วัตถุหน้าต่างใน JavaScript คือวิธีที่ JavaScript โต้ตอบและสื่อสารกับเบราว์เซอร์ JavaScript ใช้โมเดลวัตถุของเบราว์เซอร์ซึ่งใช้ในการโต้ตอบกับส่วนประกอบต่างๆ ของเบราว์เซอร์ เช่น การนำทาง ความกว้าง ความสูงของหน้าต่างเบราว์เซอร์ ออบเจ็กต์ window มาพร้อมกับคุณสมบัติและเมธอดในตัวหลายอย่าง ซึ่งมีประโยชน์สำหรับนักพัฒนา JavaScript เนื่องจากสามารถใช้จัดการหน้าต่างเบราว์เซอร์ได้ หนึ่งในวิธีการเหล่านี้คือ ยืนยัน() วิธีที่เราจะอธิบายในวันนี้ในบทความนี้
หน้าต่าง ยืนยัน() เมธอดใช้เพื่อแจ้งผู้ใช้ด้วยข้อความและรับการตอบกลับ ดิ ยืนยัน() เมธอดเปิดป๊อปอัปที่ด้านบนของหน้าต่างเบราว์เซอร์ แสดงข้อความและปุ่มสองปุ่ม คือปุ่ม ตกลง และปุ่ม ยกเลิก ซึ่งใช้เพื่อรับการตอบกลับของผู้ใช้ ดิ ยืนยัน() วิธีบล็อกผู้ใช้จากการเข้าถึงเว็บไซต์จนกว่าพวกเขาจะให้คำตอบ คุณลักษณะนี้อาจมีประโยชน์ในบางกรณี แต่นักพัฒนาแนะนำว่าอย่าใช้ .มากเกินไป ยืนยัน() และใช้ทางเลือกแทนเช่น เตือน() กระบวนการ.
ยืนยัน () วิธีการ ไวยากรณ์
ดิ ยืนยัน() เมธอดถูกเรียกด้วยการอ้างอิงของอ็อบเจ็กต์ window และรับสตริงตามตัวอักษรเป็นอาร์กิวเมนต์ สตริงนี้เป็นข้อความที่แสดงบนป๊อปอัป:
window.confirm ( ข้อความ ) ;
แต่เนื่องจากวัตถุหน้าต่างแสดงถึงขอบเขตส่วนกลาง จึงสามารถเรียกเมธอดของวัตถุนั้นได้โดยไม่ต้องอ้างอิงใดๆ ดังนั้น ไวยากรณ์ที่ระบุด้านล่างจึงถูกต้องเท่าเทียมกัน:
ยืนยัน ( ข้อความ ) ;
วิธีการใช้หน้าต่างยืนยัน () วิธีการ?
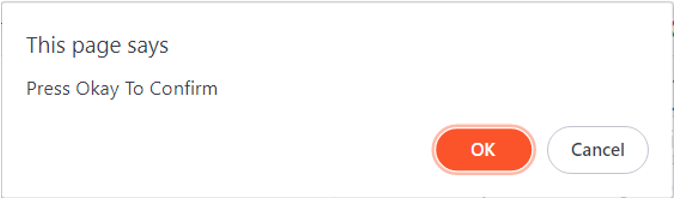
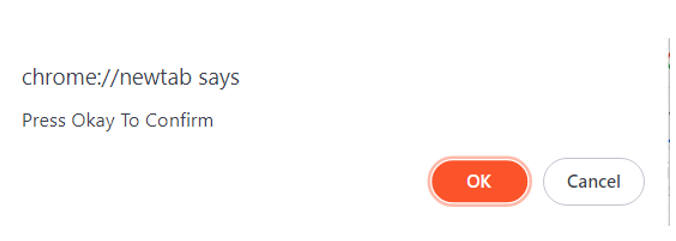
เพียงเรียกใช้ ยืนยัน() เมธอดและส่งสตริงที่มีข้อความที่คุณต้องการแสดงไปยังหน้าจอ ฉันจะใช้คอนโซลเบราว์เซอร์เพื่อสาธิตการทำงานของ ยืนยัน() กระบวนการ:
ยืนยัน ( “กดตกลงเพื่อยืนยัน” ) ;

