- ” หรือ “
- ” อย่างน้อยหนึ่งรายการ องค์ประกอบ
- แต่ละรายการแสดงถึงรายการที่สามารถมีข้อความ รูปภาพ ลิงก์ หรือเนื้อหาอื่นๆ ประเภทสไตล์รายการเป็นคุณสมบัติที่มีประโยชน์สำหรับการสร้างรายการที่น่าสนใจและมีส่วนร่วมบนหน้าเว็บ
บทความนี้จะอธิบาย:
ประเภทสไตล์รายการใน Tailwind CSS คืออะไร
ประเภทสไตล์รายการเป็นคุณสมบัติ CSS ที่ใช้เพื่อปรับแต่งรูปลักษณ์ของเครื่องหมายรายการในรายการที่เรียงลำดับ
- และรายการที่ไม่เรียงลำดับ
- ประการแรก “
- ที่สอง, '
- สุดท้าย '
- ซึ่งจะระบุชนิดของสัญลักษณ์แสดงหัวข้อย่อยหรือลักษณะการกำหนดหมายเลขที่จะใช้สำหรับรายการ
ประเภทสไตล์รายการประกอบด้วยสามคลาส เช่น:
รายการดิสก์
มันตั้งค่าคุณสมบัติ 'list-style-type' เป็นดิสก์ซึ่งแสดงวงกลมเต็มเป็นเครื่องหมายสำหรับรายการที่ไม่เรียงลำดับ '
รายการทศนิยม
ตั้งค่าคุณสมบัติ 'list-style-type' เป็นทศนิยม ซึ่งแสดงค่าทศนิยมที่เป็นตัวเลข (1, 2, 3 ฯลฯ) เป็นเครื่องหมายสำหรับรายการที่เรียงลำดับ '
รายการไม่มี
ตั้งค่าคุณสมบัติ 'list-style-type' เป็น none ซึ่งหมายความว่าไม่มีการแสดงเครื่องหมายสำหรับรายการ
จะใช้ประเภทสไตล์รายการใน Tailwind CSS ได้อย่างไร
หากต้องการใช้ประเภทสไตล์รายการใน Tailwind CSS ก่อนอื่นให้สร้างโปรแกรม HTML และใช้องค์ประกอบรายการในนั้นโดยระบุ ' รายการดิสก์ ' และ ' รายการทศนิยม ” สาธารณูปโภค. จากนั้น เรียกใช้โปรแกรม HTML และดูผลลัพธ์สำหรับการตรวจสอบ:
ขั้นตอนที่ 1: สร้างเว็บเพจ HTML โดยใช้รายการ
ขั้นแรก สร้างโปรแกรม HTML และใช้องค์ประกอบรายการในนั้นโดยใช้ยูทิลิตี 'list-disc' และ 'list-decimal' ตัวอย่างเช่น เราได้ใช้องค์ประกอบต่อไปนี้:
< ร่างกาย >
< แผนก ระดับ = 'เอช-สกรีน มล.-10' >
< ยูล ระดับ = 'รายการดิสก์' >
< ที่ > รายการ 1 < / ที่ >
< ที่ > รายการที่ 2 < / ที่ >
< ที่ > รายการที่ 3 < / ที่ >
< / ยูล >
< br >
< เก่า ระดับ = 'รายการทศนิยม' >
< ที่ > รายการ 1 < / ที่ >
< ที่ > รายการที่ 2 < / ที่ >
< ที่ > รายการที่ 3 < / ที่ >
< / เก่า >
< br >
< ยูล >
< ที่ > รายการ 1 < / ที่ >
< ที่ > รายการที่ 2 < / ที่ >
< ที่ > รายการที่ 3 < / ที่ >
< / ยูล >
< / แผนก >
< / ร่างกาย >ที่นี่,
ขั้นตอนที่ 2: ดูเว็บเพจ HTML
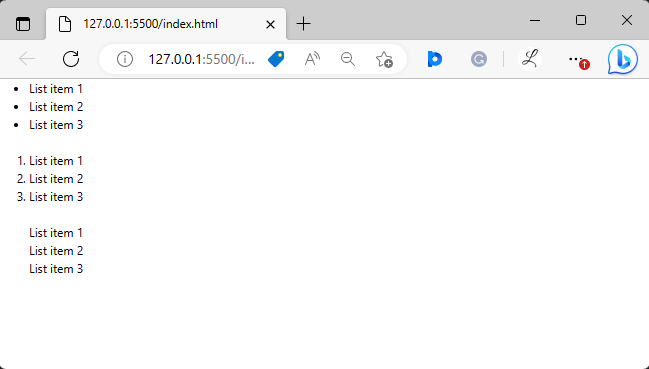
จากนั้น เรียกใช้โปรแกรม HTML และดูหน้าเว็บเพื่อตรวจสอบผลลัพธ์:

เอาต์พุตด้านบนแสดงรายการตามสไตล์
บทสรุป
ประเภทสไตล์รายการคือคุณสมบัติ CSS ที่ใช้เพื่อปรับแต่งรูปลักษณ์ของเครื่องหมายรายการในรายการที่เรียงลำดับและไม่เรียงลำดับ ซึ่งจะระบุชนิดของสัญลักษณ์แสดงหัวข้อย่อยหรือลักษณะการกำหนดหมายเลขที่จะใช้สำหรับรายการ สามารถใช้ใน Tailwind ได้โดยระบุ “ รายการดิสก์ ' และ ' รายการทศนิยม ” สาธารณูปโภค. บทความนี้อธิบายเกี่ยวกับประเภทสไตล์รายการและการใช้งานใน Tailwind
- ประการแรก “
- ” และองค์ประกอบย่อย “