บทความนี้ให้ขั้นตอนการดึง ID ขององค์ประกอบจุดยึดภายในรายการใน JavaScript
วิธีดึง ID ของ Anchor ภายในรายการใน JavaScript
คุณลักษณะ ID ขององค์ประกอบคือตัวระบุเฉพาะที่สามารถใช้เพื่อจัดการและใช้องค์ประกอบนั้นในฟังก์ชัน JavaScript ผู้ใช้สามารถรับองค์ประกอบโดยใช้ ID ได้ด้วยวิธีการต่างๆ อย่างไรก็ตาม การดึงข้อมูล ID ขององค์ประกอบ HTML อาจเป็นเรื่องยาก อย่างไรก็ตาม การดึงข้อมูลแอตทริบิวต์ ID ขององค์ประกอบ HTML อาจซับซ้อนเล็กน้อย
ในทำนองเดียวกัน ในกรณีขององค์ประกอบสมอภายใน “ รายการ ” ผู้ใช้ไม่สามารถเรียกองค์ประกอบจุดยึดโดยตรงและรับ ID ได้ เนื่องจากจะมีองค์ประกอบจุดยึดหลายรายการตามที่ปรากฏในรายการ สำหรับสถานการณ์นี้ การสาธิตด้านล่างจะแสดงวิธีการดึงข้อมูล ID ขององค์ประกอบ Anchor ภายในรายการ:
< html >
< ร่างกาย >
< กอง >
< ul รหัส = 'รายการ' >
< ที่ >
< ก รหัส = 'จุดยึด 1' href = #' > องค์ประกอบสมอ 1 < / ก >
< / ที่ >
< ที่ >
< ก รหัส = 'แองเคอร์2' href = #' > องค์ประกอบสมอ 2 < / ก >
< / ที่ >
< ที่ >
< ก รหัส = 'แองเคอร์3' href = #' > องค์ประกอบสมอ 3 < / ก >
< / ที่ >
< / ul >
< / กอง >
< พี > คลิกที่ปุ่มด้านล่างเพื่อรับ ID ขององค์ประกอบ Anchor จากรายการด้านบน! < / พี >
< ปุ่ม เมื่อคลิก = 'ฟังก์ชันของฉัน()' > รับรหัส < / ปุ่ม >
< พี รหัส = 'ราก' >< / พี >
< สคริปต์ >
ฟังก์ชั่น myFunction() {
ให้ listItems = document.querySelectorAll('#list a[id]');
สำหรับ (ให้ i = 0; i < listItems.ความยาว; ฉัน++ ) {
อนุญาต รหัส = รายการ [ ฉัน ] . รหัส ;
document.getElementById ( 'ราก' ) .innerHTML + =
'ID ขององค์ประกอบ Anchor' + ( ฉัน + 1 ) + ' เป็น: ' + รหัส + '
';
}
}
< / สคริปต์ >
< / ร่างกาย >
< / html >
คำอธิบายของโค้ดข้างต้นมีดังนี้:
- รายการแบบไม่เรียงลำดับที่มีรหัส “ รายการ ” ถูกสร้างขึ้นและบรรจุอยู่ภายใน “ ” แท็ก
- แท็ก Anchor สามแท็กถูกสร้างขึ้นภายในรายการและมีการระบุ ID “ สมอ1 , ' สมอ2 ', และ ' สมอ3 ” ตามลำดับ
- ต่อไป “ องค์ประกอบ ” ถูกสร้างขึ้นและมีเนื้อหาข้อความบางส่วน
- จากนั้น องค์ประกอบปุ่มจะถูกสร้างขึ้นโดยใช้เครื่องหมาย “ <ปุ่ม> ” แท็ก “ เมื่อคลิก() ” คุณลักษณะของปุ่มมาพร้อมกับฟังก์ชันที่เรียกว่า “ ฟังก์ชั่นของฉัน() '.
- ว่างเปล่า” ” องค์ประกอบที่มีรหัส “ สำหรับ ” ถูกสร้างขึ้น
- ถัดมาภายใน “ <สคริปต์> ” แท็ก ฟังก์ชันชื่อ “ ฟังก์ชั่นของฉัน() ” ถูกสร้างขึ้น
- ภายในฟังก์ชันจะมีค่าคงที่ชื่อว่า “ รายการ ” ถูกสร้างขึ้น
- ค่าคงที่นี้มาพร้อมกับ ID ขององค์ประกอบจุดยึดทั้งหมดโดยใช้เครื่องหมาย “ document.querySelectorAll() ' วิธี. วิธีการนี้มาพร้อมกับรหัสของรายการและแบบสอบถามของ ' [รหัส] '.
- จากนั้น “ สำหรับ ” ถูกสร้างขึ้นเพื่อวนซ้ำผ่าน “ รายการ ' คงที่.
- จากนั้น ID ขององค์ประกอบจุดยึดจะถูกพิมพ์แทนที่ “ พี ” องค์ประกอบที่มีรหัส “ สำหรับ '. นี้จะกระทำโดยใช้ “ document.getElementById().innerHTML ' วิธี.
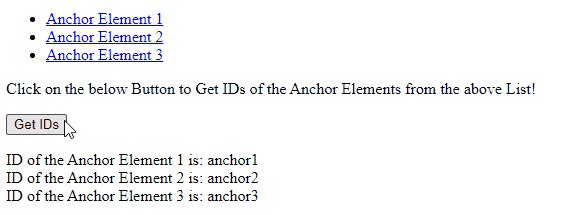
เอาท์พุท:
จากผลลัพธ์ด้านล่าง องค์ประกอบจุดยึดจะปรากฏในรายการ และผู้ใช้สามารถรับรหัสได้โดยคลิกที่ “ รับรหัส ' ปุ่ม.

นั่นคือทั้งหมดที่เกี่ยวกับการดึง ID ขององค์ประกอบจุดยึดภายในรายการ
บทสรุป
หากต้องการดึงข้อมูล ID ขององค์ประกอบจุดยึดภายในรายการ JavaScript ในตัว “ document.querySelectorAll() ” สามารถใช้วิธีได้ นอกจากนี้ ID ที่ได้รับขององค์ประกอบจุดยึดเหล่านี้สามารถพิมพ์บนหน้าเว็บได้โดยใช้ JavaScript ในตัว “ .innerHTML() ' วิธี. บทความนี้ได้จัดเตรียมขั้นตอนการดึง ID ขององค์ประกอบจุดยึดภายในรายการใน JavaScript