ดิ ยืนยัน() เมธอดจะคืนค่าบูลีนซึ่งสามารถเก็บไว้ในตัวแปรเพื่อกำหนดแนวทางการดำเนินการต่อไปได้ ในกรณีที่ผู้ใช้คลิกที่ปุ่ม OK ให้กด ยืนยัน() method คืนค่า true มิฉะนั้นคืนค่า false
ถ้า ( บน == จริง )
{
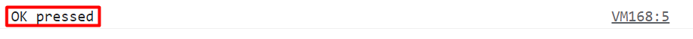
console.log ( “กดตกลง” ) ;
}
อื่น
{
console.log ( “กดยกเลิก” ) ;
}
การทำความเข้าใจรหัส
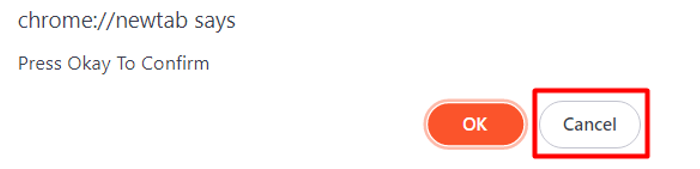
ก่อนอื่นเราใช้ ยืนยัน() วิธีแสดงข้อความให้ผู้ใช้เห็นผ่านป๊อปอัปบนหน้าจอ:

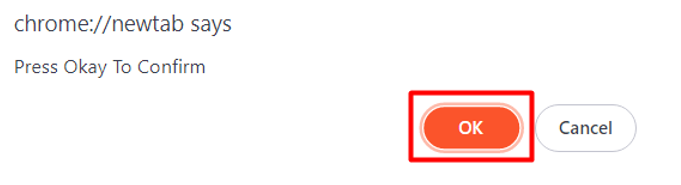
ขณะนี้ผู้ใช้มีเพียงสองตัวเลือกเท่านั้นที่จะคลิกปุ่มตกลงหรือยกเลิกเป็น ยืนยัน() วิธีบล็อกการเข้าถึงของผู้ใช้ไปยังหน้าเว็บ หากผู้ใช้กด OK ปุ่ม ยืนยัน() วิธีการจะกลับมาจริง เมื่อกดปุ่มยกเลิก วิธีการจะคืนค่าเท็จ เรากำลังเก็บค่าส่งคืนเหล่านี้ในของเรา บน ตัวแปร.
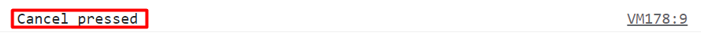
จากนั้นเราใช้ตัวแปรนี้ในคำสั่งแบบมีเงื่อนไขเพื่อพิมพ์ว่าผู้ใช้ได้กดปุ่ม OK หรือปุ่มยกเลิก:




บทสรุป
คู่มือสำหรับผู้เริ่มต้นนี้มีคำอธิบายที่ละเอียดและเข้าใจง่ายว่า ยืนยัน() ใช้เพื่อแสดงป๊อปอัปใน JavaScript ยืนยัน() เป็นหนึ่งในเมธอด JavaScript ในตัวจำนวนมากซึ่งเป็นของออบเจ็กต์หน้าต่างส่วนกลาง ซึ่งสามารถใช้เพื่อสื่อสารกับหน้าต่างเบราว์เซอร์
ดิ ยืนยัน() เมธอดมีแอปพลิเคชันในโลกแห่งความเป็นจริงมากมาย เช่น การใช้งานบ่อยที่สุดคือกล่องโต้ตอบการยืนยัน ซึ่งจะปรากฏขึ้นเมื่อผู้ใช้พยายามออกจากหรือรีเฟรชหน้าเว็บโดยไม่บันทึกความคืบหน้า เช่น พยายามทิ้งอีเมลที่ยังไม่เสร็จใน Gmail