร์เรย์ ) { } , นี้ ) ;
ที่นี่:
-
- “ การทำงาน() ” ถูกกำหนดในเมธอด map() ที่กำหนดค่าบางอย่าง
- “ องค์ประกอบ ” หมายถึงองค์ประกอบปัจจุบันที่ประมวลผลในอาร์เรย์
- “ ดัชนี ” ระบุค่าสำหรับองค์ประกอบปัจจุบันในอาร์เรย์
- “ อาร์เรย์ ” ใช้เพื่อเรียกเมธอด
ตัวอย่างที่ 1: ใช้ฟังก์ชันแผนที่สำหรับข้อมูลตัวเลข
หากต้องการใช้ฟังก์ชันแผนที่สำหรับข้อมูลตัวเลข ให้ทำตามคำแนะนำที่ระบุด้านล่าง:
-
- ประกาศและเริ่มต้นตัวแปร
- กำหนดค่าในรูปแบบของข้อมูลตัวเลขให้กับตัวแปรที่กำหนดในอาร์เรย์:
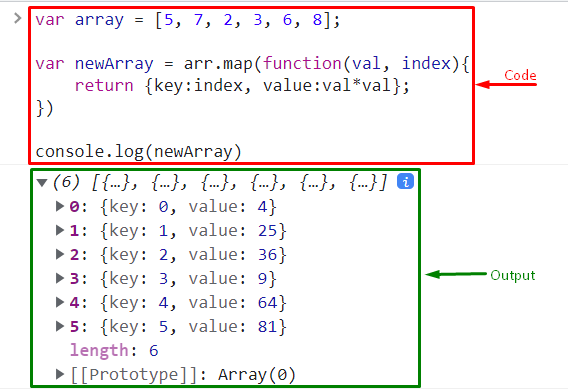
var อาร์เรย์ = [ 5 , 7 , 2 , 3 , 6 , 8 ] ;
-
- ถัดไป เริ่มต้นตัวแปรอื่นด้วยชื่ออื่นและใช้ ' arr.map() ” วิธีการของ JavaScript และกำหนดฟังก์ชันเป็นพารามิเตอร์ของวิธีการที่กำหนด
- จากนั้นเพิ่มค่าและดัชนีเป็นพารามิเตอร์ของฟังก์ชัน
- ระบุ “ กลับ ” คำหลักและสูตรตามข้อมูลโค้ด:
var newArray = arr.map ( การทำงาน ( วาล, ดัชนี ) {
กลับ { คีย์:ดัชนี ค่า:val * วาล } ;
} )
สุดท้าย เรียก “ คอนโซล.ล็อก() ” เพื่อแสดงเอาต์พุตของคอนโซล:
คอนโซล.ล็อก ( ใหม่อาร์เรย์ )

ตัวอย่างที่ 2: ใช้ฟังก์ชันแผนที่สำหรับข้อมูลข้อความ
หากต้องการใช้ฟังก์ชันแผนที่สำหรับข้อมูลข้อความ ให้ทำตามคำแนะนำที่ระบุไว้:
-
- เริ่มต้นตัวแปรและกำหนดค่าข้อความให้กับตัวแปรนั้น
- ประกาศตัวแปรอื่นและเรียกใช้เมธอดแผนที่
- ข้างใน ' แผนที่() ” วิธีการระบุตัวแปรและฟังก์ชันเป็นพารามิเตอร์
- จากนั้นใช้ปุ่ม “ กลับ ” และเพิ่มรายการลงในแผนที่ด้วยค่าตัวแปรที่กำหนดไว้ ในการทำเช่นนั้น ' ชม. ” เพิ่มตัวอักษรที่นี่:
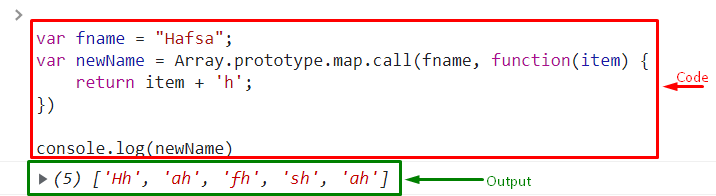
var fname = 'เจ้าหน้าที่' ;
var newName = Array.prototype.map.call ( ชื่อ, การทำงาน ( รายการ ) {
กลับ รายการ + 'ชม' ;
} )
สุดท้าย ใช้ “ คอนโซล.ล็อก() ” วิธีการแสดงผลลัพธ์บนคอนโซล:
ส่งผลให้ “ ชม. ” ถูกจับคู่กับตัวอักษรแต่ละตัวของค่าตัวแปรที่กำหนด:

นั่นคือทั้งหมดที่เกี่ยวกับการใช้ฟังก์ชันแผนที่ใน JavaScript
บทสรุป
หากต้องการใช้ฟังก์ชันแผนที่ใน JavaScript ให้ใช้ปุ่ม “ แผนที่() สามารถใช้เมธอดได้ โดยที่ฟังก์ชันถูกกำหนดเป็นพารามิเตอร์ของเมธอดแผนที่ นอกจากนี้ ให้ระบุ “ ค่า ' และ ' ดัชนี ” เป็นพารามิเตอร์ของฟังก์ชัน โดยเฉพาะอย่างยิ่ง ฟังก์ชันแผนที่ใช้สำหรับสร้างองค์ประกอบในรูปแบบของค่าคู่ บทความนี้ระบุวิธีการต่างๆ ในการใช้ฟังก์ชันแผนที่ของ JavaScript